Why SwiftUI Image add an extra padding to enclosing VStack
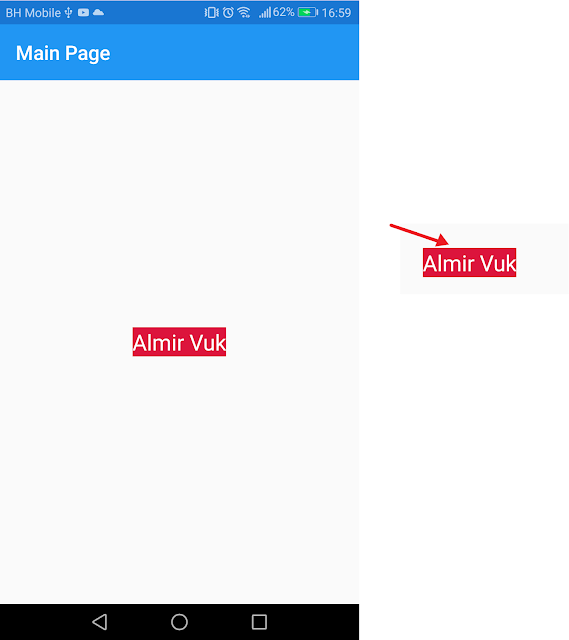
I'm struggling with a very simple problem. If I put a Text into a VStack, there is no padding on the top. If I now put an Image, I have a padding. See the following screenshot: The corresponding c

swiftui - Unexpected empty space before and after ScrollView - Stack Overflow

swift - UIGraphicsImageRenderer generates a strange top padding on iOS 15, working fine on iOS 14.x - Stack Overflow

Making SwiftUI Previews Work For You

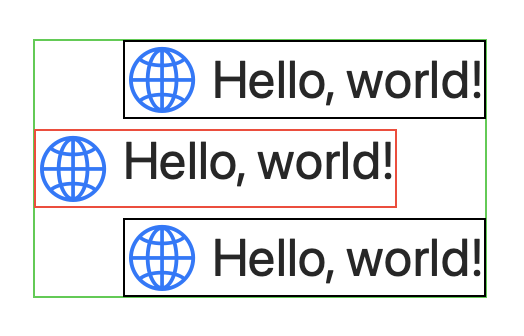
The SwiftUI Layout Protocol - Part 1 - The SwiftUI Lab

SwiftUI Cookbook, Chapter 8: Adapt SwiftUI Layouts for Various Screen Sizes

swiftui - Unintentional padding for some items in VStack - Stack Overflow

ios - SwiftUI Content View random padding - Stack Overflow

Extra Space in List (left and right side) SwiftUI - Stack Overflow

SwiftUI Cookbook, Chapter 8: Adapt SwiftUI Layouts for Various Screen Sizes




/pub/media/catalog/product//2/1/215578826_blk_in.jpg?1688627108.9361)