Fixed navigations and sections - here is scroll-padding - DEV
When having a fixed navigation bar at the top, you might came up with the same problem: You create a Tagged with css, todayilearned.

How to use CSS Scroll Snap - LogRocket Blog

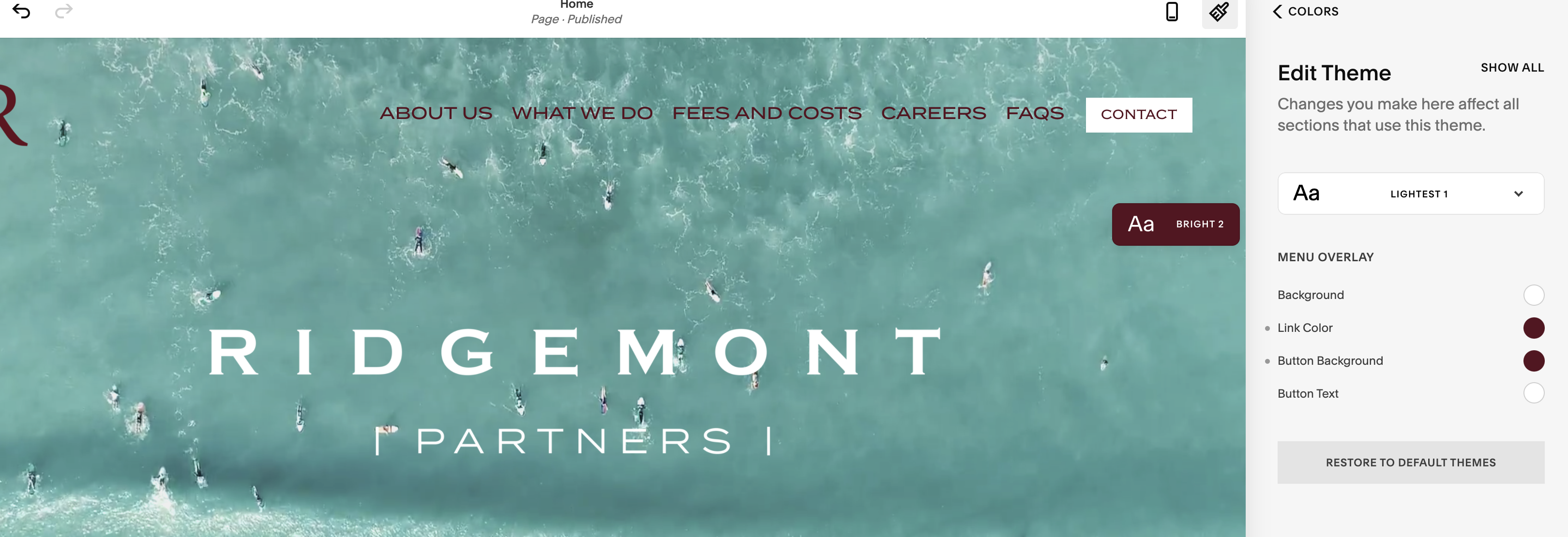
Change Scrolling Navigation Bar Colour - Customize with code - Squarespace Forum

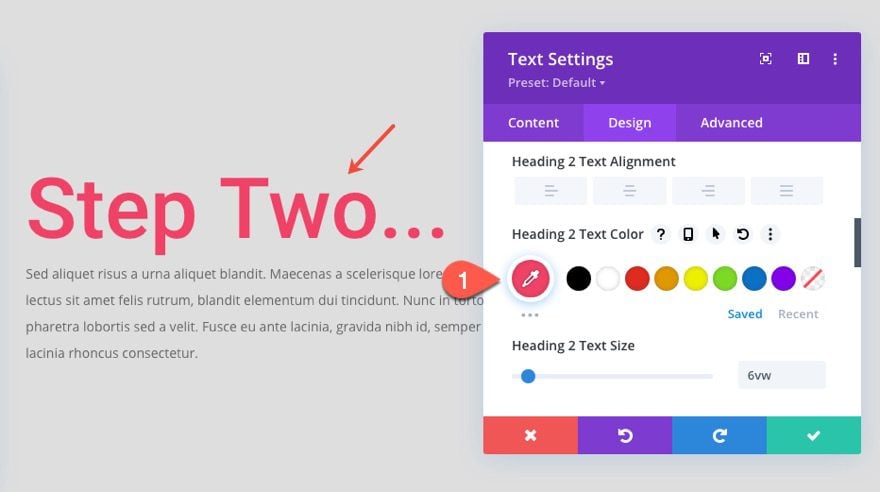
How to Combine a Scroll Progress Bar with a Fixed Navigation Menu in Divi
Prototype scroll and overflow behavior – Figma Learn - Help Center

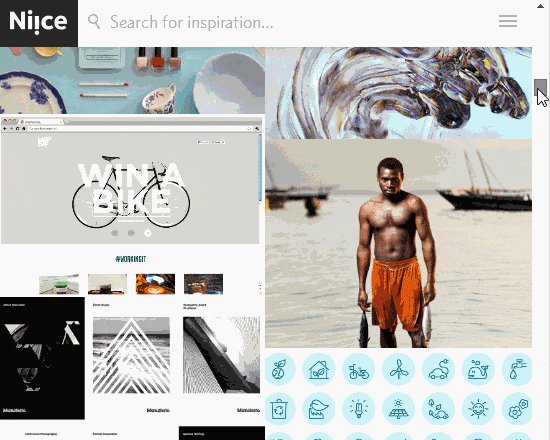
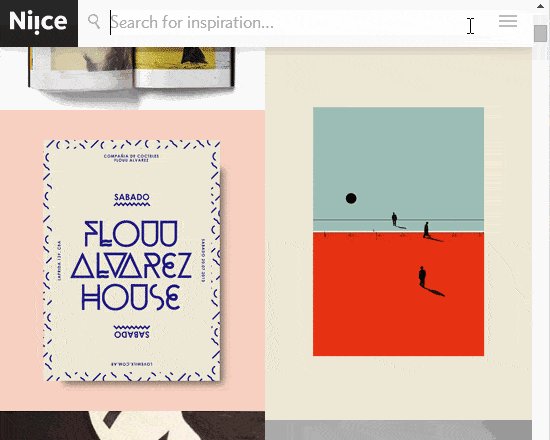
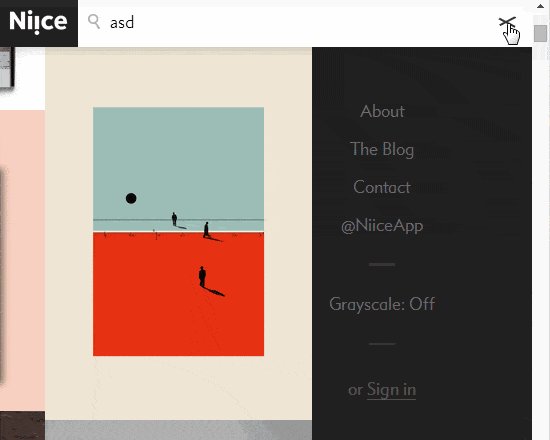
Elementor CSS Scroll Snap: How To Optimize For UX (See Demo)

Creating a Fixed Scrollable Navigation Bar with Persistent Position in HTML, by CSS Monster

How to Create a Fixed Navigation Bar - WebFX

Scroll progress animations in CSS

The Basics of Web-Design Layout: Learn How To Describe Your Design With HTML & CSS, Rich Armstrong

Mysterious padding/ extra space for no reason!? - HTML-CSS - The freeCodeCamp Forum

Lab 4: Creating a Navigation Bar: Positioning, by FEMTech Share

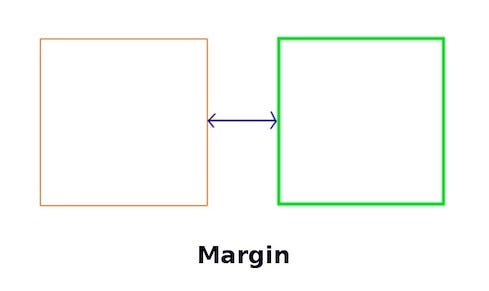
How does the CSS property scroll-margin-top and scroll-padding-top really work - Stack Overflow

CSS Smooth Scrolling, Scroll Padding and Scroll Snap