Adjusting padding/margins between items of quick panel items - Plugin Development - Sublime Forum
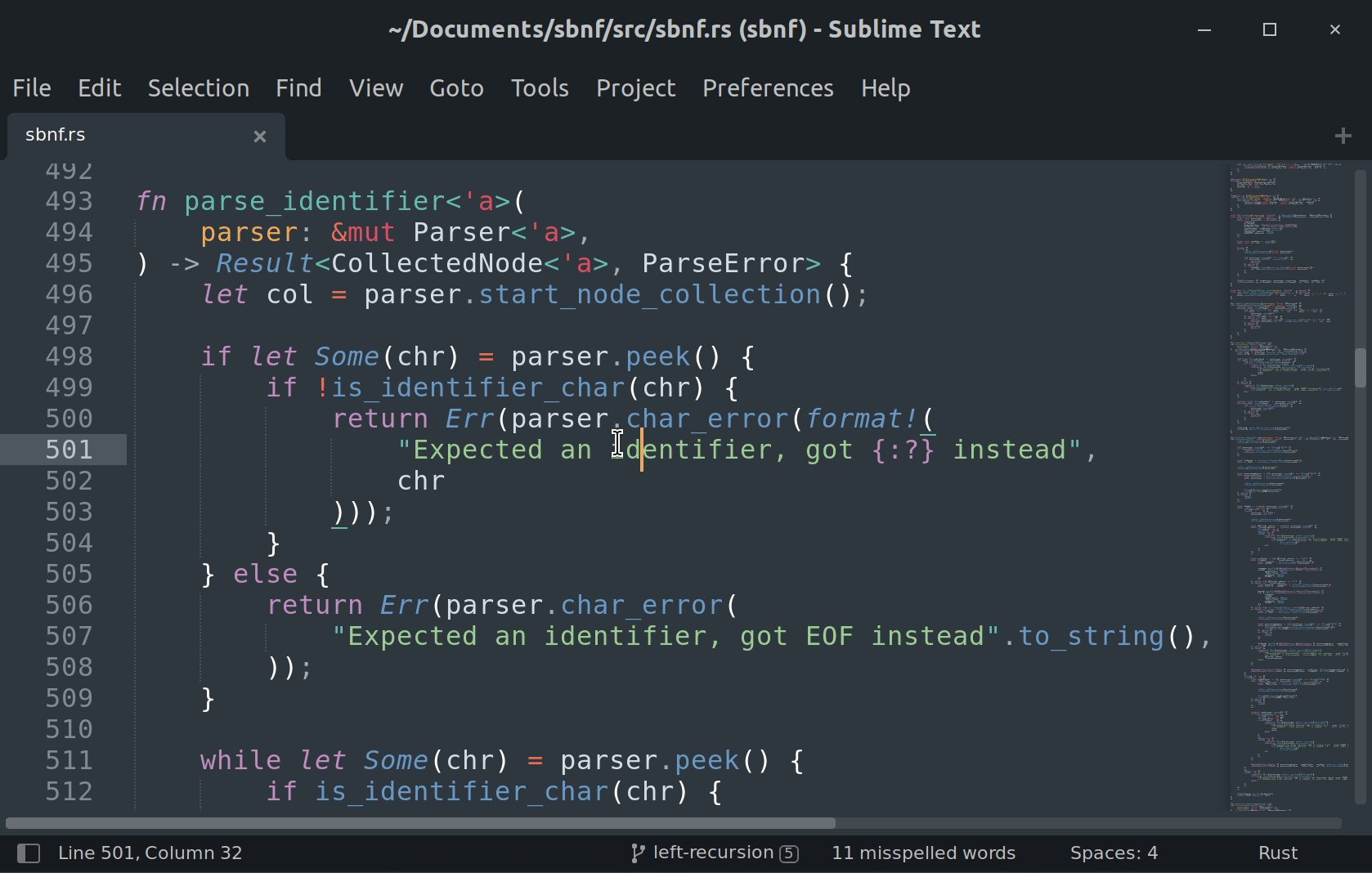
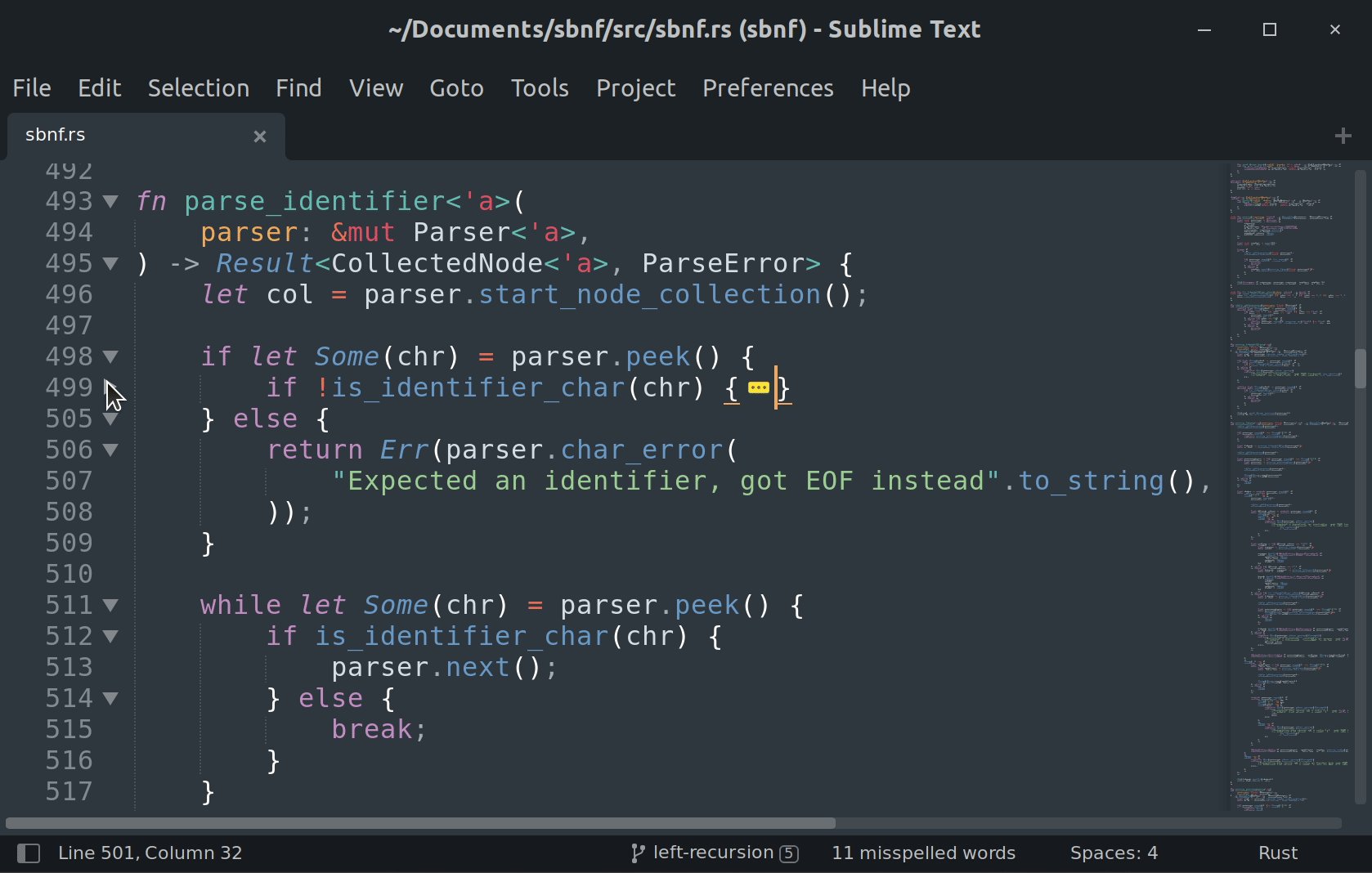
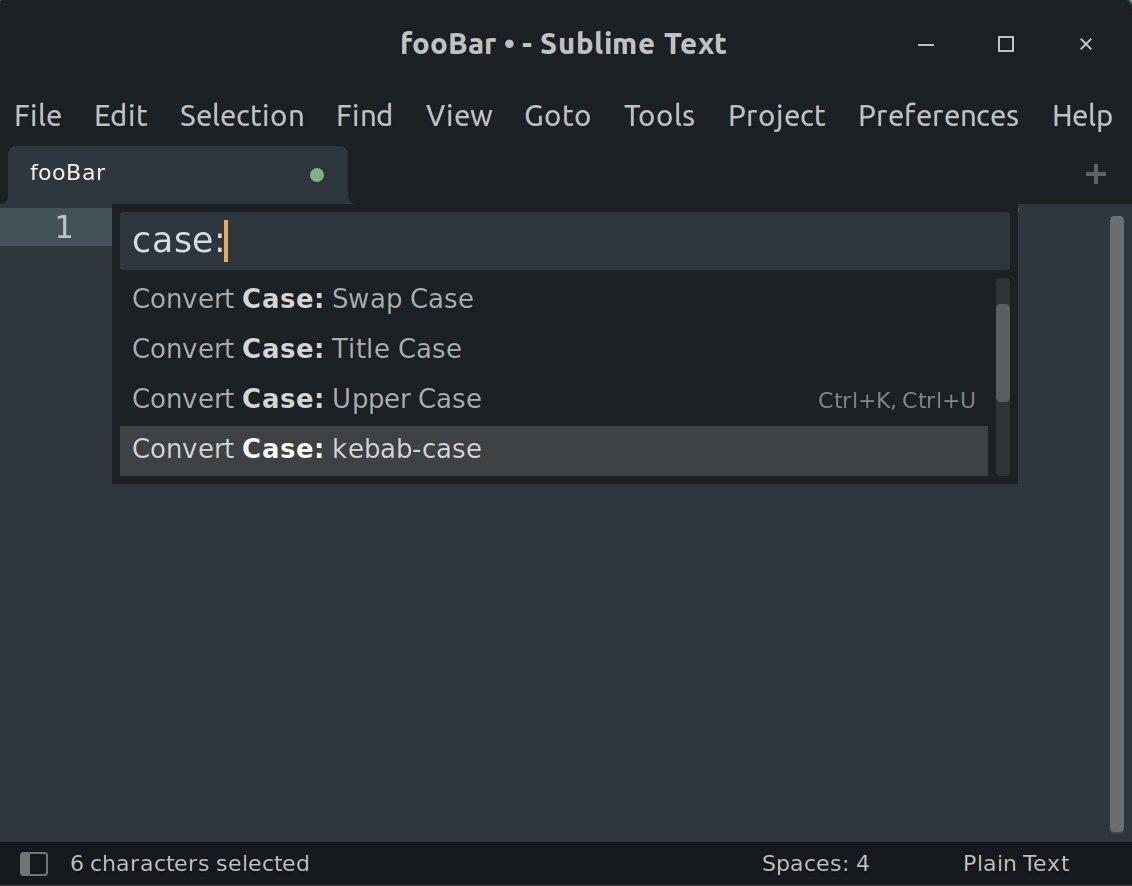
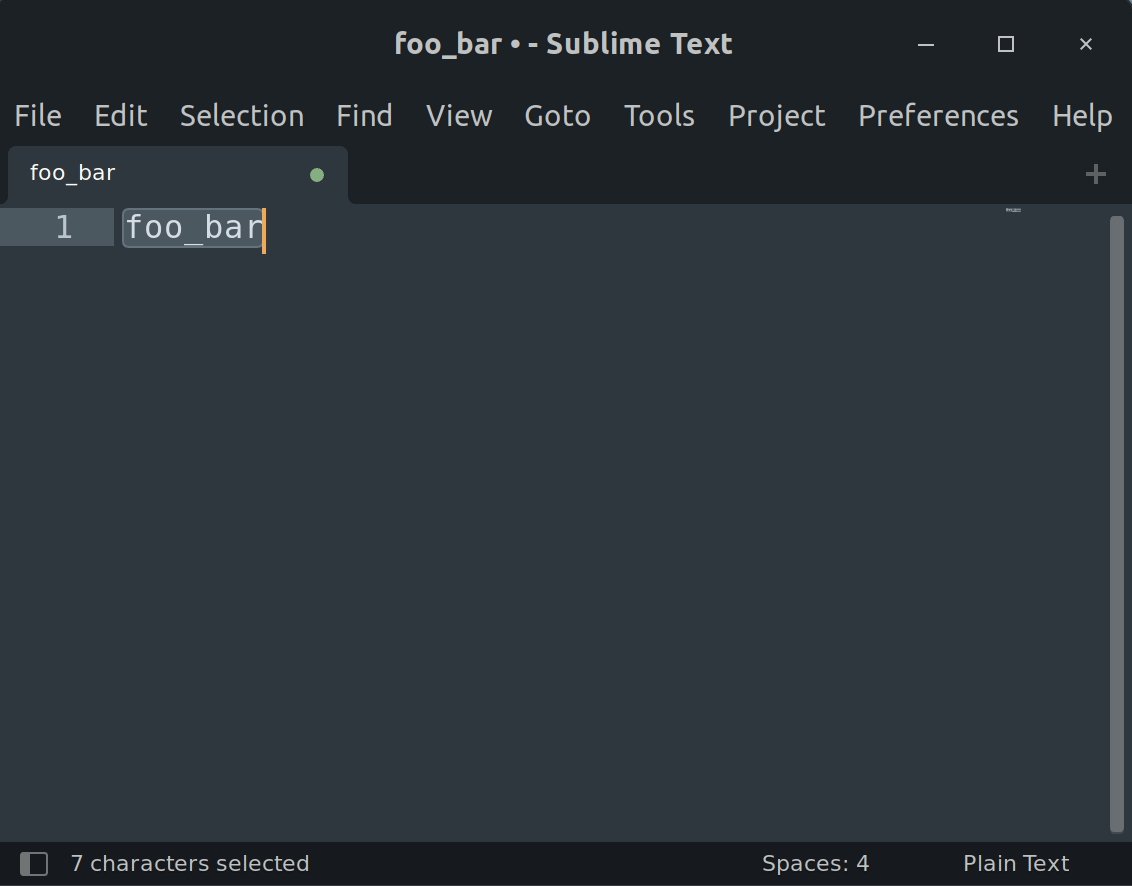
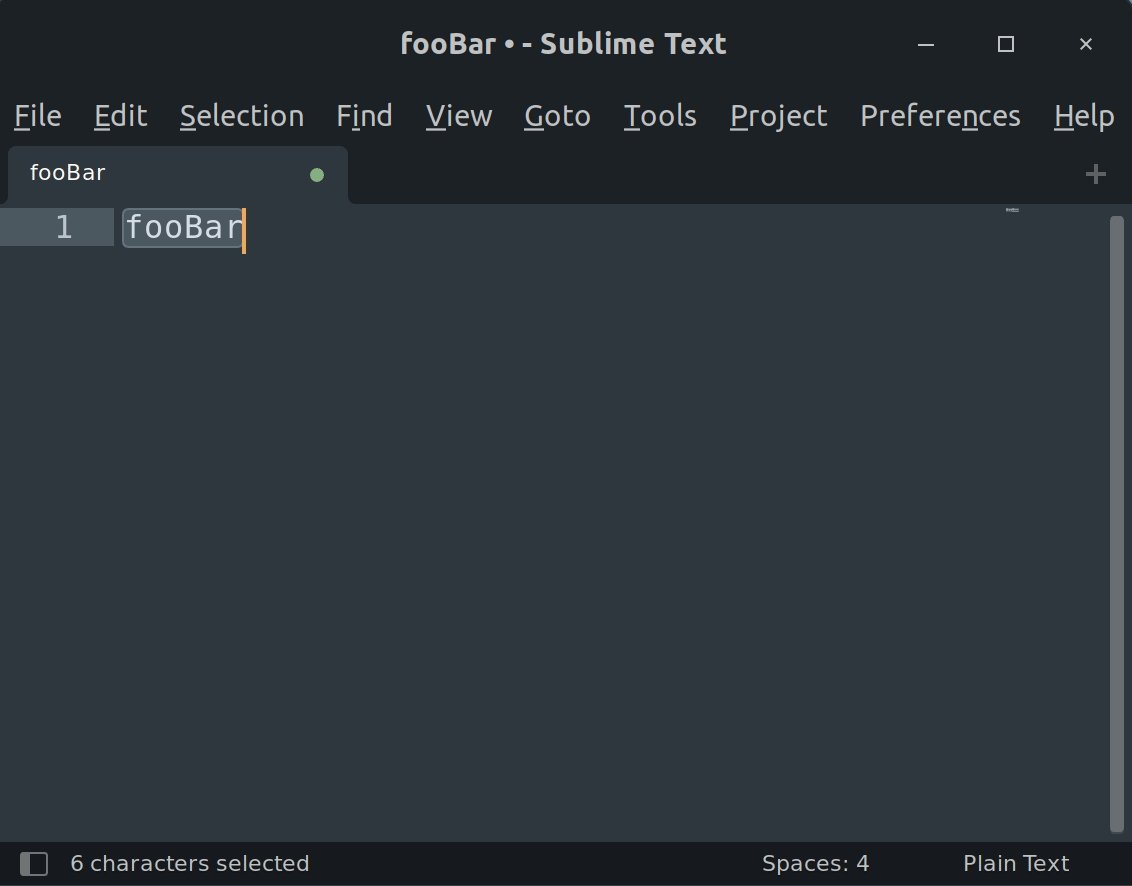
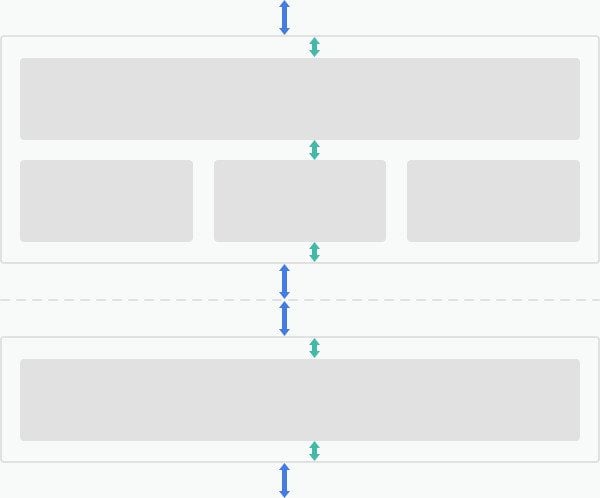
Please see screenshot of current/desired behaviour. The red arrows are the items I’m referring to in the title and would like to add padding to: Which rule do I need to add in my .sublime-theme (using Adaptive) to adjust the padding between items within quick panel menu items? I have tried several things from the default theme file, e.g the spacing property: { "class": "quick_panel_entry", "spacing": 1 } I have tried setting that to higher values but cannot see any visible changes, even a

News - Sublime HQ
How is Visual Studio code different from PyCharm while coding in

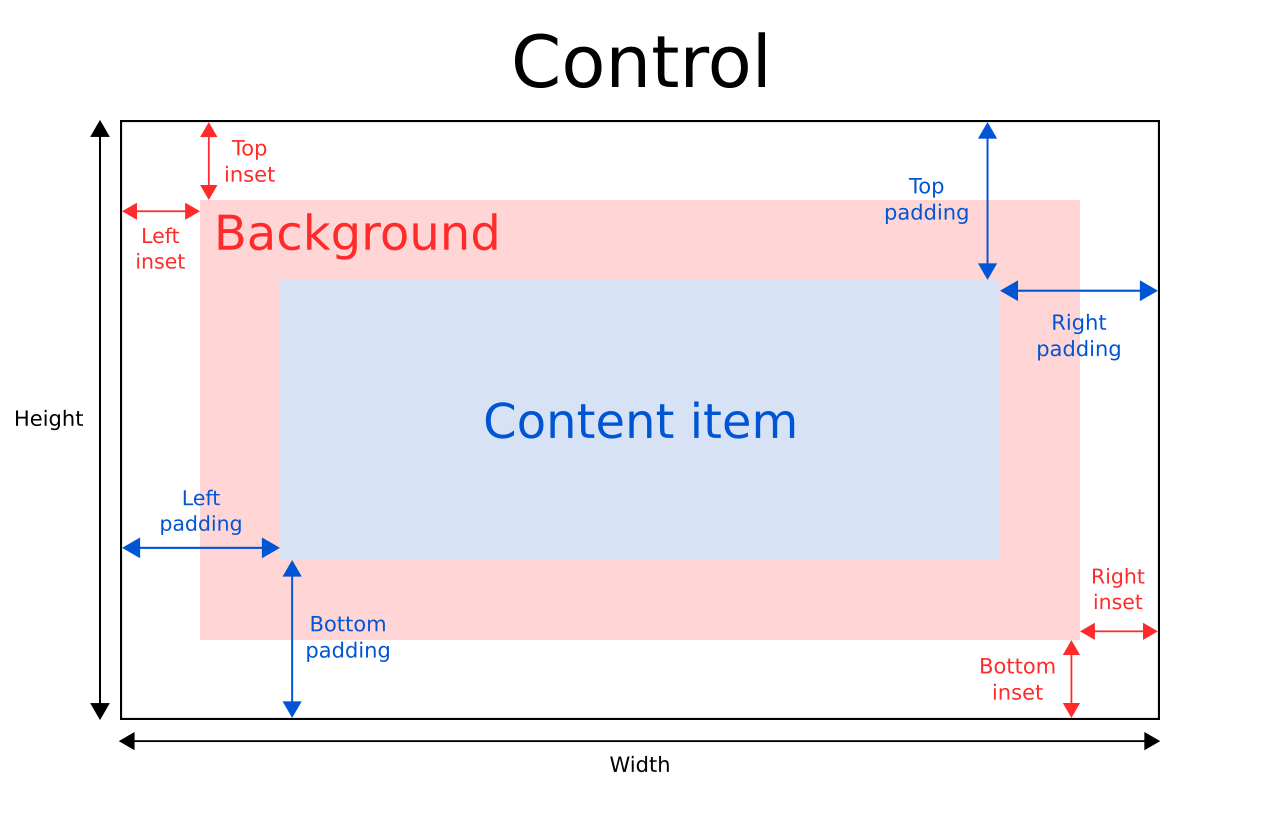
Control QML Type Qt Quick Controls 5.15.16

Divi 2.4 Has Arrived! Welcome To The Biggest Upgrade In Divi's History

News - Sublime HQ

Divi 2.4 Has Arrived! Welcome To The Biggest Upgrade In Divi's History

Software Engineers: Tools That Supercharge Productivity

Rows, Columns, Margin and Padding In WordPress - Visualmodo

Image magnification on hover - Webflow University Documentation

FreeBSD Handbook FreeBSD Documentation Portal

Examining Responsive Navigation: Off Canvas Patterns

10 Top Sublime Text Packages for Web Developers

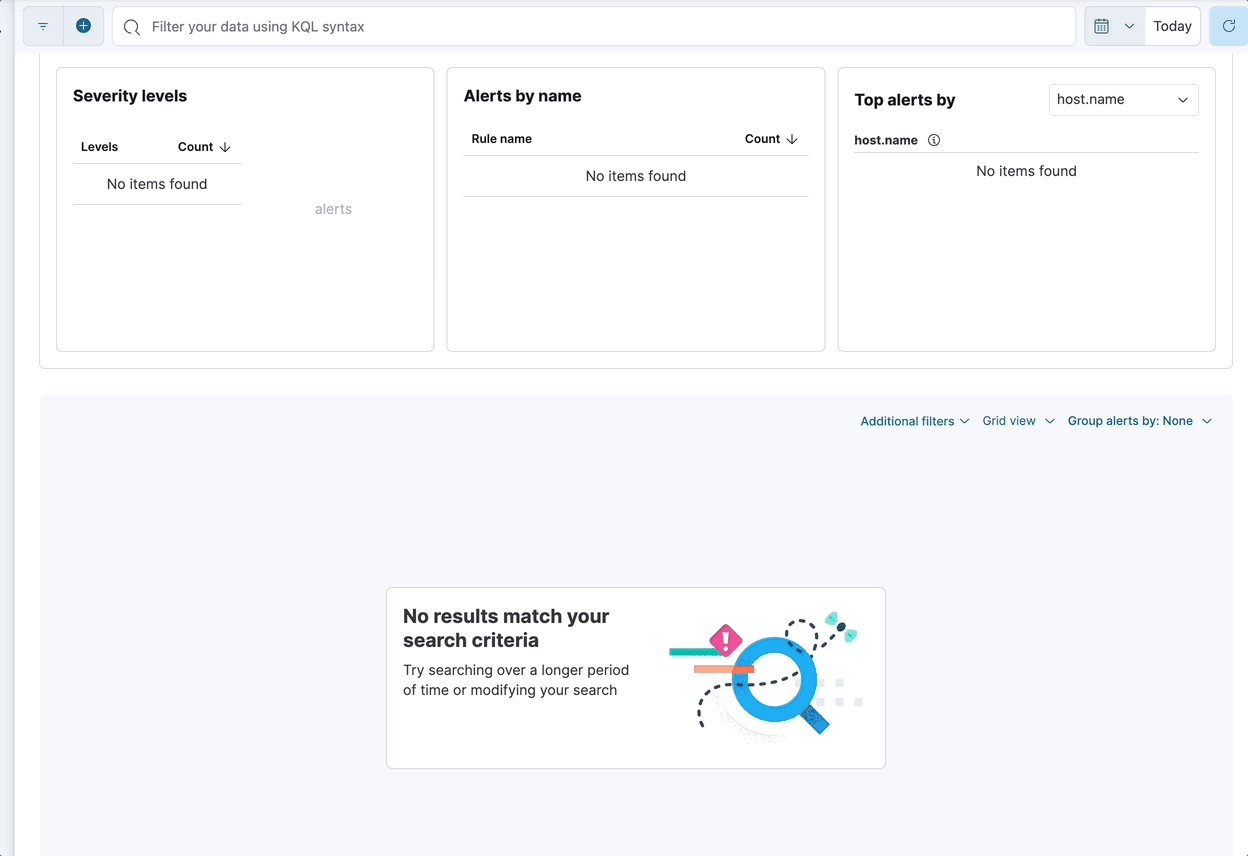
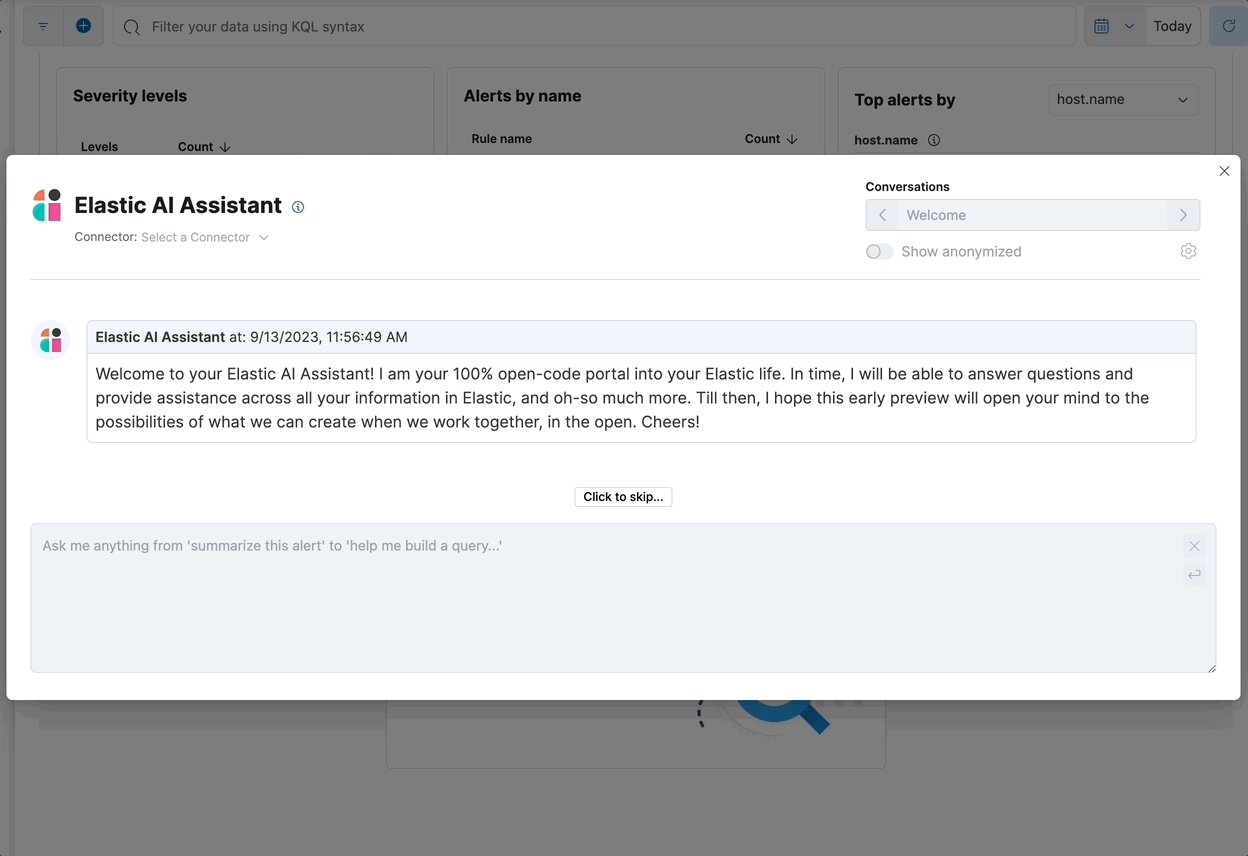
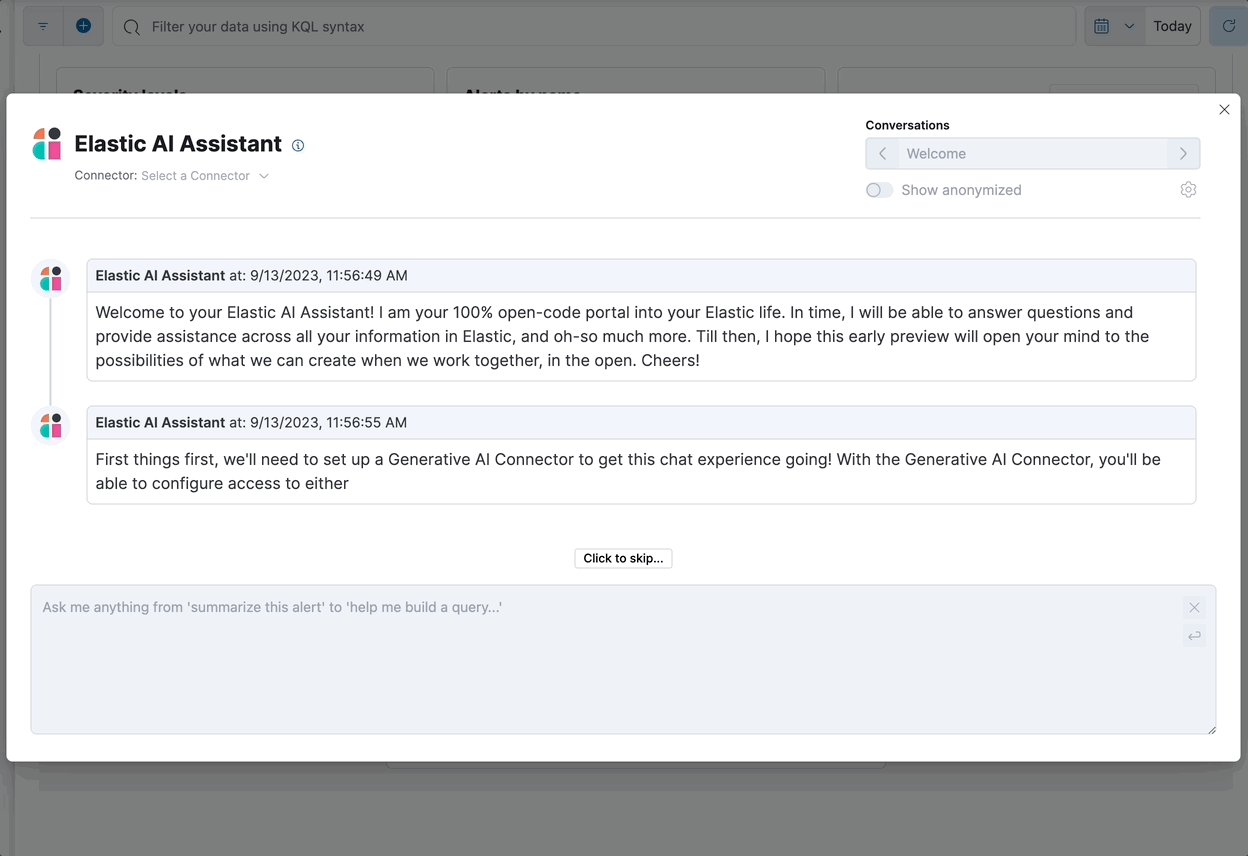
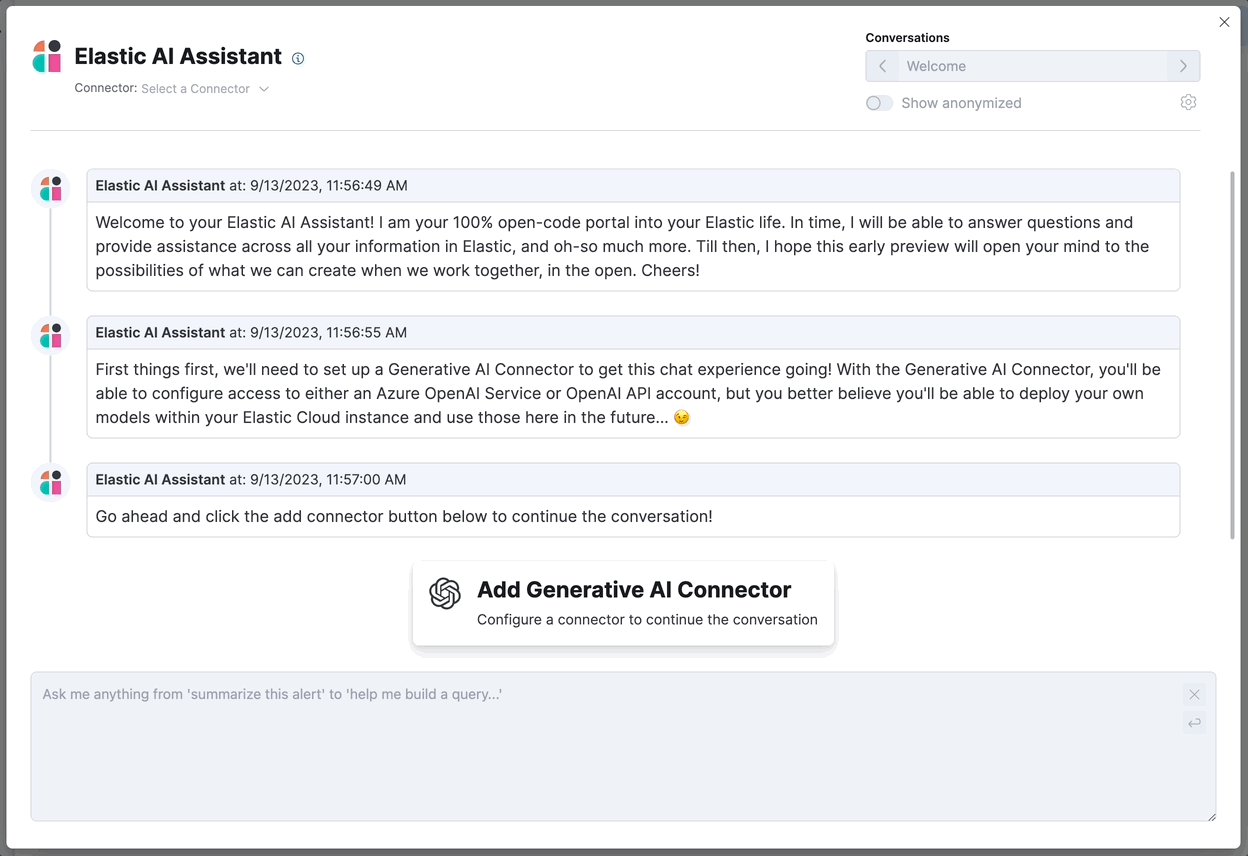
AI Assistant, Elastic Security Solution [8.12]

Block Margins, Paddings & Block Gap (using theme.json)