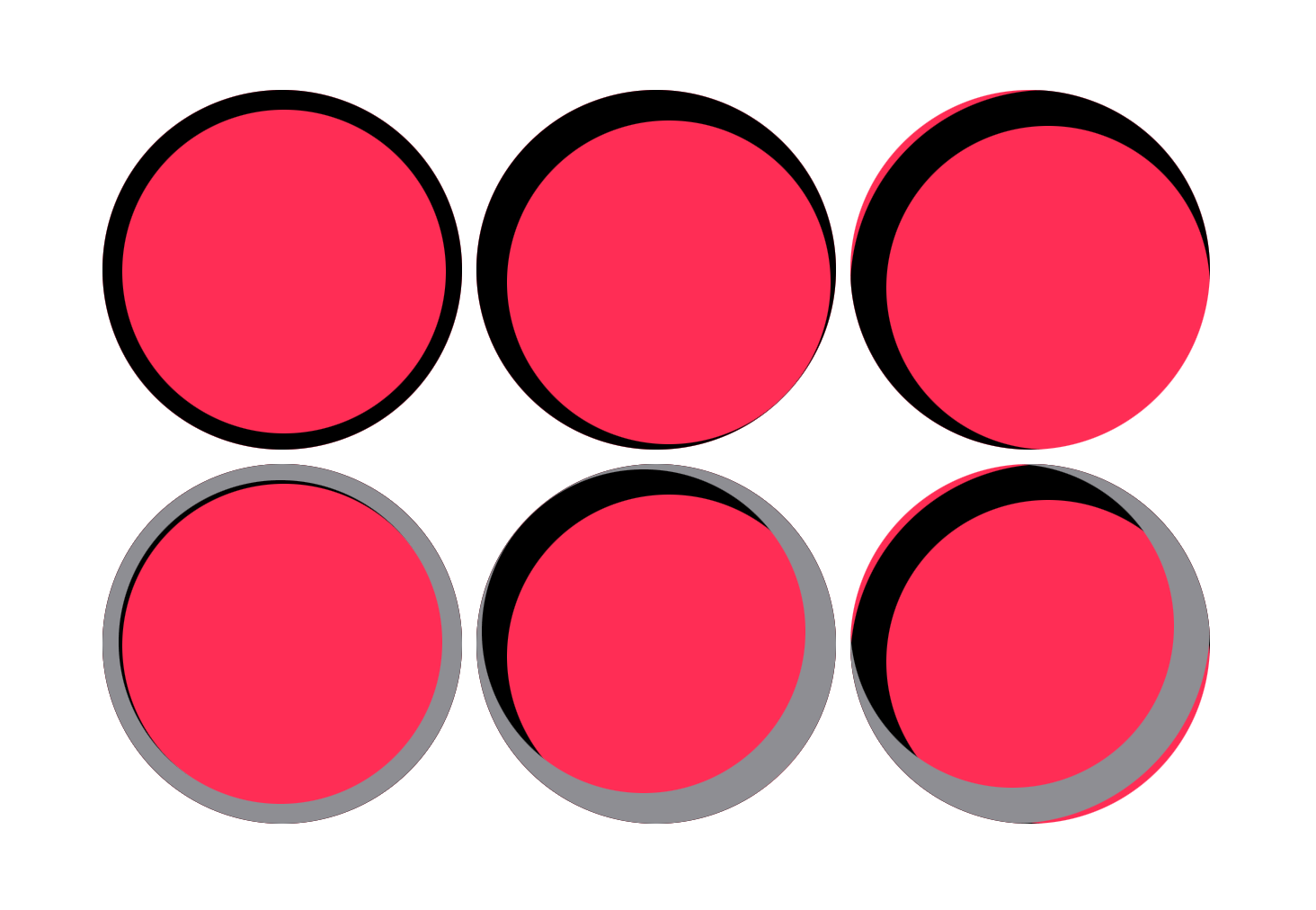
How to make a simple bevel effect using inner shadows in SwiftUI
We can make a simple bevel effect using two inner shadows. SwiftUI has a built-in way to add a drop shadow with the shadow modifier. But if you want to add an inner shadow effect, you need to be a bit creative.

How to build neumorphic designs with SwiftUI – Hacking with Swift

SwiftUI: Create shadow and inner shadow using ViewModifier Neumorphism Design in SwiftUI

How to make a simple bevel effect using inner shadows in SwiftUI

SwiftUI by Tutorials, Chapter 3: Diving Deeper Into SwiftUI

SwiftUI: Create Inner shadow and shadow using SwiftUI - ODENZA - Medium

What is a variant in SF Symbols

How to Add inline images with text in SwiftUI

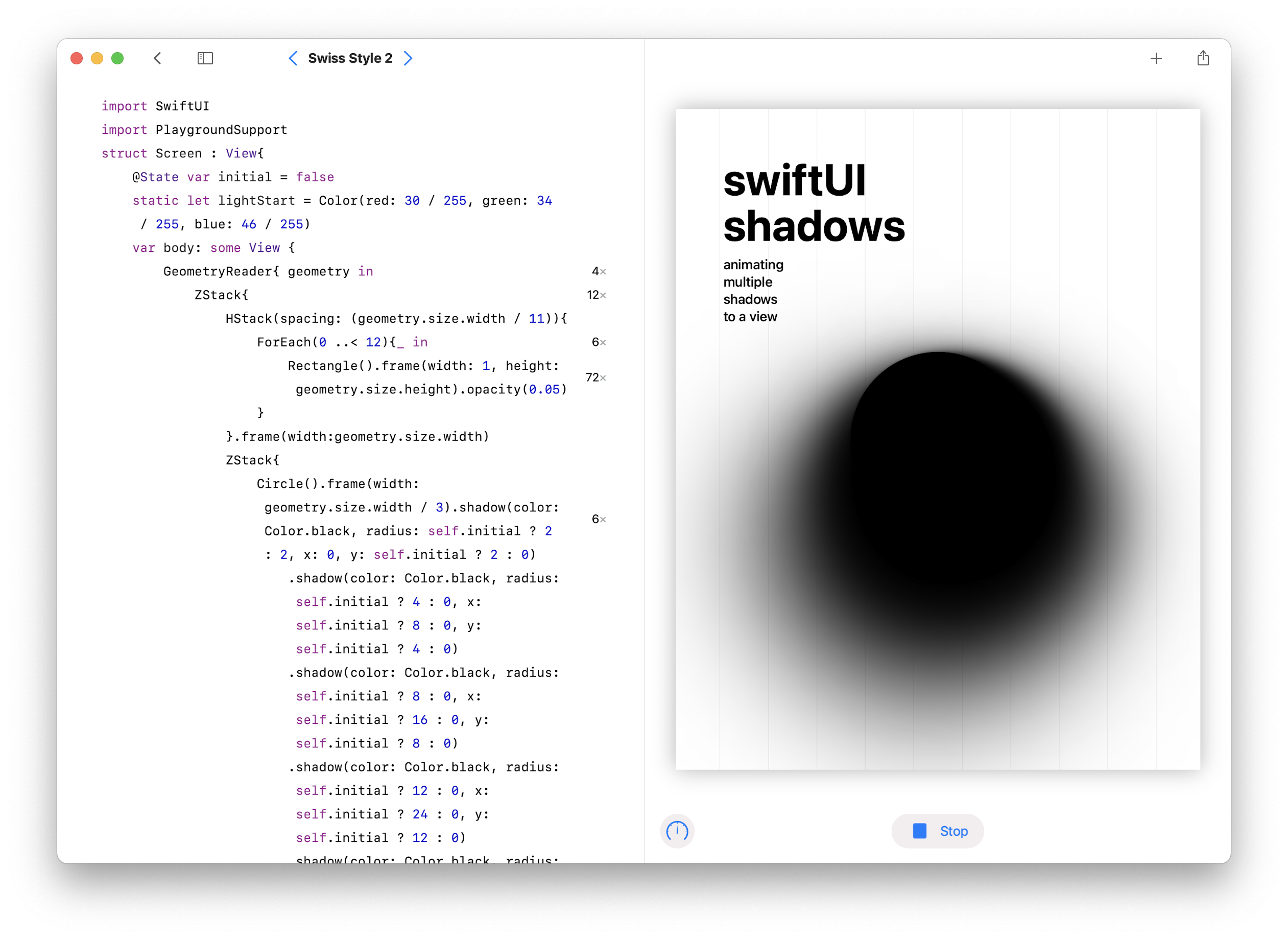
Playing with Shadows in SwiftUI

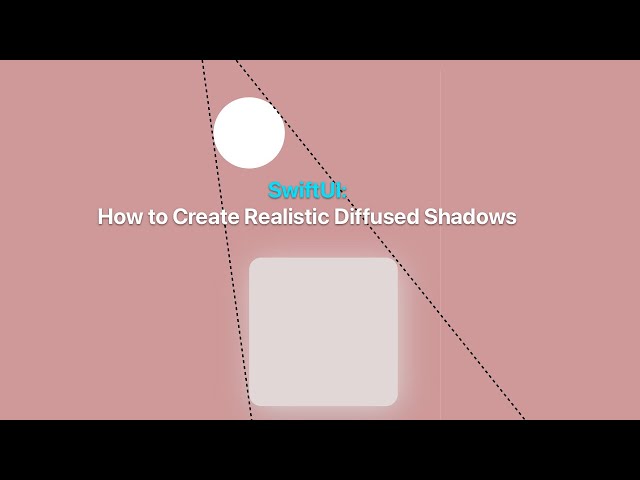
How to Create Diffused Shadows in SwiftUI

ios - how to make subview shadow bleeding out from parent view in SwiftUI? - Stack Overflow

How to Create Diffused Shadows in SwiftUI

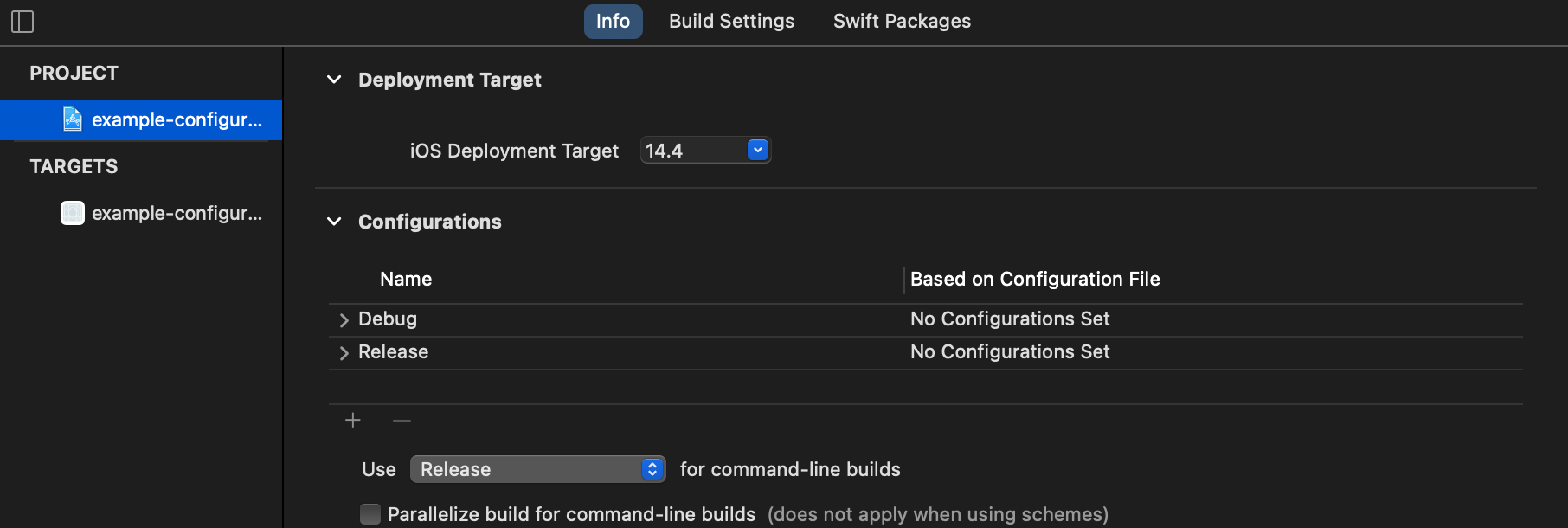
How to set up iOS environments: develop, staging, and production

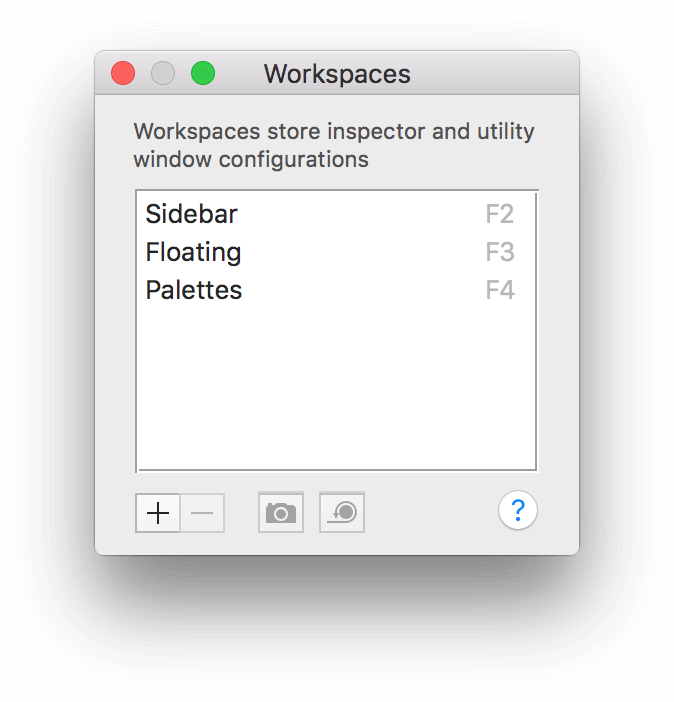
OmniGraffle 7.1 Reference Manual for macOS - The Omni Group
Realistic and Super Scalable Gold Effect in Photoshop With Only Layer Styles