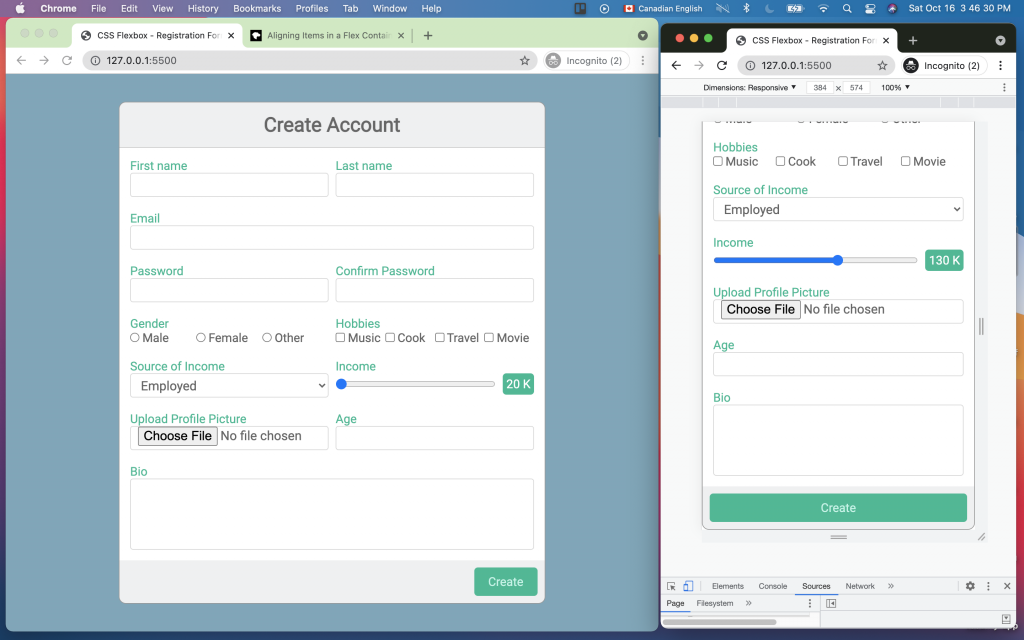
html - How to center a form in the container? Using flex - Stack
I am using flex, I have a container and want to have a form inside. This is what it looks like now. so,inside that blue container I want the form to look nice, and centered. The blue container is

Flexbox - Webflow University Documentation

i.stack.imgur.com/Q3n7s.png

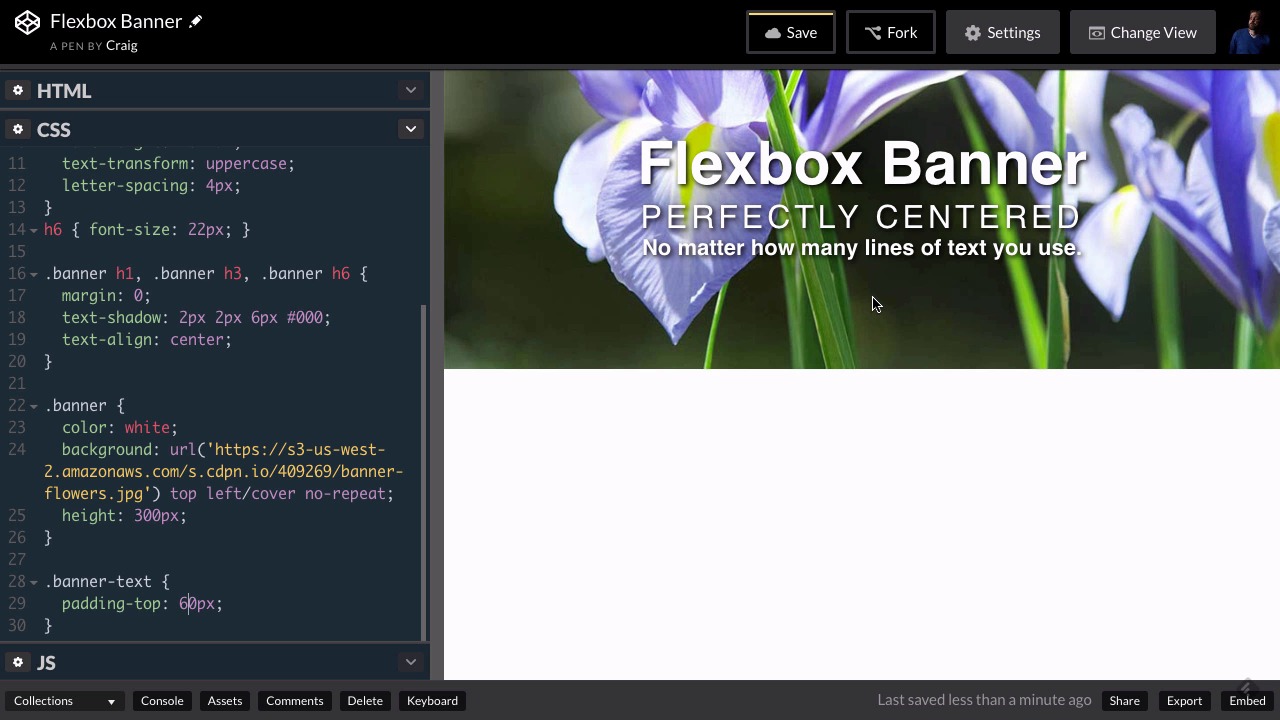
How to Create Perfectly Centered Text With Flexbox

css - How to fit a HTML table in a flex container body? - Stack Overflow

css - Flexbox: how to get divs to fill up 100% of the container width without wrapping? - Stack Overflow

How To Combine Flexbox and CSS Grids for Efficient Layouts

How to Vertically Center Elements with Bootstrap

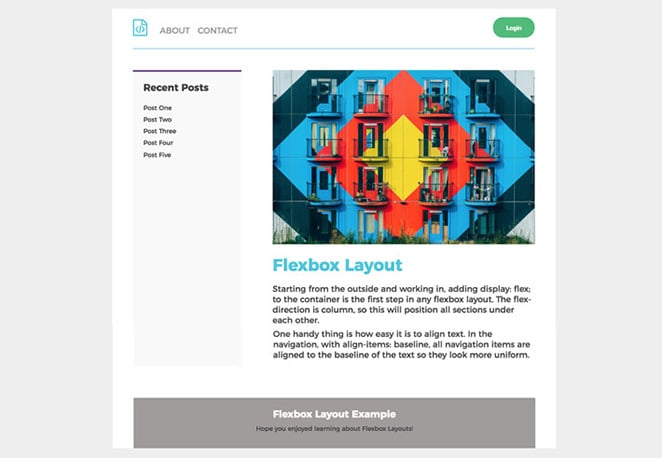
Flexbox Tutorial HTML & CSS Is Hard

How to stack multiple div's horizontally, but also have the option to stack some elements vertical - HTML & CSS - SitePoint Forums

Getting started with FlexBox

html - CSS: flexbox container with top & center aligned divs - Stack Overflow

html - How to center a flex container but left-align flex items - Stack Overflow

How to build a Responsive page by using Flexbox and CSS grid