ios - How to change color of CAGradientLayer like screensaver? - Stack Overflow
I was created UIView with applying CAGradientLayer color effect as i attached Image Bellow. Now in this i want to change it's gradient color change top to bottom side smoothly like screensaver. I h

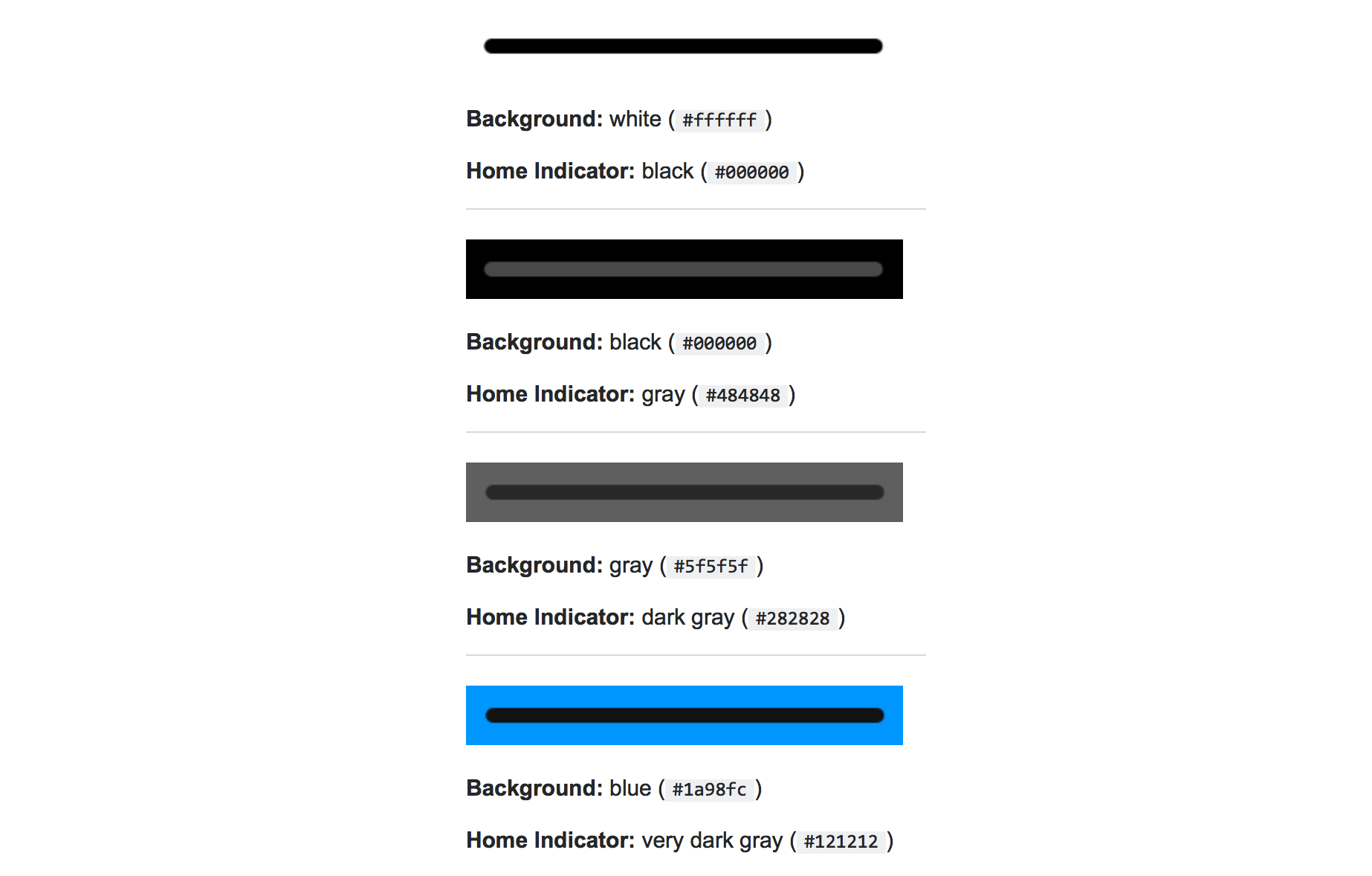
Reverse-Engineering the iPhone X Home Indicator Color, by Nathan Gitter
How can I achieve this gradient background? : r/swift

iOS Tutorial => Creating a horizontal CAGradientLayer.

CALayer Tutorial for iOS: Getting Started

How can I achieve this gradient background? : r/swift

ios - Swift CAGradientLayer showing inaccurate color - Stack Overflow

A Gradient Effect - for Xamarin Forms

ios - How to increase the color space CAGradientLayer - Stack Overflow

Free iOS Developer Book

ios - Changing view gradient background in real time - Stack Overflow
How does UIView animation work under the hood? - Quora

ios - Change CAGradientLayer location with animation - Stack Overflow

Gradient Layer and Animation Fix