
How to provide a slight curve to links - GoJS - Northwoods Software
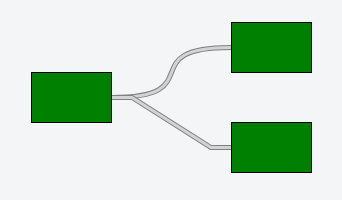
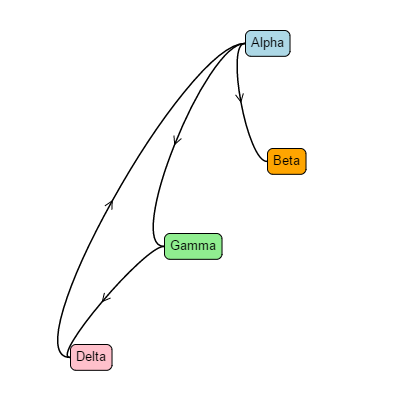
I have a simple diagram where I want links to extend about 20 px straight out of the node’s fromPort before curving, and then straightening again 20 px before entering the toPort. I tried a few things to get this effect but wasn’t quite satisfied. I first tried to use curve: go.Link.Bezier with varying fromEndSegmentLength and toEndSegmentLength, but the ends of the link never seemed to be really straight (the first link in my image). Then I just tried to use curve: go.Link.None and the corner

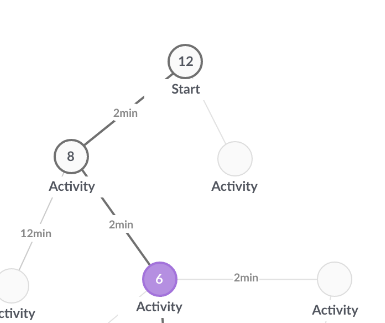
GoJS Tree layout and links - GoJS - Northwoods Software

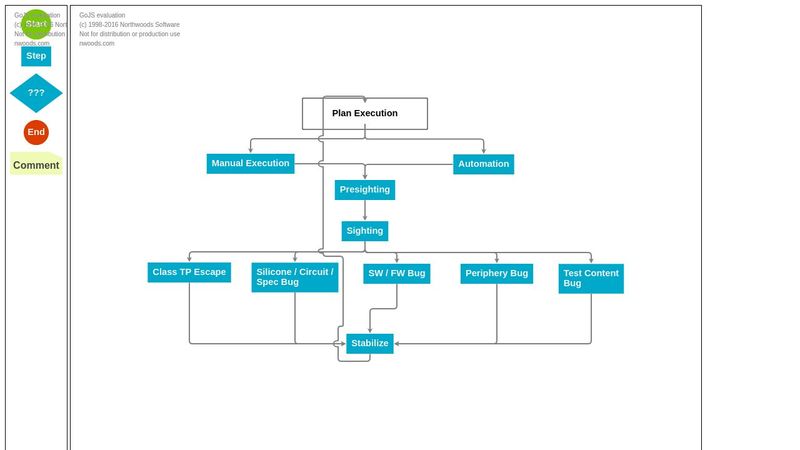
gojs flowchart

Strange port linking issue - GoJS - Northwoods Software

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software
Top DrawExpress Diagram Lite Alternatives in 2024

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software
cucm_axl/src/main/resources/static/assets/gojs/1.5.2/goJS.d.ts at
GoJS, a JavaScript Library for HTML Diagrams Alternatives

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software