How to rotate an HTML div element 90 degrees using JavaScript
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
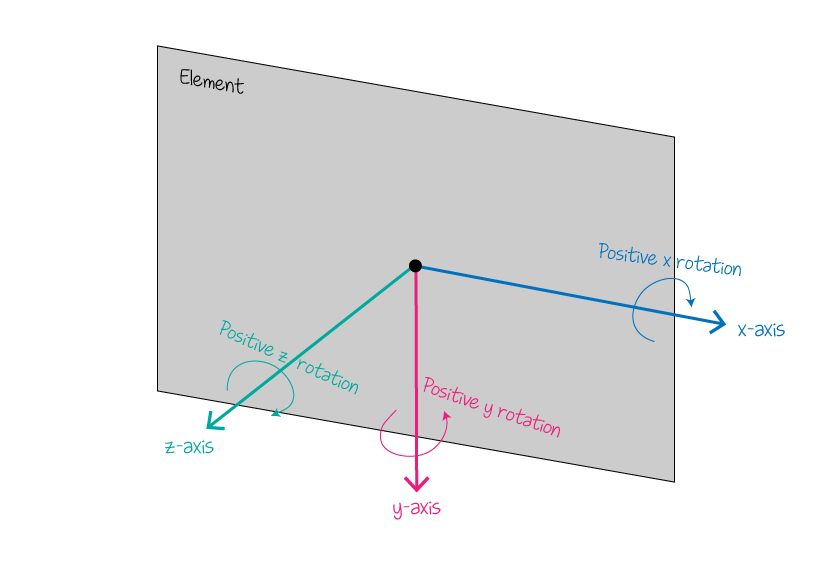
An element can be rotated 90 degrees by using the transform property. This property is used to move, rotate, scale, and others to perform various kinds of transformation to elements. ApproachThe rotate() transformation function can be used as the value to rotate the element. It takes one parameter that defines

Is it possible to rotate a model button (using dash_bootstrap_components) around an axis? - Dash Python - Plotly Community Forum
How to rotate an image 90 degrees using HTML - Quora
How to rotate an image 90 degrees using HTML - Quora

How to rotate an element using CSS ? - GeeksforGeeks

JavaScript JSON HTML - GeeksforGeeks

Guide to image rotation: HTML, CSS, and JavaScript techniques

transform

How to trigger a file download when clicking an HTML button or JavaScript? - GeeksforGeeks

Resize and Rotate Images Using JavaScript, by Uploadcare