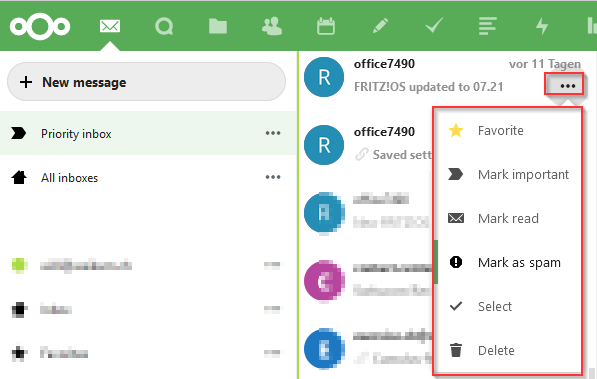
Significance of the three dots “…” or ellipses in UI design - UX
The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

tables - Vertical and Horizontal three dots icon button usage - User Experience Stack Exchange

Significance of the three dots “…” or ellipses in UI design - UX

UX/UI Design Across Cultures- USA & Japan - Grio Blog

user interface - What is the iOS equivalent of the android three dot menu icon? - Stack Overflow

Ellipses designs, themes, templates and downloadable graphic elements on Dribbble

Clip and ellipsize text in Fixed size text blocks - Share an idea - Figma Community Forum

Pill Workday Canvas Design System

User Interface (UI) - GeeksforGeeks

UI Copy: UX Guidelines for Command Names and Keyboard Shortcuts

Designing User-Friendly Data Tables
What is the official name for the Google Chrome button with three identical dots stacked vertically on top of each other? - Quora
Ellipsis menu pixel perfect flat gradient two-color ui icon. Additional commands. Program options. Simple filled pictogram. GUI, UX design for mobile application. Vector isolated RGB illustration 12196023 Vector Art at Vecteezy

Default portfolio - How Semiotics is Used in UX Design