Create a dynamic background with gradients for my websit - Animations & Interactions - Forum
Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

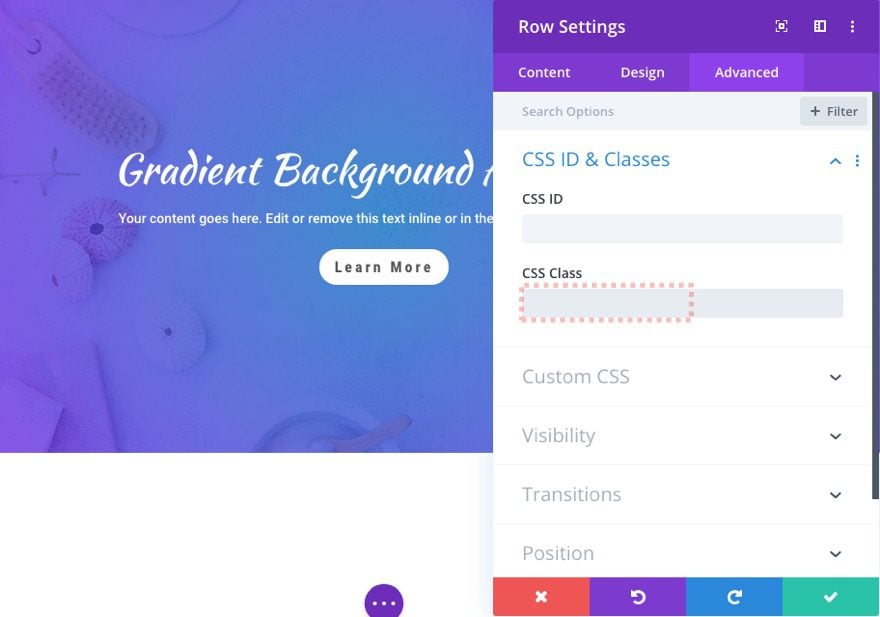
How to Change a Gradient Background on Hover with Divi

Principle

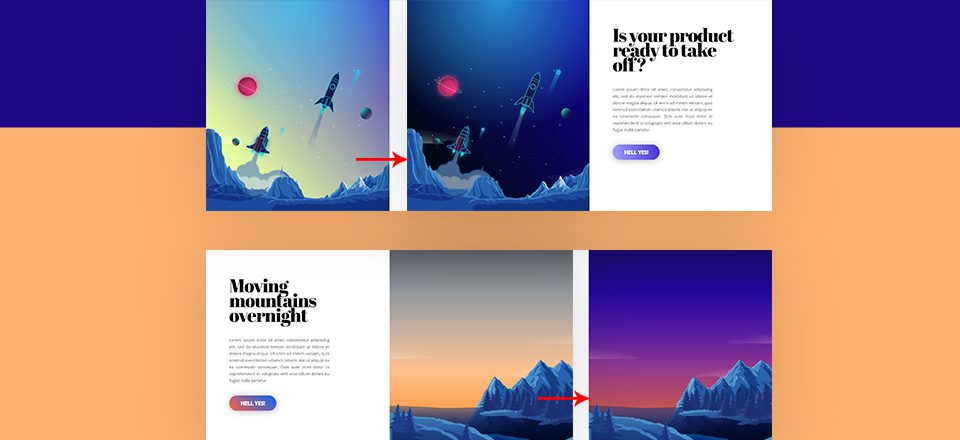
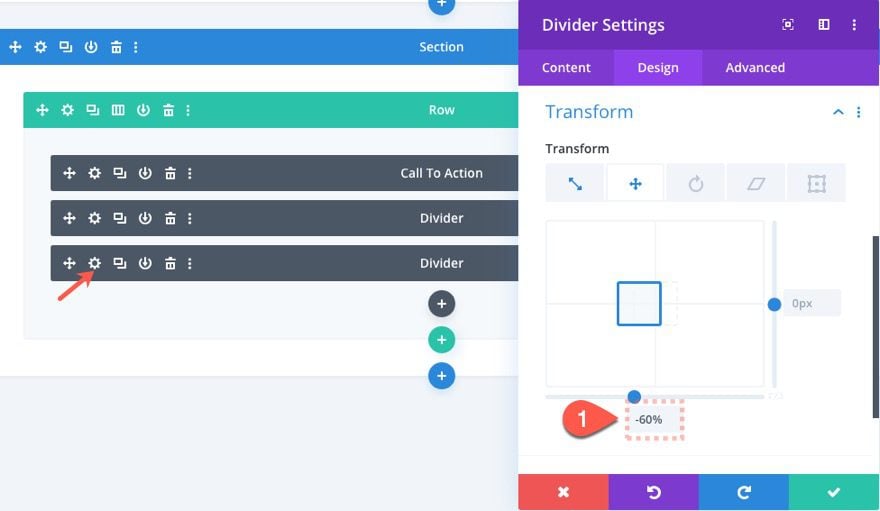
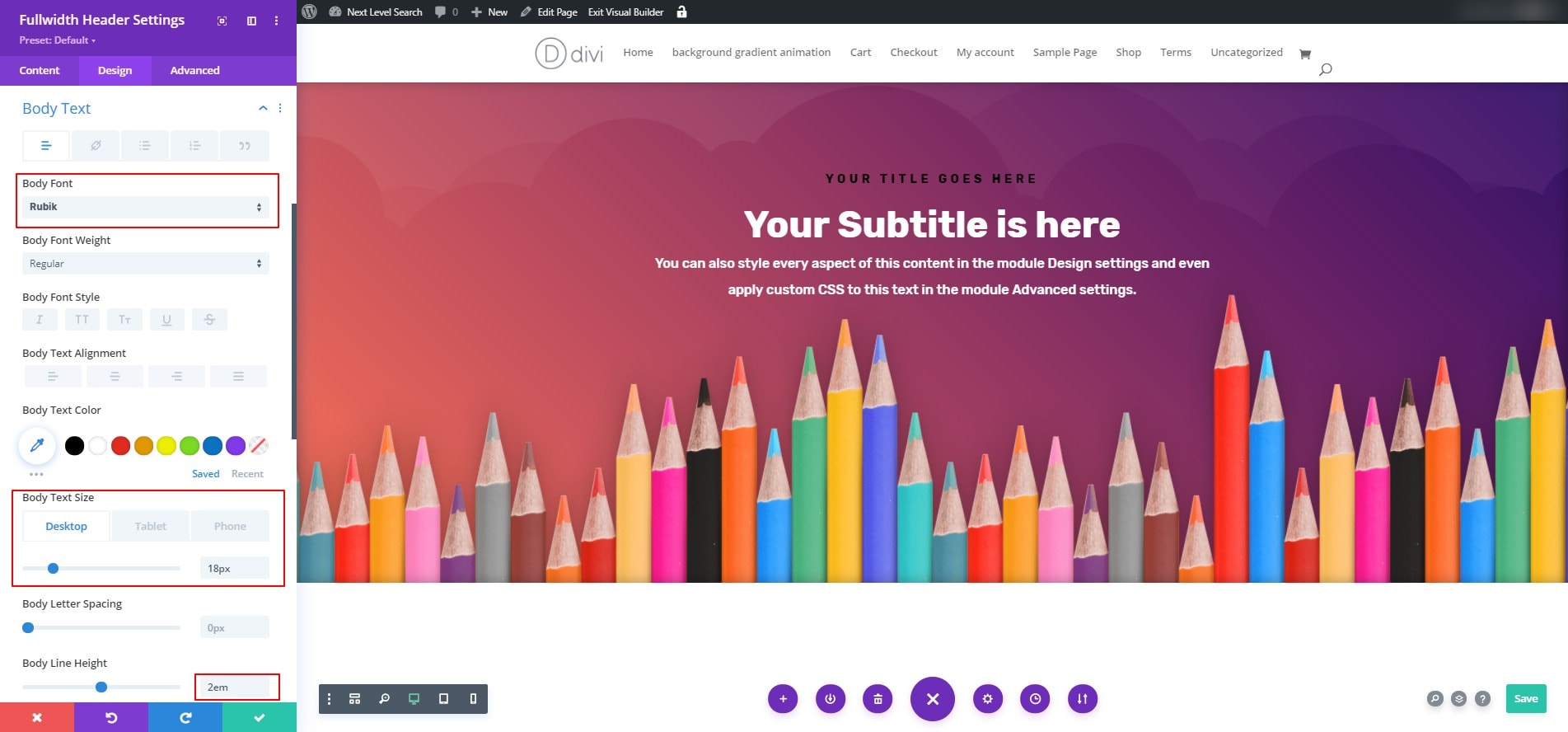
How to Create Gradient Background Animation in Divi (2 Ways)

How to Create Gradient Background Animation in Divi (2 Ways)

A guide to using Collibra for Bill 64 (Quebec privacy law
Content Engagement Strategies That Will Skyrocket Your Website Success

How to Create a Mesh Gradient Lottie Animation in Adobe After
How to create a visually stunning website on a budget

How to create background gradient animation in Divi? - DiviGear

5 Minutes That Will Make You Love Choral Music - The New York Times

How to design interactions effectively