
Wrapping text in flex-item? - HTML & CSS - SitePoint Forums
Could anyone help me wrap the text within the flex-item? <ul class="flex-container"> <li class="flex-item">Lorem ipsum dolor sit amet</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> </ul> .flex-container { display: flex; flex-direction: row; flex-wrap: wrap; justify-content: space-around; padding: 0; ma

Harnessing Flexbox For Today's Web Apps — Smashing Magazine

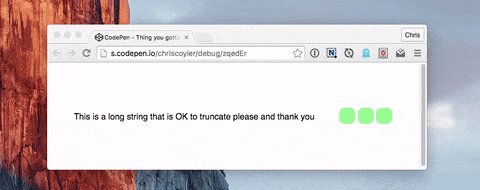
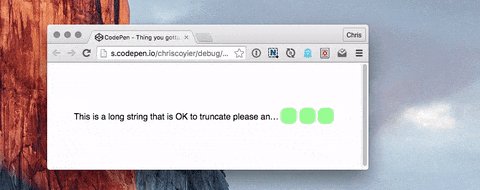
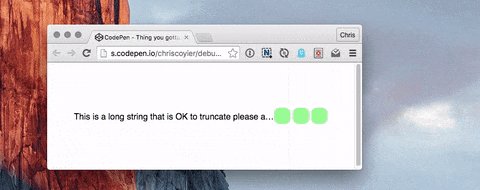
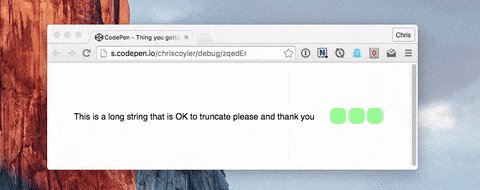
Flexbox and Truncated Text

How to apply arbitrary styles with tailwind JIT
Why should we use normalize.css with the CSS3 flexbox? - Quora

Archives – CSS Weekly

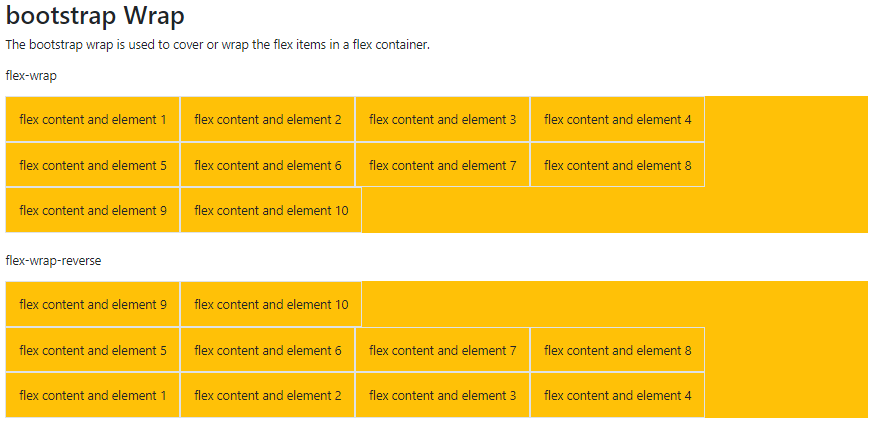
Wrap Bootstrap Syntax and Examples of Wrap Bootstrap

html - Wrap elements around an image with flexbox (no float), or
How I can write the code in flexbox CSS? - Quora

css - Flexbox wrap text containing other element like input

3 Ideas and 6 Steps You Need to Leapfrog Careers Into html/Css
Presenting: BLC Plugin! For kanban like organization in the style

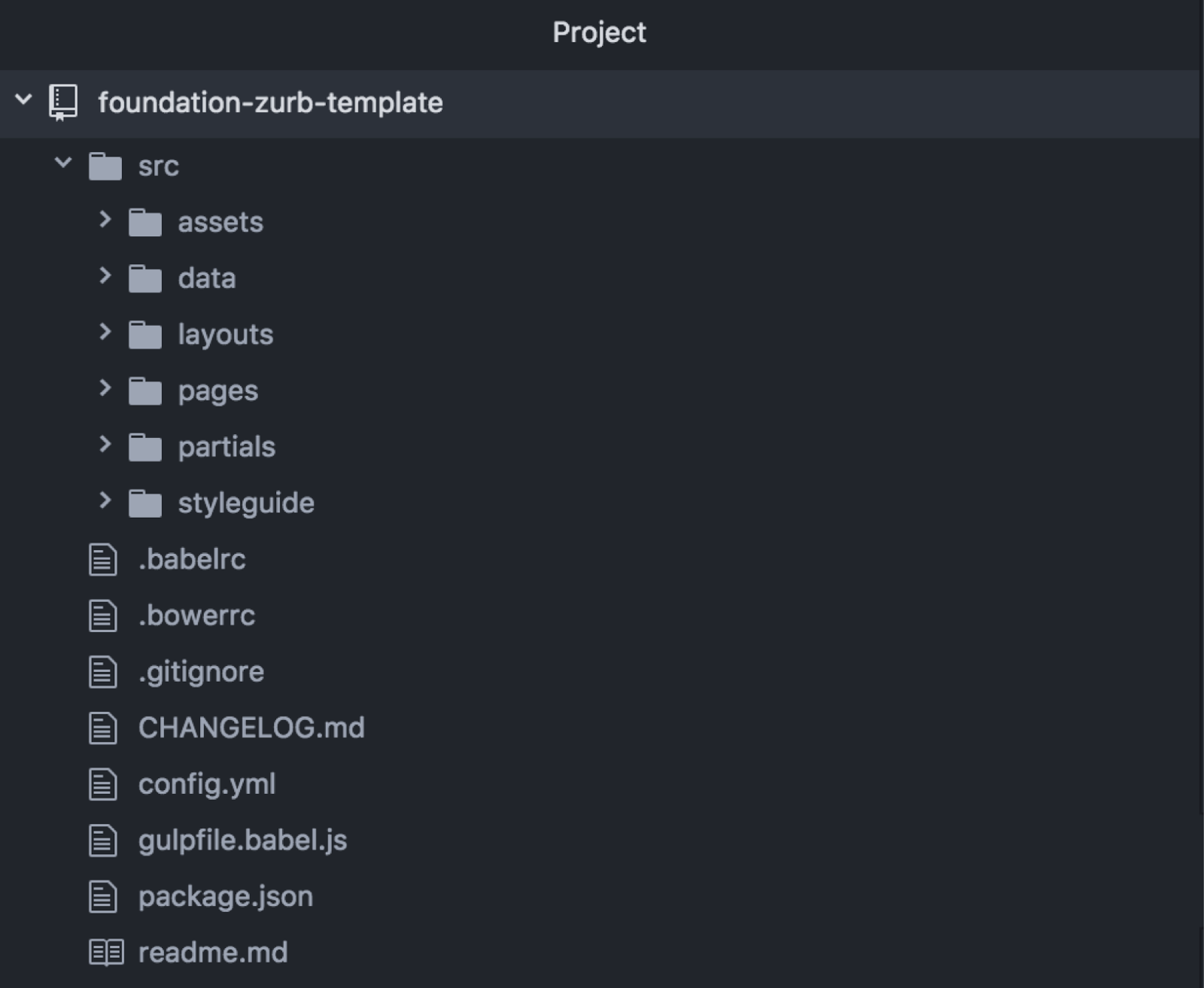
Front-end Development Kickstarter: All about the ZURB Template

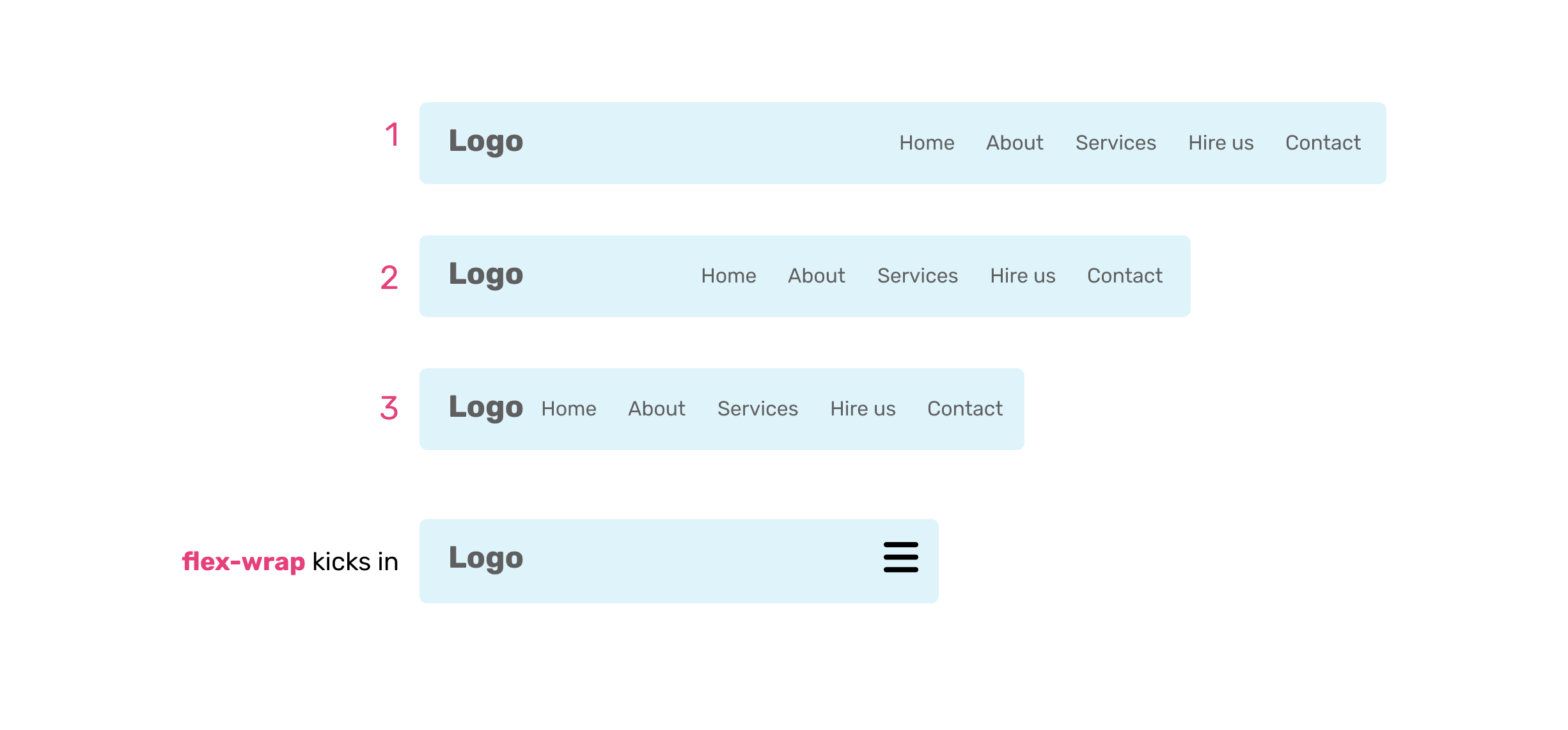
Do we need CSS flex-wrap detection?

503 Free Ebooks, Tutorials, Tools, Videos and Resources for Web

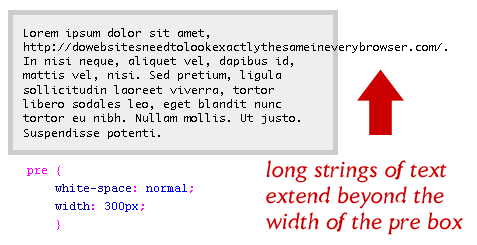
Wrapping Long URLs and Text Content with CSS









