
html - flex-flow: column wrap doesn't stretch the parent element's width - Stack Overflow
When I use flex-flow: column wrap, the parent element's width is not stretched. *{ margin: 0; padding: 0; } .box{ background: #f03;
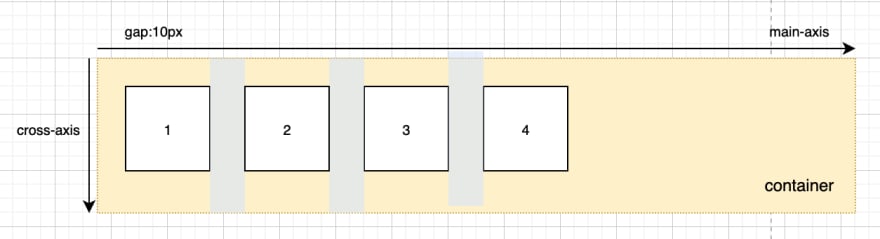
A Complete Guide to Flexbox

A Guide to CSS Flexbox - CoderPad

Controlling ratios of flex items along the main axis - CSS: Cascading Style Sheets

CSS flex-box Guide for anyone - DEV Community

Ordering flex items - CSS: Cascading Style Sheets

html - Shrink-wrap flexbox with wrapping flex-items so it can be

CSS flex-box Guide for anyone - DEV Community

A Complete Guide To Flexbox - CSS-Tricks PDF, PDF, Cascading Style Sheets

Flexbox - Webflow University Documentation
What is flex box property in CSS? - Quora

html - Make flex item take 100% width of new line - Stack Overflow
What is flex box property in CSS? - Quora

Flexbox - Learn web development









