javascript - How do I reduce the gap between flex MUI grids? - Stack Overflow
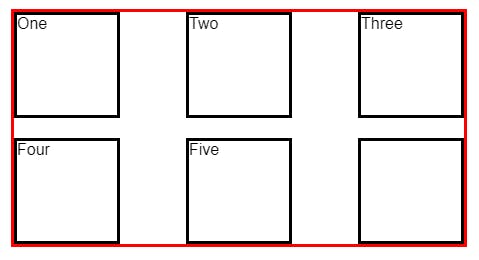
I am building a form using MUI. I have 6 fields and want to place them 3 of them on the left and the rest on the right, with a minimal gap. This is what I want to achieve: This is what I have curr

Guide to the MUI grid system - LogRocket Blog

CSS fit-content: How to Size Elements Easily and Quickly - Blogs

HOW TO: “True” masonry layout. Implementing the masonry layout with…, by Jhey Tompkins

Guide on how to build a chatbot in React.js?

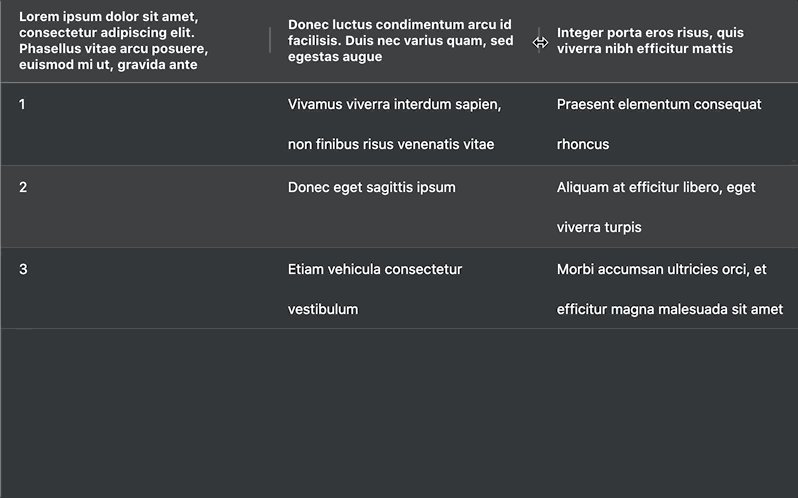
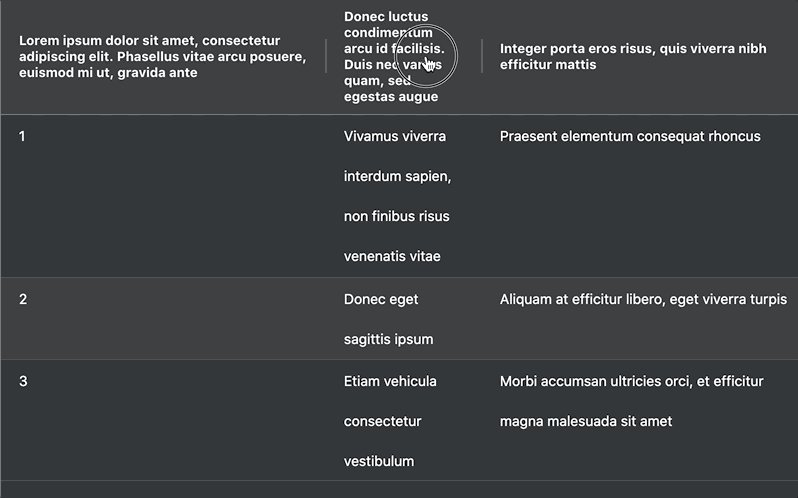
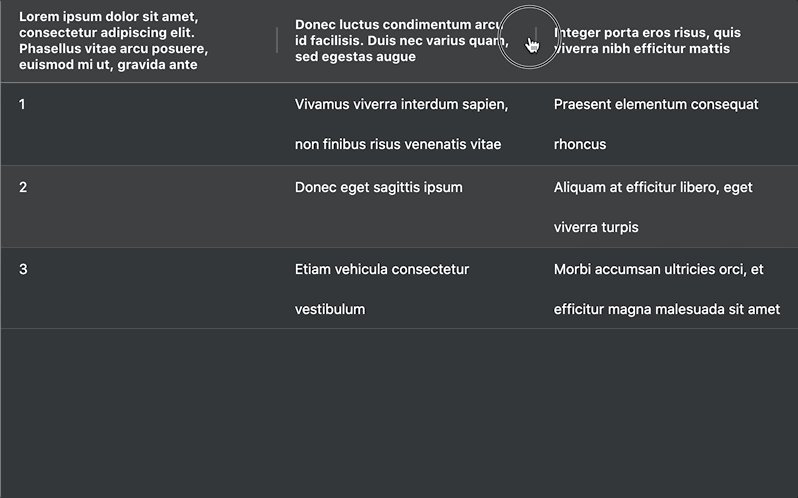
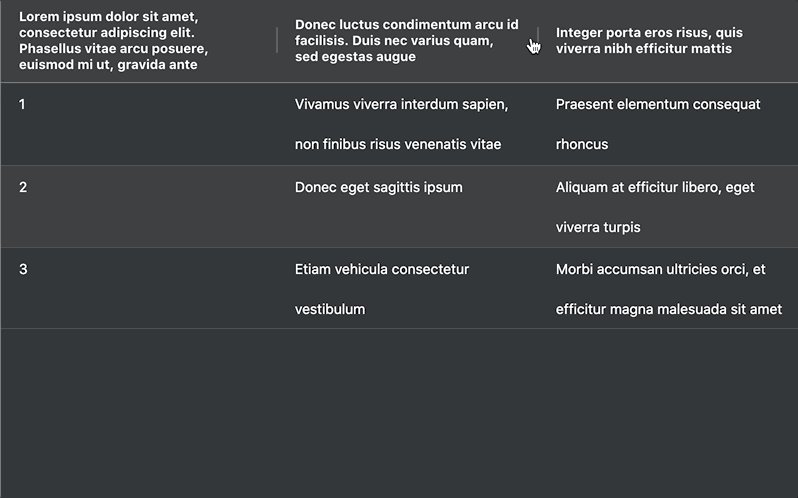
Text Wrapping in ag-Grid Column Headers & Cells

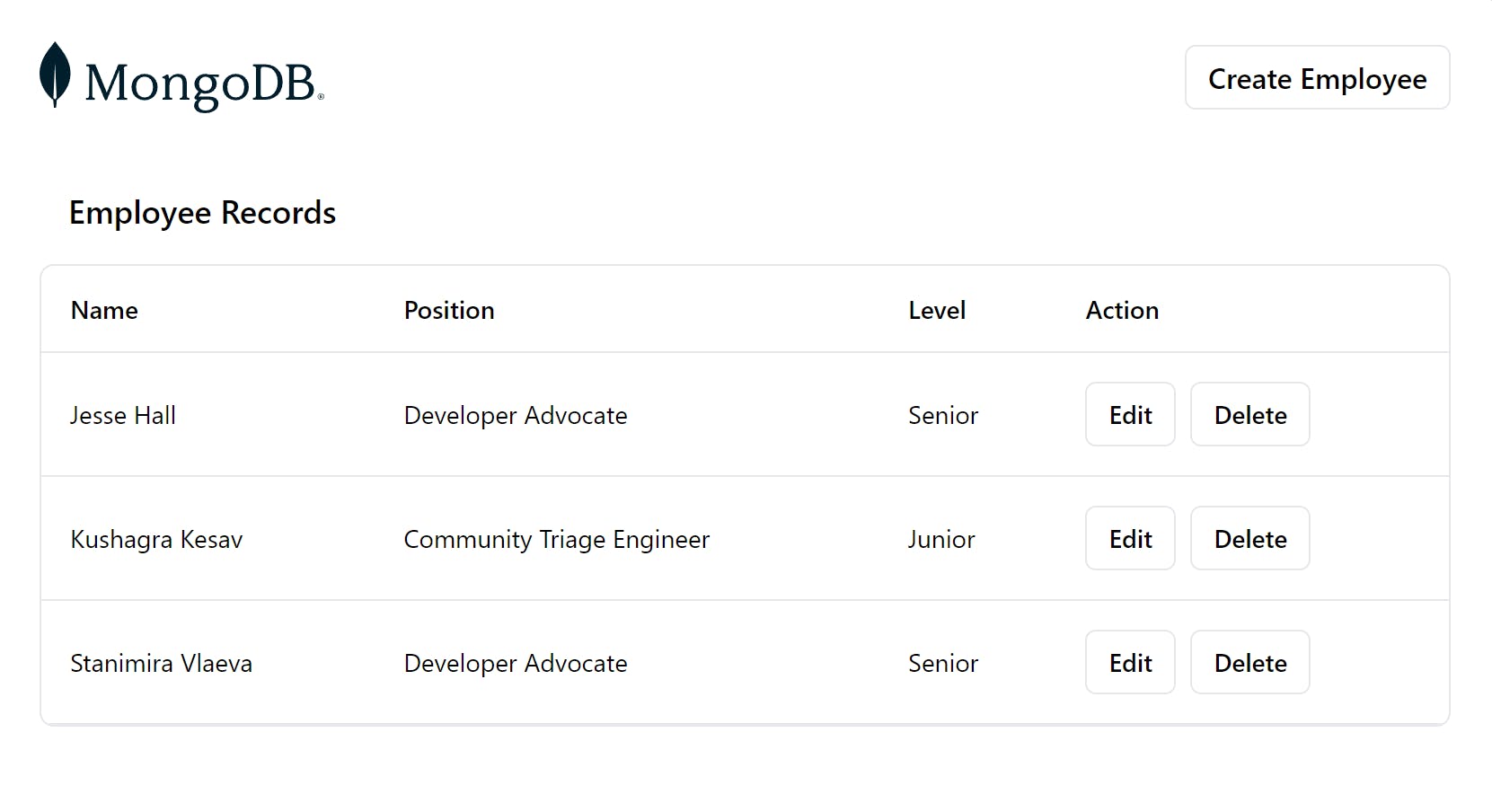
How To Use MERN Stack: A Complete Guide

Some ways to align the last row in a flexbox grid

CSS fit-content: How to Size Elements Easily and Quickly - Blogs

React Spacing with Bootstrap - examples & tutorial

javascript - Make child of Material UI Grid item stretch to fit the remaining height of the parent container - Stack Overflow

Getting Started with Material-UI v5: Exploring the Box Component.

The Ultimate Guide to Material UI: Everything You Need to Know

reactjs - MUI Grid System to Take Up 100% of Width - Stack Overflow

Uneven spacing when using material ui grid - JavaScript - The freeCodeCamp Forum