html - Angular Material Forms and Flex Layout - getting equal input width across all rows - Stack Overflow
just stuck with a little FlexLayout formatting problem with my Angular Material Form. My first name and last name inputs should cover the whole row end to end, such that the left end of the last name

New post summary designs on site home pages and greatest hits now; everywhere else eventually - Meta Stack Exchange

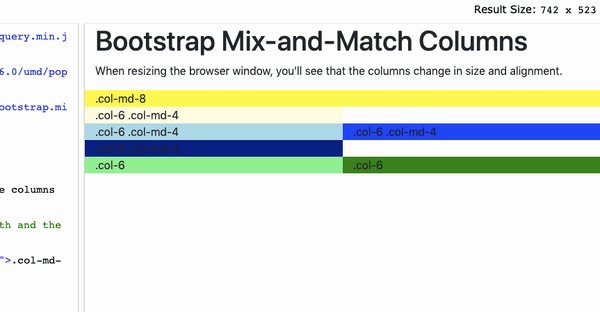
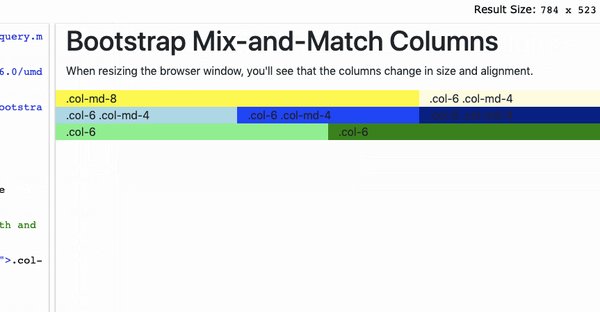
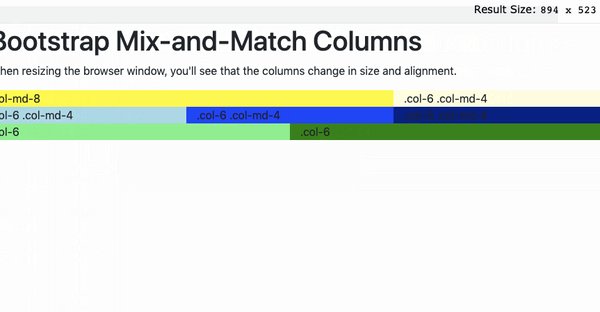
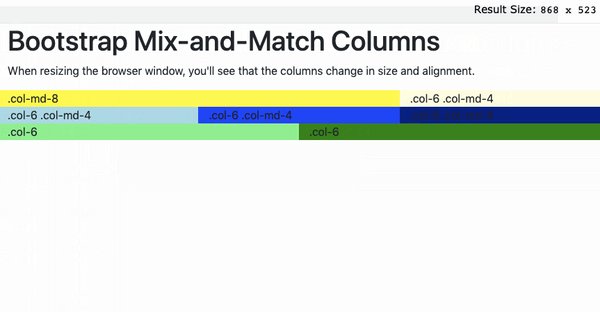
Here's the Difference Between Flexbox, CSS Grid & Bootstrap
GitHub - codedeep79/Stackoverflow-Bot: Retrieve all awesome data tag and topic on Stackoverflow (programming research purposes)

Archives – CSS Weekly

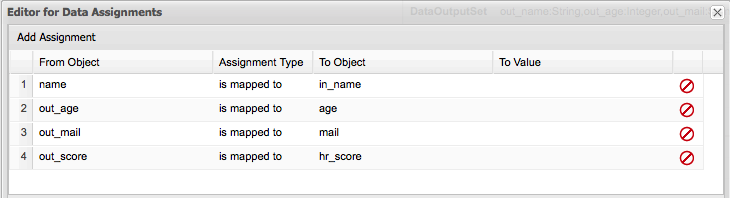
jBPM Documentation

Hírek, események - RisingStack Engineering

/publication/379080575/figure/

Any way to stop the button and title from overlapping? : r/webdev

Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid, by Duncan Faulkner, ngconf

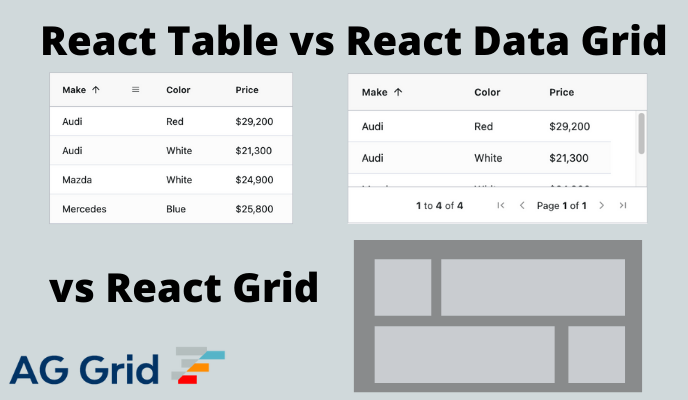
What's the difference between a React Data Grid, a Table and a Grid

javascript - Getting Material Form Fields to Fit within a Flex Box Container? - Stack Overflow

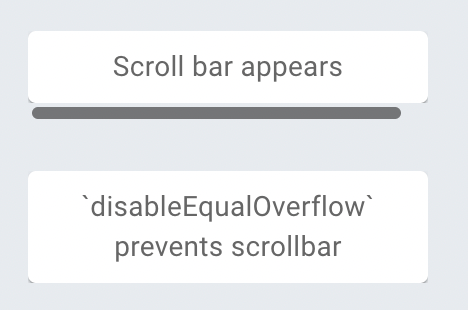
Guide to the MUI grid system - LogRocket Blog

Value Bubbles for Range Inputs