html - How do I align these DIV Elements to the top? - Stack Overflow
4.6
(234)
Write Review
More
$ 14.99
In stock
Description
I am trying to get these two DIV Elements (Image and Description fields) to the top of the box. I can't seem to find the right CSS combination to pull this off. The DIV order is: search-gallery se

How to Right Align Div Elements in CSS - GeeksforGeeks

css - Can I keep a DIV always on the screen, but not always in a fixed position? - Stack Overflow

html - How do I orgnanize my divs next to each other? - Stack Overflow

Flexbox - Learn web development

Flexbox - Learn web development

z-index CSS-Tricks - CSS-Tricks

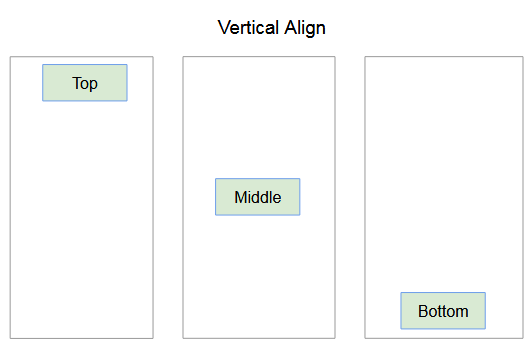
How to Vertically Align an Image Inside a Div in CSS ? - GeeksforGeeks

Flexbox - Webflow University Documentation

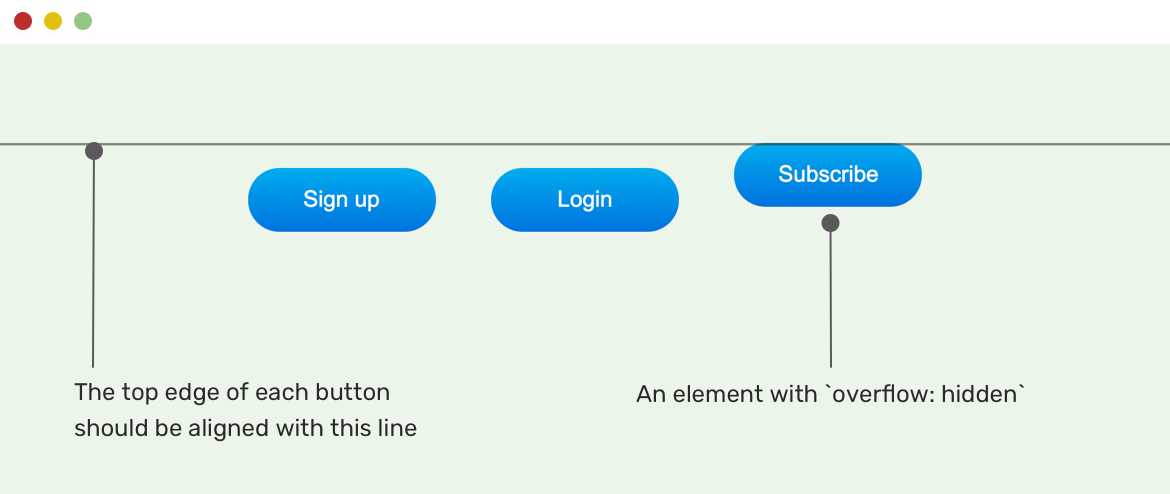
Overflow In CSS

html - Aligning 1 Div above 3 more - Stack Overflow
You may also like