Text Align in CSS – How to Align Text in Center with HTML
There will be many times where you will need to center some text using HTML and CSS. But what is the best way to go about that? In this article, I will show you how to use the text-align property in CSS and show you how to vertically align text
There will be many times where you will need to center some text using HTML and
CSS. But what is the best way to go about that?
In this article, I will show you how to use the text-align property in CSS and
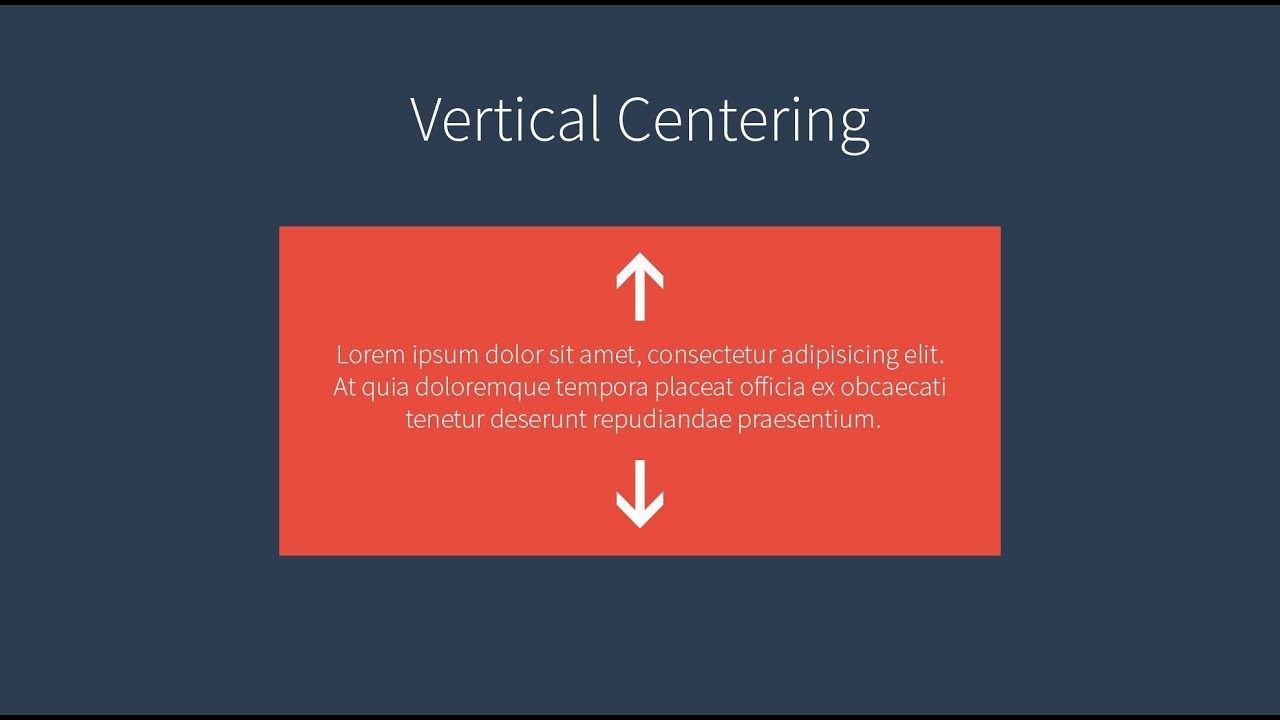
show you how to vertically align text using CSS Flexbox. I will also talk about
the <center> tag and why you shouldn't use it to center text.
How to Use the text-align Property in CSS
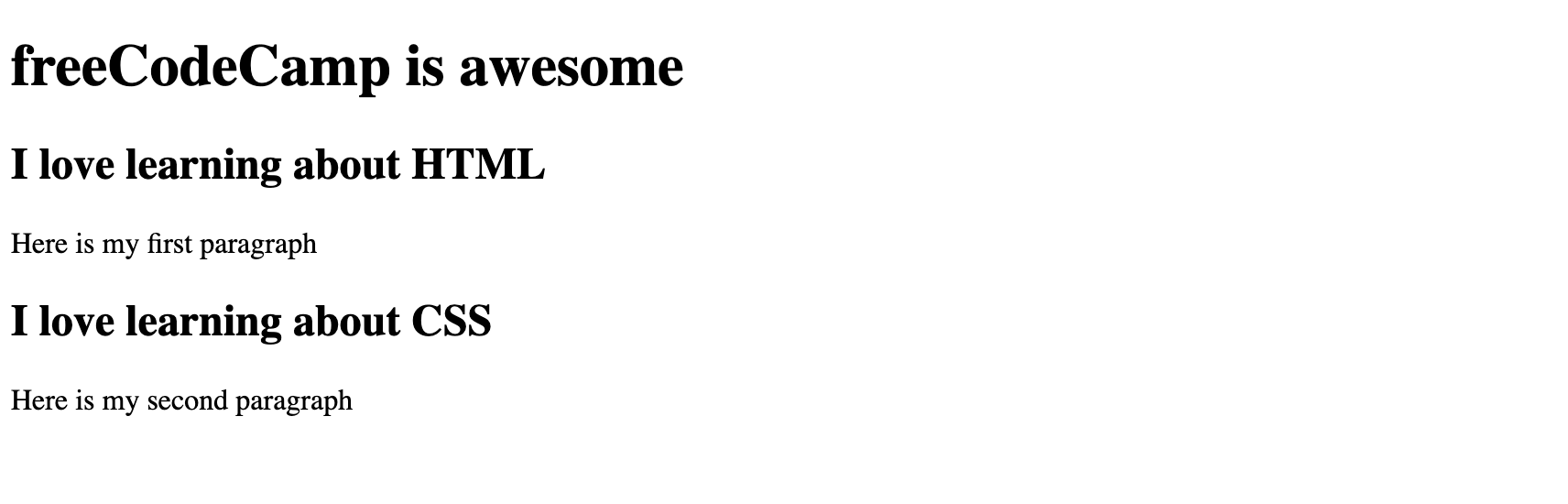
When you are working with heading or paragraph tags, the default styling in HTML
will position the text on

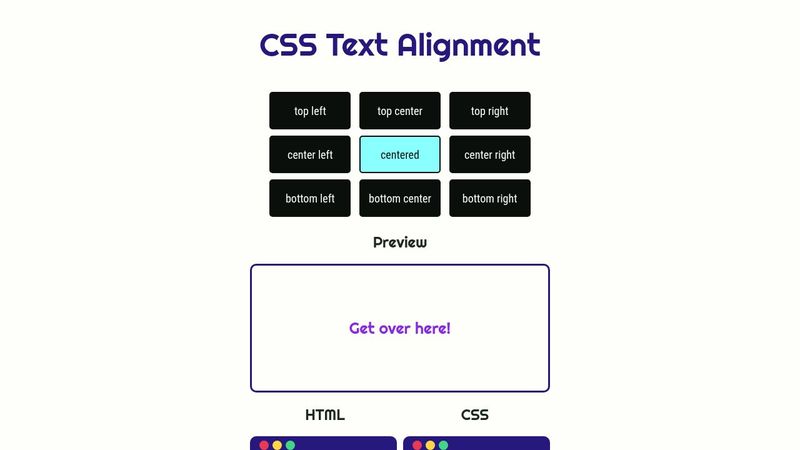
CSS Text Alignment
Set heading text align to center in HTML and CSS

CSS Layout - Horizontal & Vertical Align

Center Button CSS

Text Alignment Best Practises. Make your UI more effective and easy to…, by Buninux

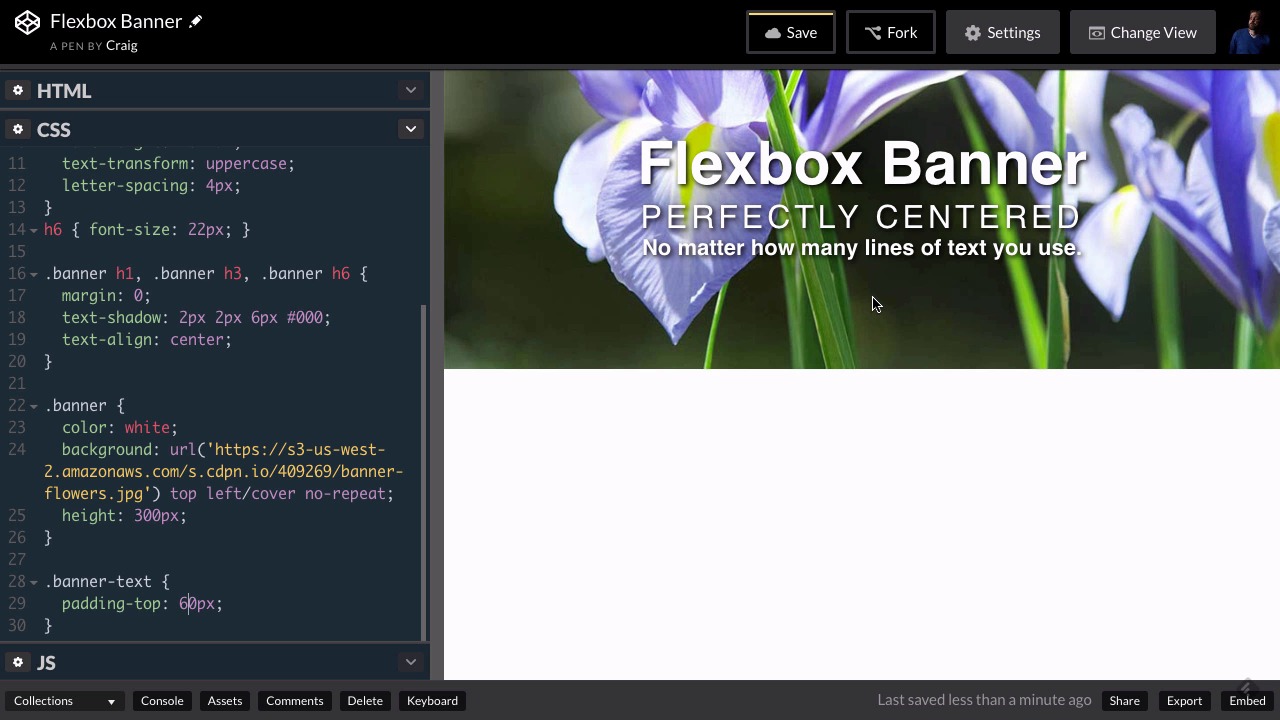
How to Create Perfectly Centered Text With Flexbox

Align Text Vertically HTML And CSS

Text Align in CSS – How to Align Text in Center with HTML

html - How can I centre left aligned text even when it wraps? - Stack Overflow

CSS text-align Property - GeeksforGeeks

Line Things Up With the CSS Text Align Property

How to Center Text in HTML (with Pictures) - wikiHow

How to Center Text in CSS

How do I center text to the middle height of a col

How to align footer text to the center in mobile screens • Beatriz Caraballo