
Setup ESLINT and PRETTIER in React app - DEV Community
Setting up ESlint and Prettier is tedious for beginners, I know this because I have faced this issue Tagged with beginners, webdev, react.

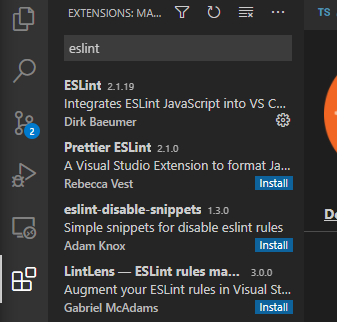
How to set Eslint and Prettier for a React project on vs code - DEV Community

React + TypeScript + ESLint + Prettier Full Setup ✈ - DEV Community

Insider's View: Enhance your Teamwork within a React project with ESLint and Prettier - Centreon

Setup a Next.js with app directory, TypeScript, TailwindCSS Project powered by ESLint, Prettier, husky

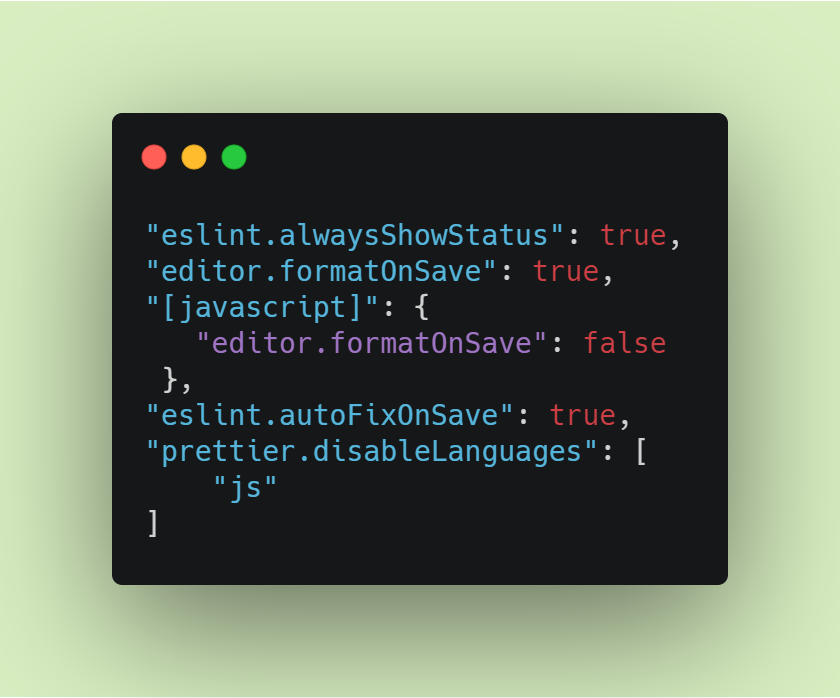
Setup ESLint and Prettier together for react and react-native projects in Visual Studio Code, by Kumar Saurav 😎, Screens

Insider's View: Enhance your Teamwork within a React project with ESLint and Prettier - Centreon

How to Build a Mobile App Using React Native 2024 - GraffersID

Set up React JS with ESLint, Prettier and Airbnb

How to Install Webpack with React JS from Scratch?
How to setup Prettier, ESLint, Husky and Lint-Staged with a NextJS and Typescript Project

How to Setup React with ESLint and Prettier: Part One

Setup ESLint and Prettier in Your React Project - Programming with Mosh

Set up ESLint, Prettier, and VSCode for linting, formatting, and optimizing JavaScript code quality

ESLint and Prettier configuration for React project - DEV Community

EN] Project Development Guide with React — Emre MUTLU