
How to stretch child items in horizontal auto-layout layer? - Ask the community - Figma Community Forum
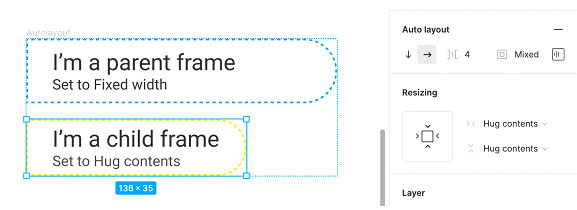
I have a nested autolayout layer with some other auto layout items in it. This is how it looks like. What I want is, when I resize the parent tabs layer, I want the child elements to stretch and fill the whole area but not fall below 20px left and right padding for child elements. To keep minimum padding I need to auto layout child elements. But in this way I lose stretch feature…Any ideas how can I achieve this?

Auto Layout & Variants in Figma: Design Hacks Guide

Is there any way to change the z-index of an auto-layout child? - Ask the community - Figma Community Forum
Explore auto layout properties – Figma Learn - Help Center

Figma Auto Layout (Community)

Horizontal Scrolling from Right to Left? - Ask the community - Figma Community Forum

Ultimate Guide to Mastering Auto Layout in Figma

How to stretch a frame but not its child objects - Ask the community - Figma Community Forum

7 common Figma design problems (and how to fix them), by Chuck Rice

7 common Figma design problems (and how to fix them), by Chuck Rice

Explore auto layout properties – Figma Learn - Help Center

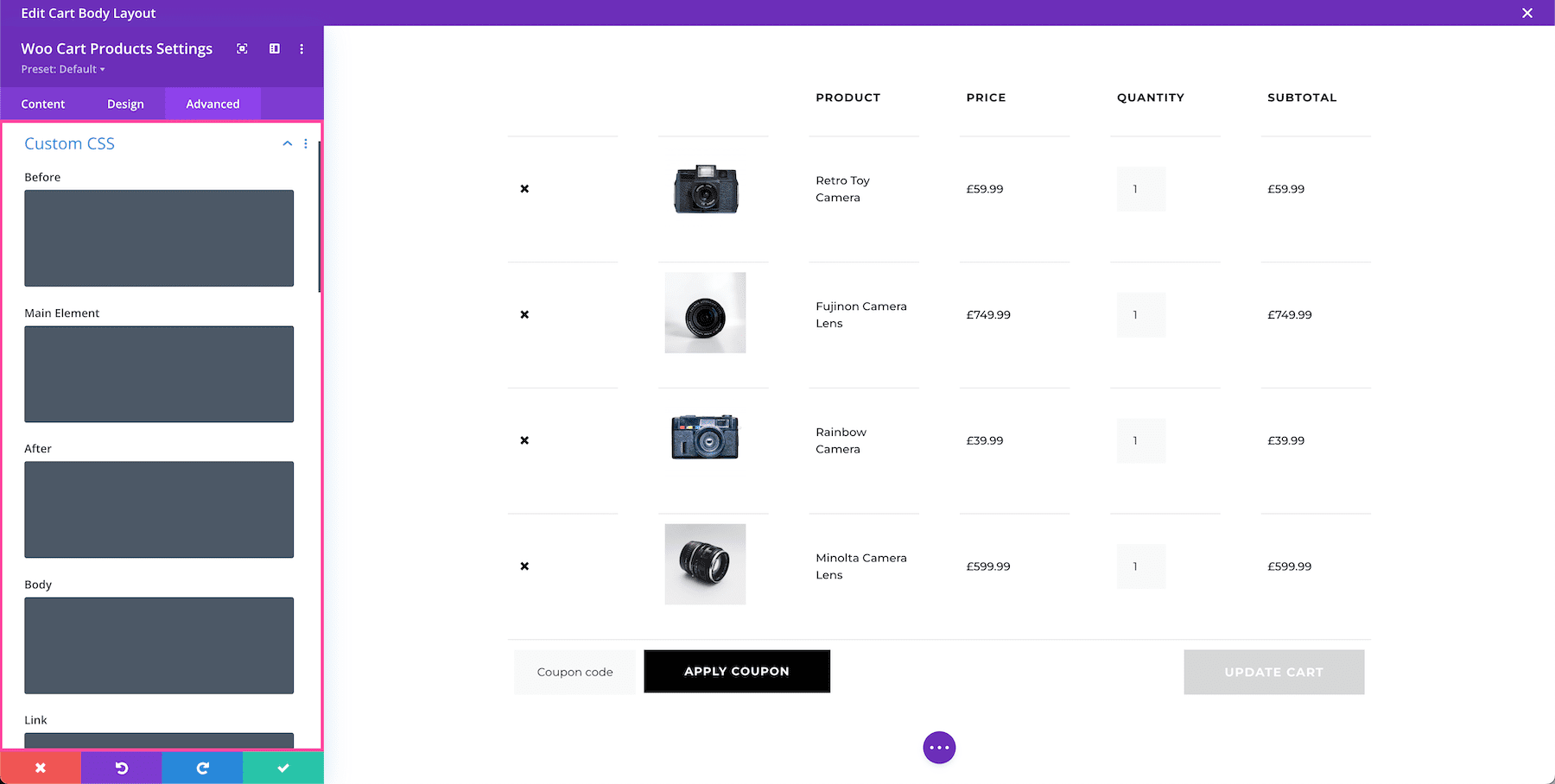
The Divi Woo Cart Products Module

Overlapping auto layout children over one another - Ask the community - Figma Community Forum
Explore auto layout properties – Figma Learn - Help Center

New Autolayout Wrap question - Ask the community - Figma Community Forum







