javascript - How to align headers on Vuetify v-data-table - Stack Overflow
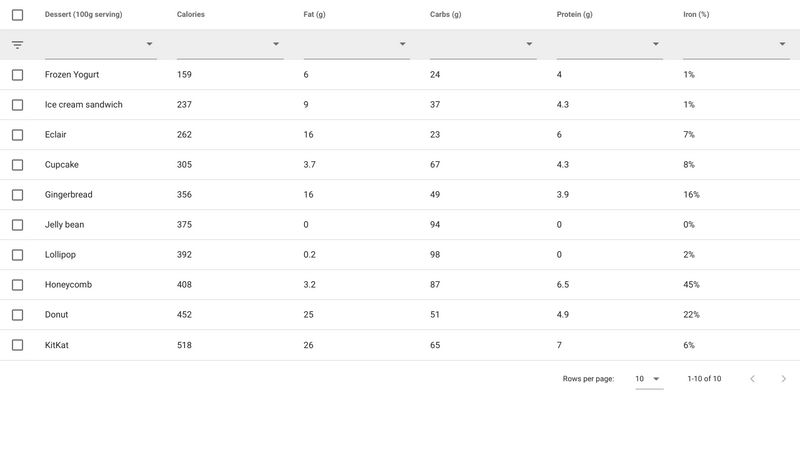
I have a weird problem with my header on my table, some titles are align to the top but others don´t, i tried everything even align: 'left', but it did not work out, here is a picture of my problem

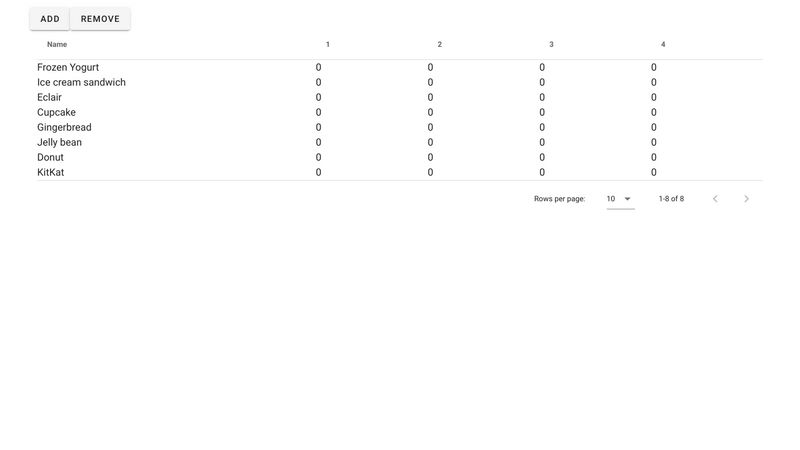
Vuetify 2 dynamic column data table

css - Vuetify Datatables Cells Text not vertically center aligned - Stack Overflow

vue.js - CSS with Vuetify V-data-table - Stack Overflow

Vue 3 CRUD example with Axios & Vue Router - BezKoder

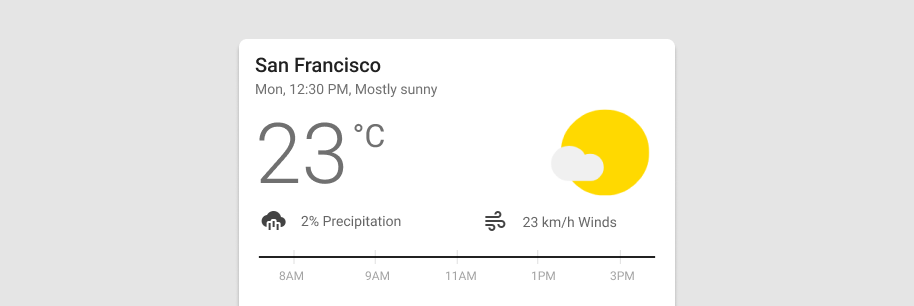
Card component — Vuetify

Javascript How To Create A Dynamic Form Vuejs Vuetify Stack

Documentation] header-props - Missing v-data-table-header component · Issue #9402 · vuetifyjs/vuetify · GitHub

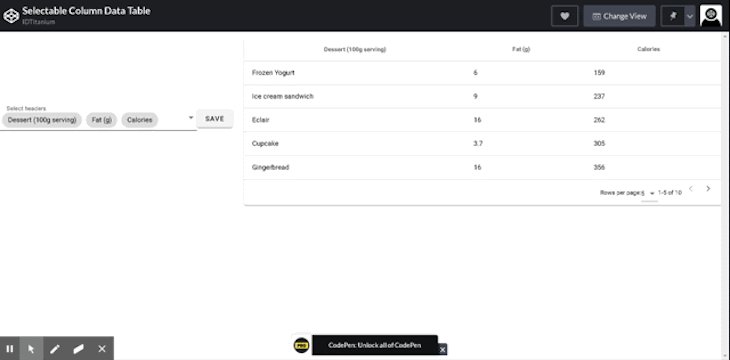
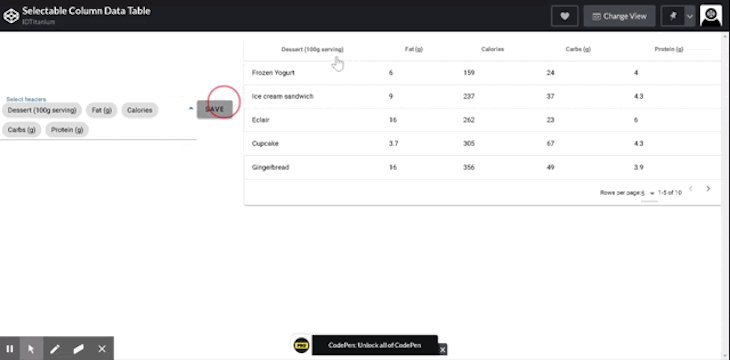
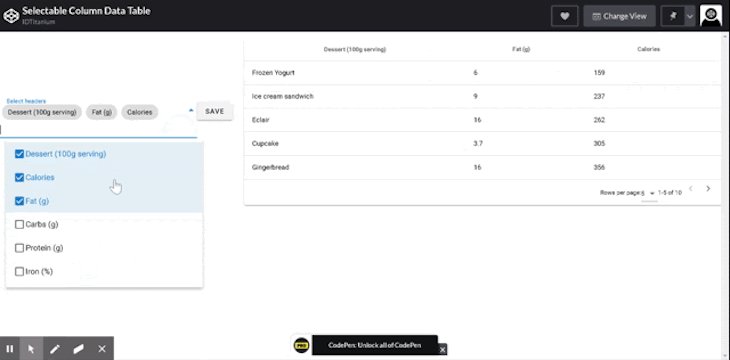
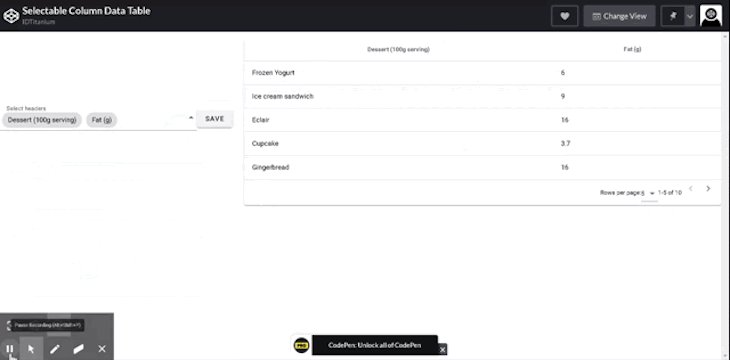
Building a selectable header data table with Vue.js and Vuetify - LogRocket Blog

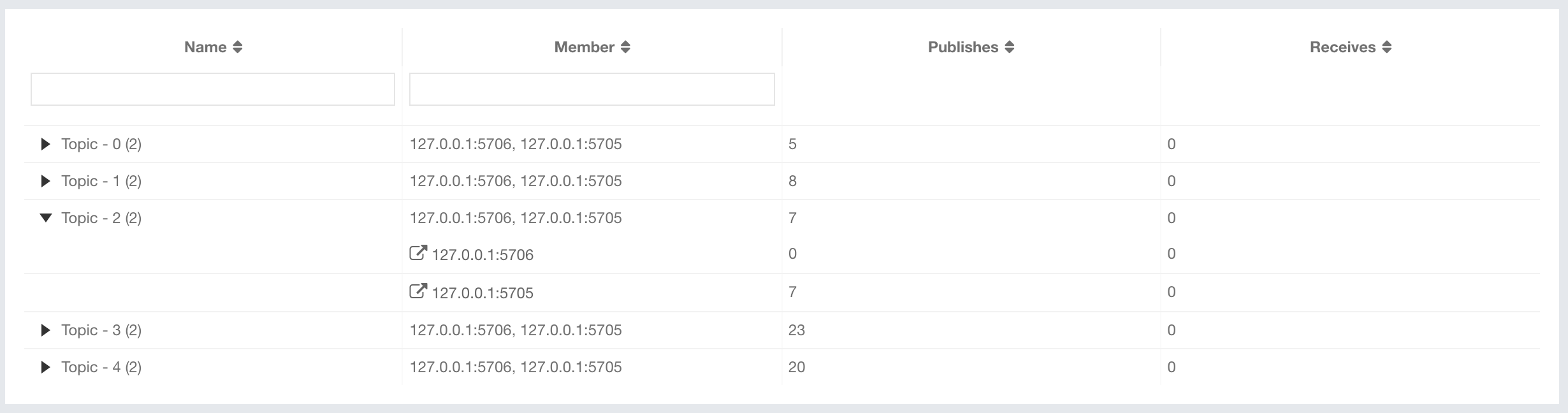
css - Vuetify nested data table alignments - Stack Overflow

Hazelcast Management Center Reference Manual

vue.js - How to make vuetify v-data-table vertically span all available space - Stack Overflow

Vuetify Data Table Column Multi-Select Filter w/ Autocomplete Search

Vuetify [Part 3 of 3]. cmdlhz's 2019 Self-learning Story #9–3, by Hyejung Lim
Feature Request] add support for fixed columns on v-data-table · Issue #4652 · vuetifyjs/vuetify · GitHub