Box alignment in grid layout - CSS: Cascading Style Sheets
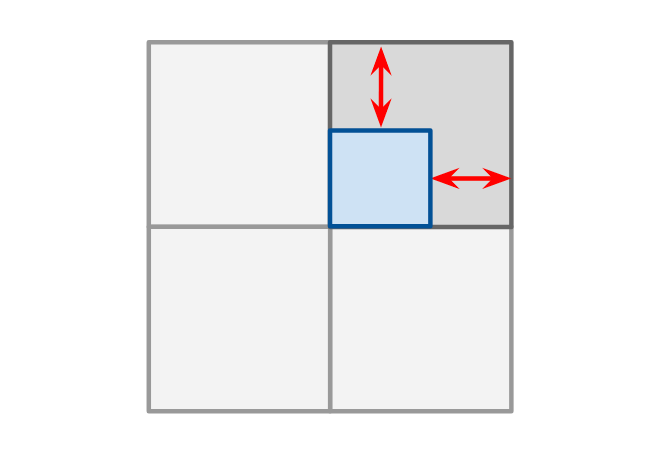
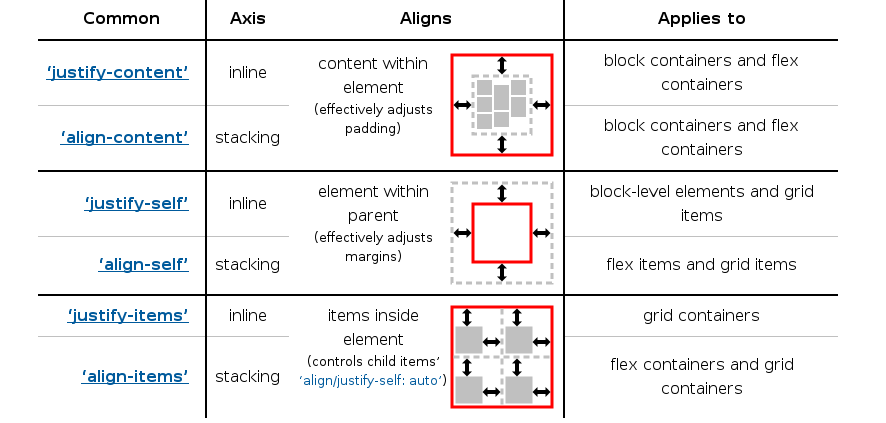
CSS Grid Layout implements the specification Box Alignment Level 3 which is the same standard flexbox uses for aligning items in its flex container. This specification details how alignment should work in all the different layout methods. Layout methods will conform to the specification where possible and implement individual behavior based on their differences (features and constraints). While the specification currently specifies alignment details for all layout methods, browsers have not fully implemented all of the specification; however, the CSS Grid Layout method has been widely adopted.

css-grid] Decorative grid-cell pseudo-elements · Issue #499 · w3c
CSS Grid Layout Module

How To Work with the Box Model in CSS

Box alignment in grid layout - CSS: Cascading Style Sheets

CSS Grid Layout Module Level 1

HTML and CSS Tutorial: The Basics

Cascading Style Sheets (CSS)

Box Alignment and Grid Layout – make everything intensely

Difference between CSS Grid and CSS Flexbox - GeeksforGeeks

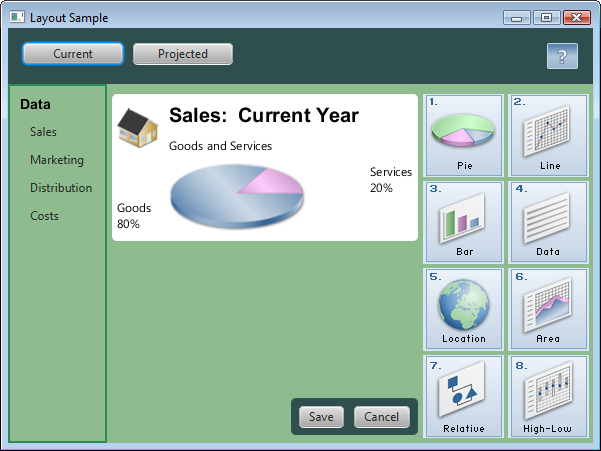
Working With Layouts in JavaFX: Styling Layout Panes with CSS

Css Layout, PDF, Cascading Style Sheets

Flexbox vs Grid in CSS – Which Should You Use?

The A to Z Guide of CSS Grid: From Fundamentals to Advanced Techniques

CSS Grid :