
html - How do I correctly nest a flexbox to achieve a form layout? - Stack Overflow
I am looking to achieve the following layout: Here is how I'm picturing it (with grids): Black bar is the nav (we can ignore this) A title and subtitle (purple) - these should be aligned and take

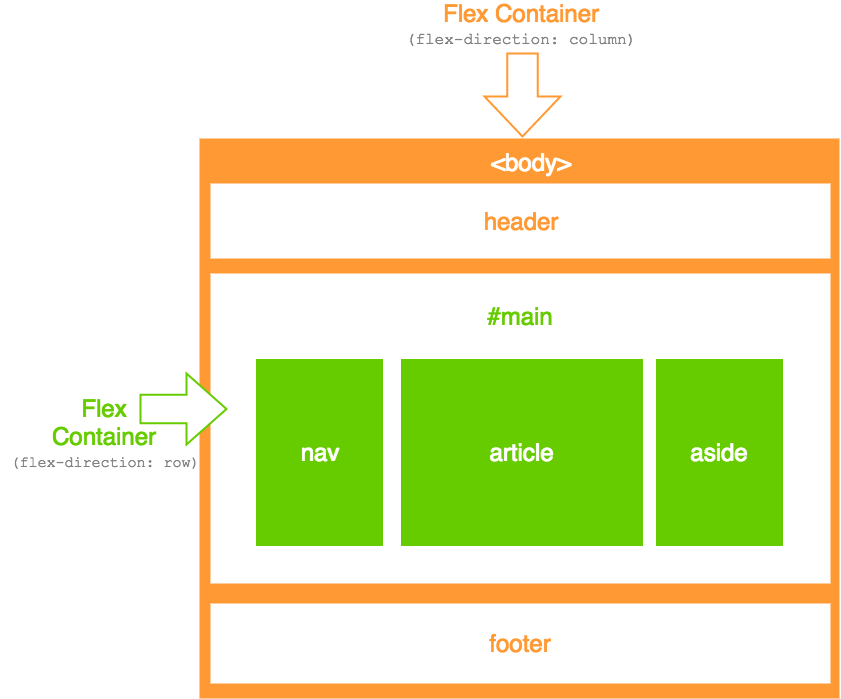
html - How to nest content inside a flex box 'holy grail' layout? - Stack Overflow

Understanding Flexbox: Everything you need to know, by Ohans Emmanuel, We've moved to freeCodeCamp.org/news

An Interactive Guide to Flexbox in CSS

html - How to center a flex container but left-align flex items - Stack Overflow

How to create a stack visualizer using HTML CSS & Javascript ? - GeeksforGeeks

html - Flexbox set overflow inside another flexbox with dynamic height - Stack Overflow

CSS Flexbox Responsive Form Layout With Source Code

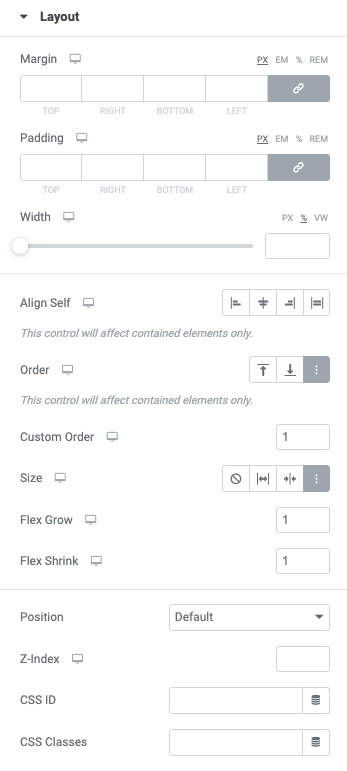
Define Advanced Settings In Flexbox Containers » Elementor

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module

Nested Flex Containers with Flexbox

css - How to have a fixed element (like float: right) in a flex layout? - Stack Overflow

Web Development Fundamentals with HTML, CSS, and Bootstrap

html - How to move label next to the associated fields with flexbox - Stack Overflow

Ordering flex items - CSS: Cascading Style Sheets

Ordering flex items - CSS: Cascading Style Sheets









