javascript - How to align headers on Vuetify v-data-table - Stack
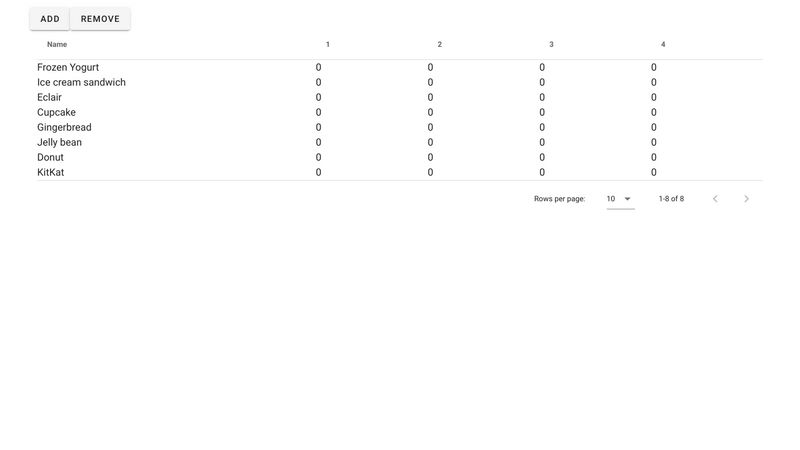
I have a weird problem with my header on my table, some titles are align to the top but others don´t, i tried everything even align: 'left', but it did not work out, here is a picture of my problem

Bug Report] Data table's hide-default-header not working on mobile viewport · Issue #8774 · vuetifyjs/vuetify · GitHub

Documentation] header-props - Missing v-data-table-header component · Issue #9402 · vuetifyjs/vuetify · GitHub

HTML5 vs Vuetify What are the differences?

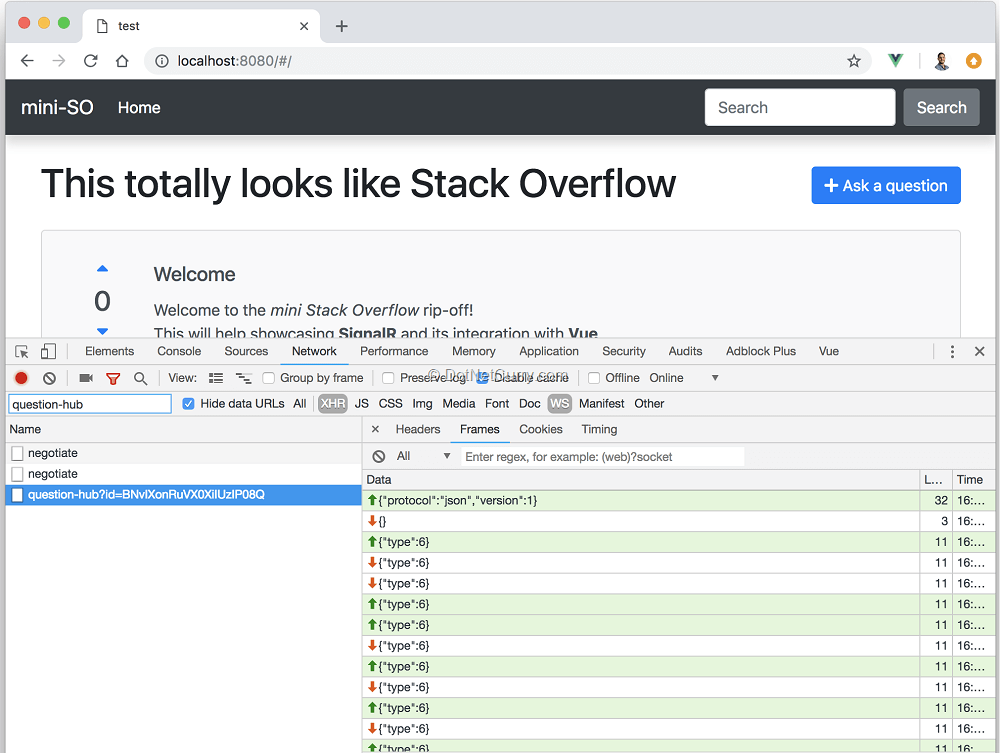
Using ASP.NET Core SignalR with Vue.js (to create a mini Stack Overflow rip-off)

javascript - How to align headers on Vuetify v-data-table - Stack Overflow

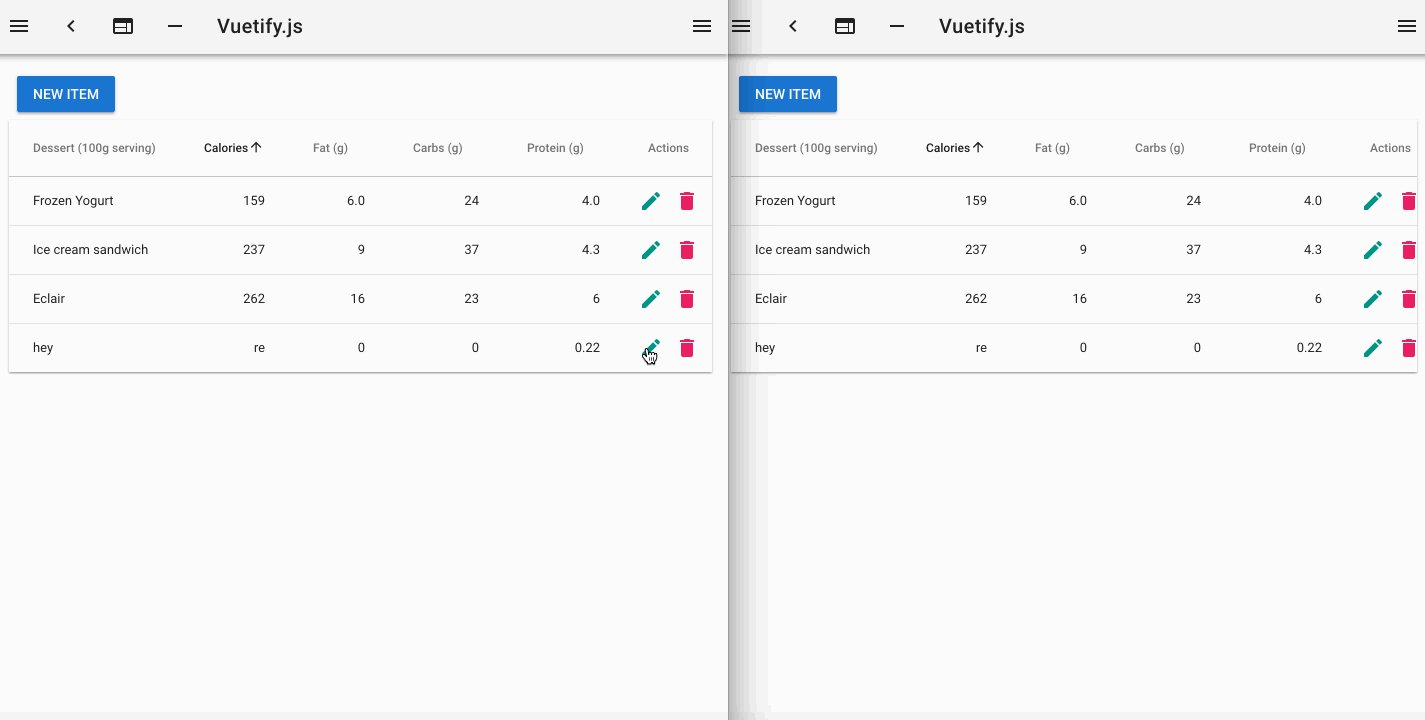
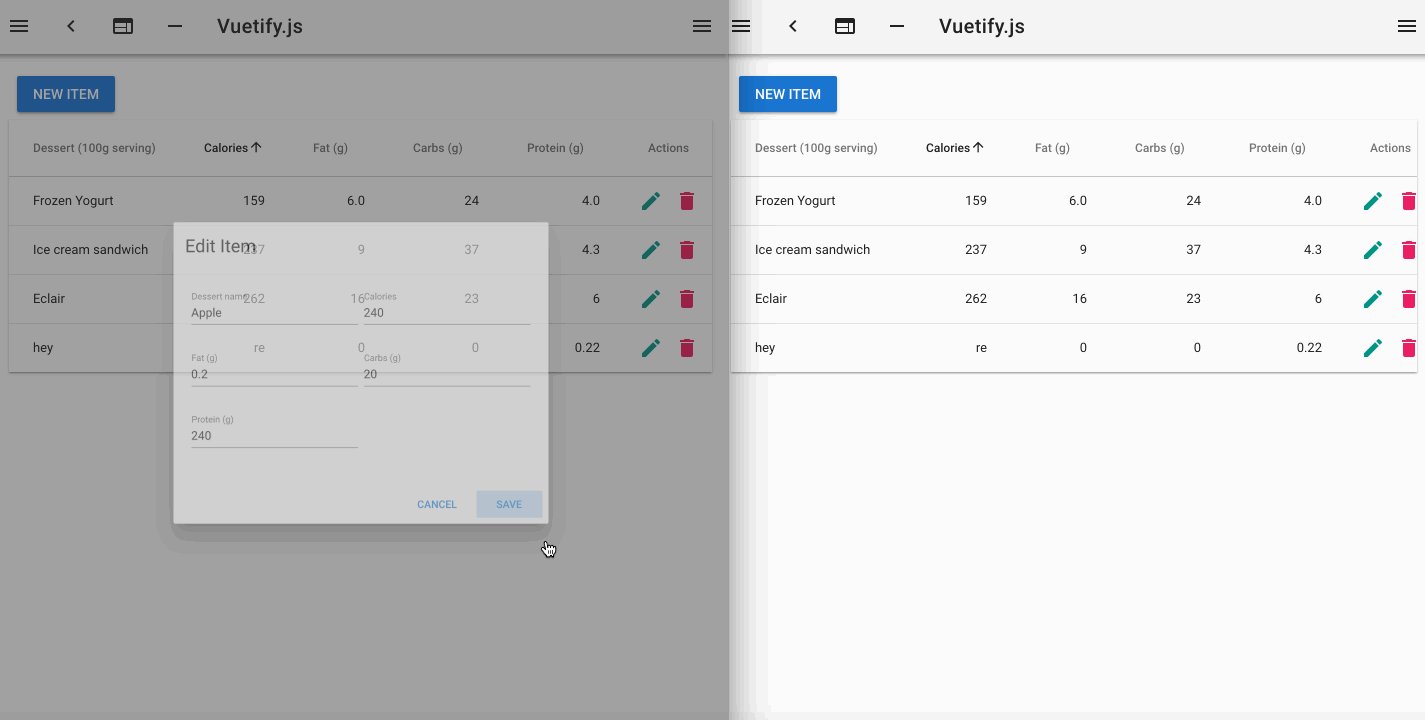
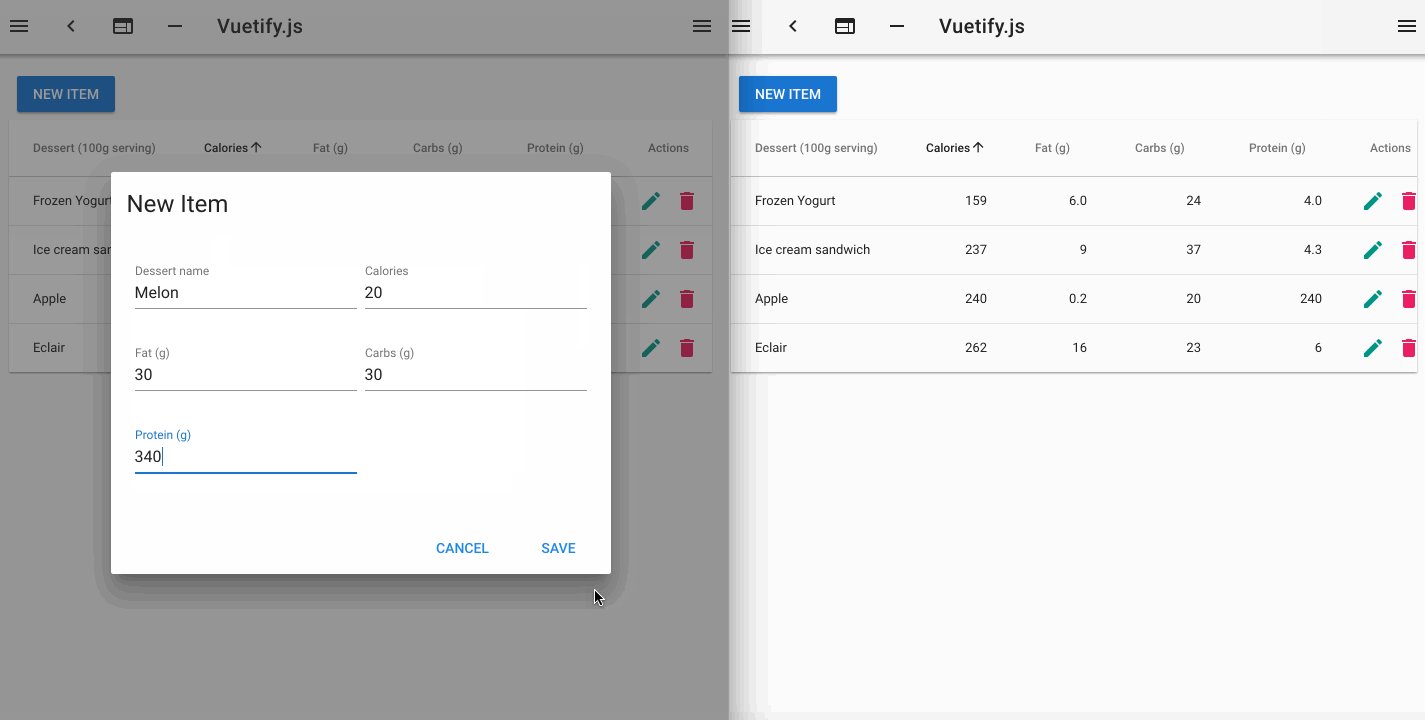
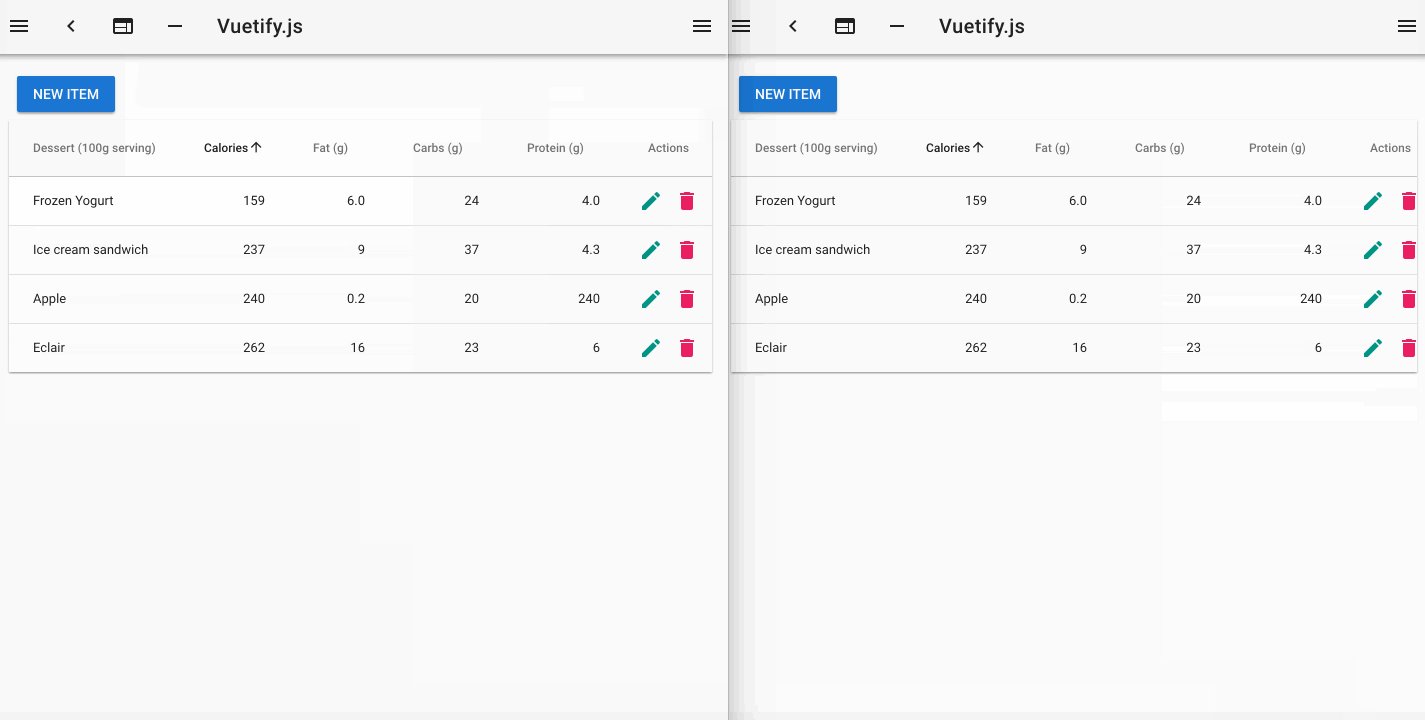
How to build a real-time editable data table in Vue.js

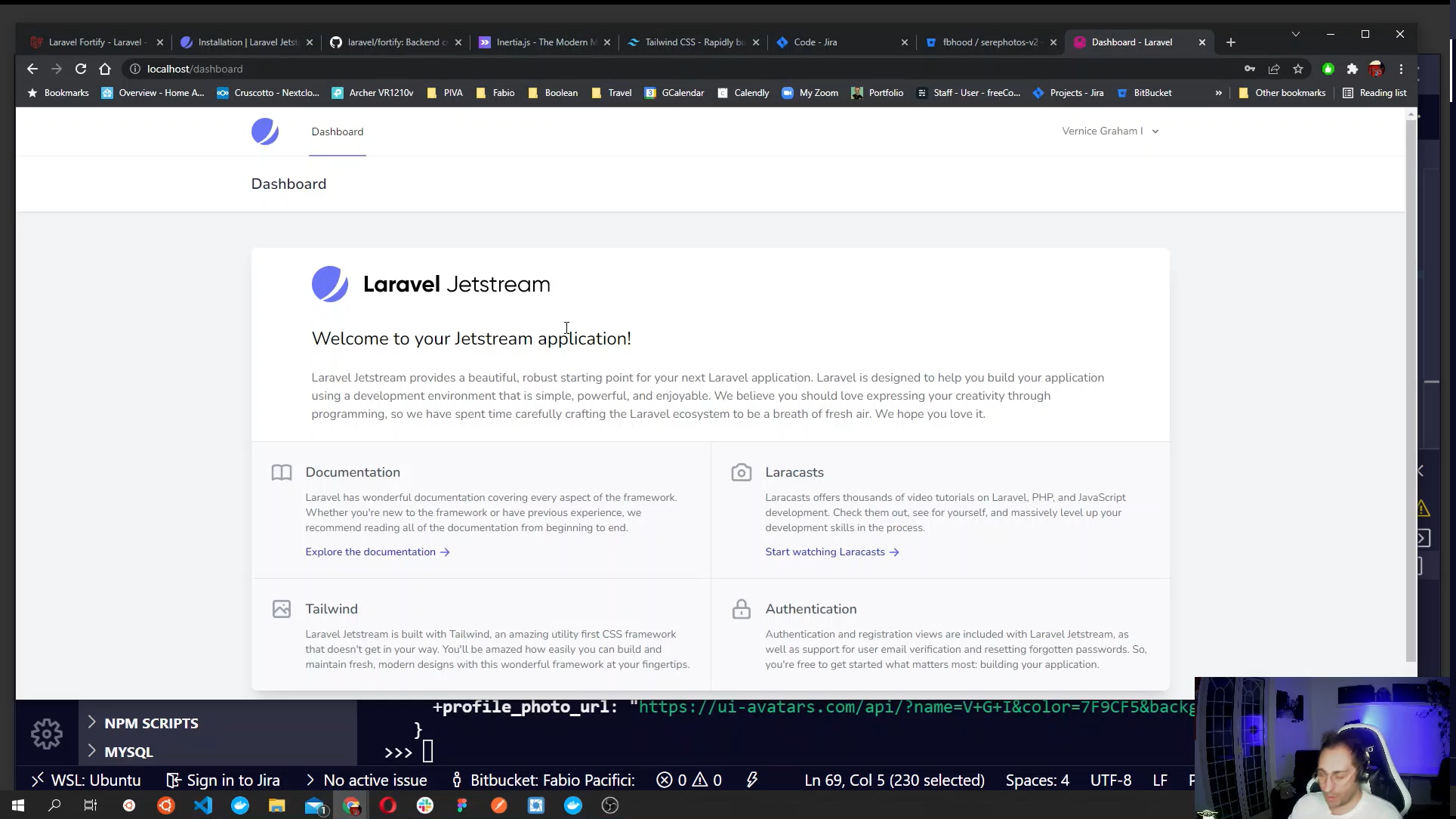
How to Build a Full-Stack Single Page Application with Laravel 9, MySQL, Vue.js, Inertia, Jetstream and Docker

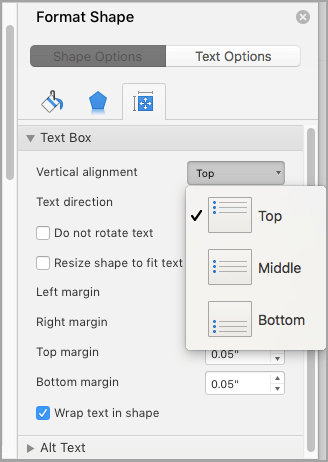
vue.js - Horizontal alignment in

Vuetify 2 dynamic column data table
Avatar component — Vuetify

Fixed Table Headers — Adrian Roselli