
ios - How to shrink one padding to provide space for another padding instead in SwiftUI? - Stack Overflow
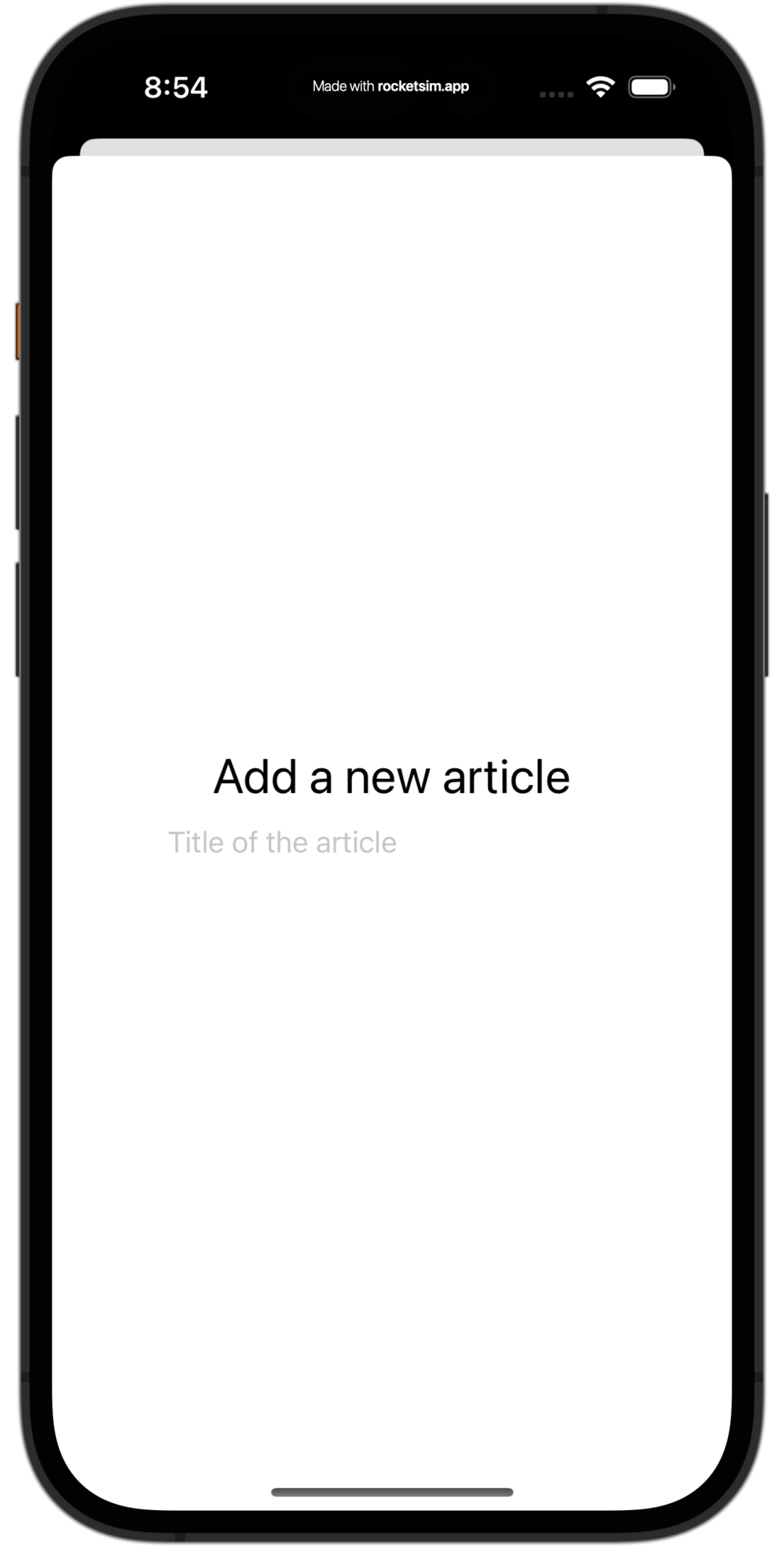
I have a title, three images and a text button. On smaller screens, I would expect the padding on the title to shrink to provide padding on the text button since I have provided a layout priority

3 Ways to Show Both Image and Title on Swipe Action, by Penny Ng

Leveling Up With Flexbox (Smart Web Conference)

SwiftUI Tips — Little Known Features, by Anupam Chugh

Sheets in SwiftUI explained with code examples - SwiftLee

iPhreaks RedCircle

The SwiftUI Layout Protocol - Part 1 - The SwiftUI Lab

How to control spacing around individual views using padding - SwiftUI by Example

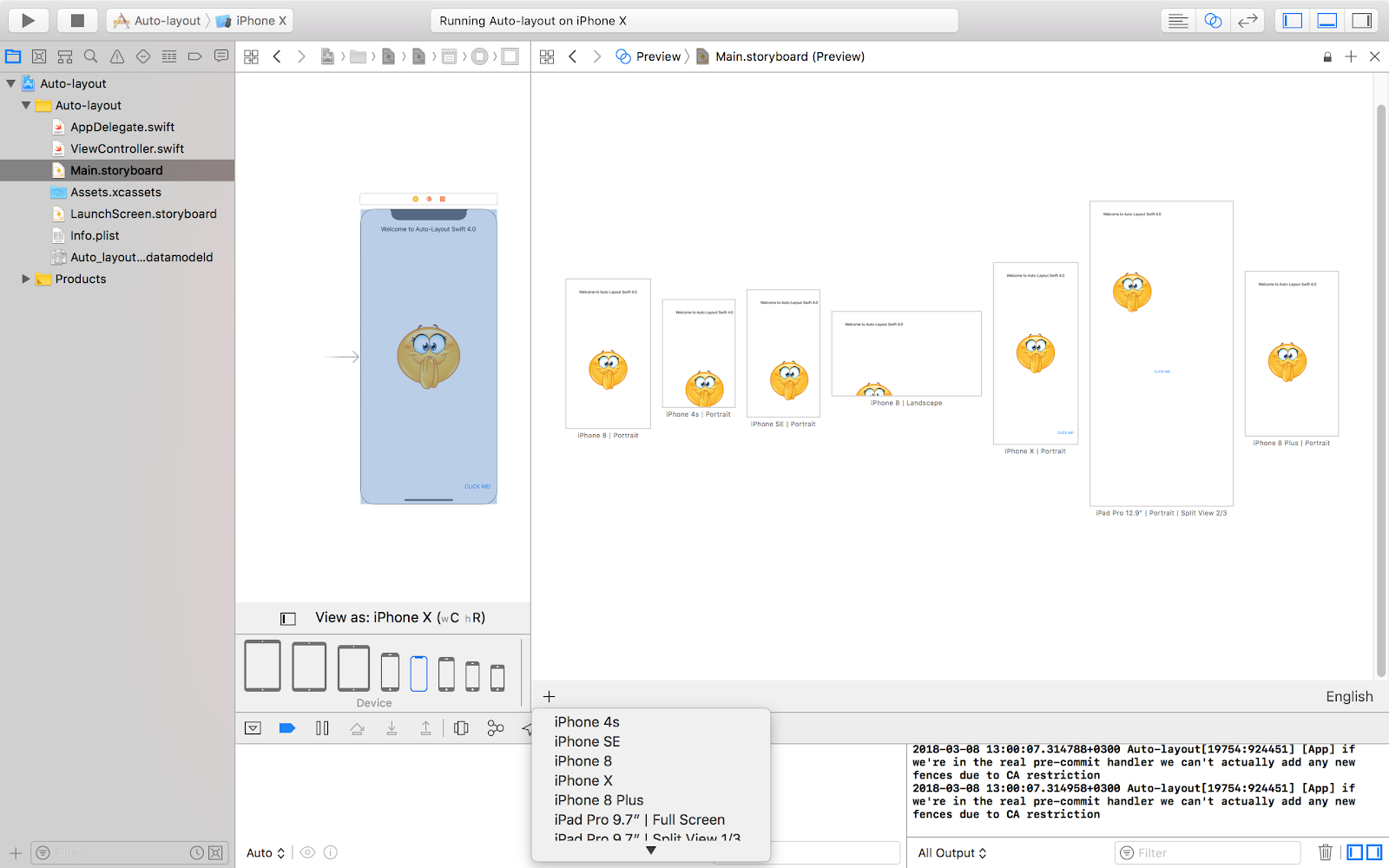
Working with Xcode Auto Layout in Swift and iOS Projects

iPhreaks RedCircle

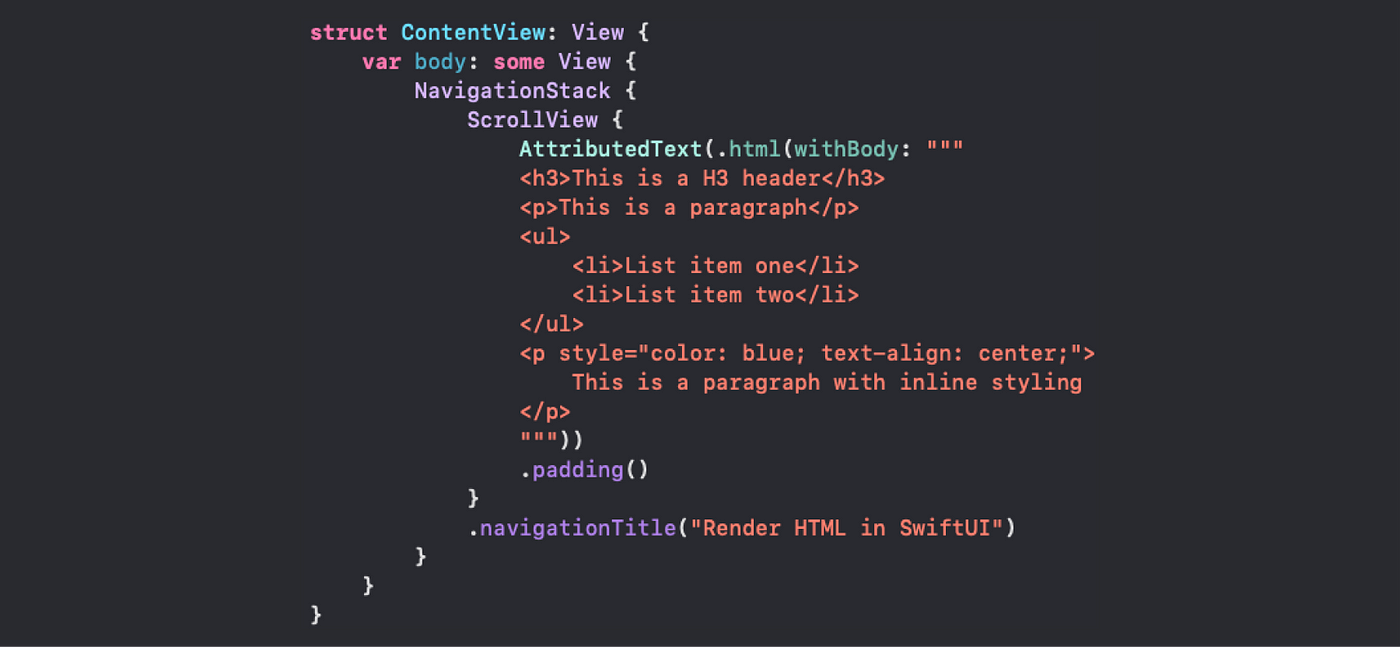
Render HTML in SwiftUI. Render HTML in SwiftUI using…, by Thomas Asheim Smedmann
App bars: top - Material Design








