
javascript - Flex transition: Stretch (or shrink) to fit content - Stack Overflow
I have coded a script (with the help of a user here) which allows me to expand a selected div and make the other divs behave accordingly by stretching equally to fit the remaining space (except the
A Very, Very In-Depth Guide on CSS Grid - CoderPad

html - Maintain the aspect ratio of a div with CSS - Stack Overflow

overflow CSS-Tricks - CSS-Tricks

Flexbox - Learn web development

html - CSS Flexbox - How to make flex item shrink to fit flex container? - Stack Overflow

✓ 🚀 Elementor v3.6.0 Beta 5 Release 🚀 · Issue #18063 · elementor/elementor · GitHub

Auntie B's Wax Happenings From The Auntie B's Wax World, 53% OFF

CSS fit-content() Property - GeeksforGeeks

html - Flex shrink in nested containers - Stack Overflow

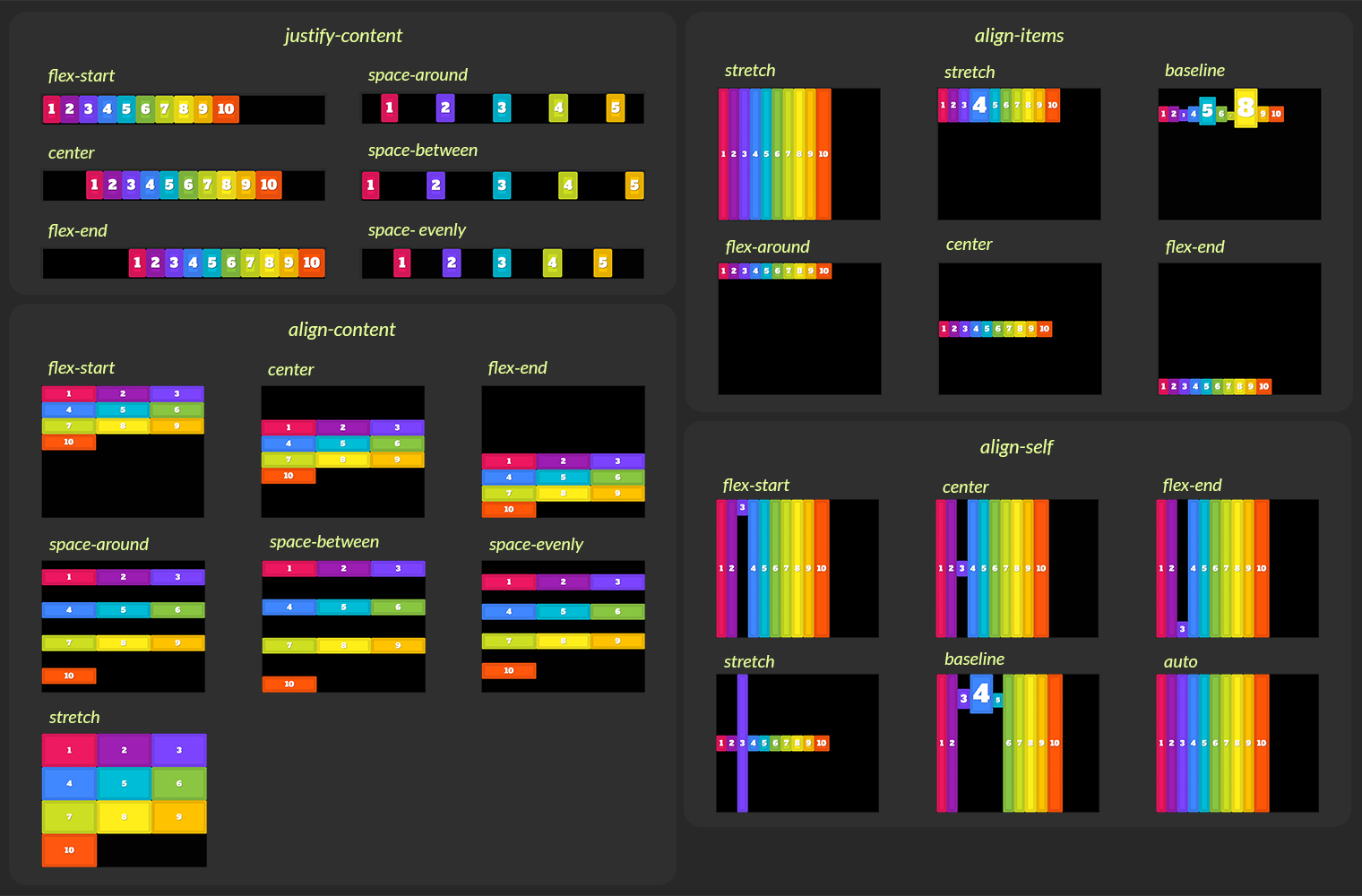
CSS Flexbox Fundamentals Visual Guide, by Marina Ferreira, The Startup
CSS Flex positioning gotchas: child expands to more than the width allowed by the parent, by Gaurav Gupta

html - How to stretch content to fill container while wrapping text evenly only when necessary using CSS? - Stack Overflow

css - flexbox stretching height of element with a difficult layout - Stack Overflow

flex-shrink - CSS: Cascading Style Sheets

The Basics of Flex-Box In CSS. Understand what flexbox is, and its…, by Sushmita Singh, Code Writers









