html - Correct padding or margin when using fixed top bar - Stack Overflow
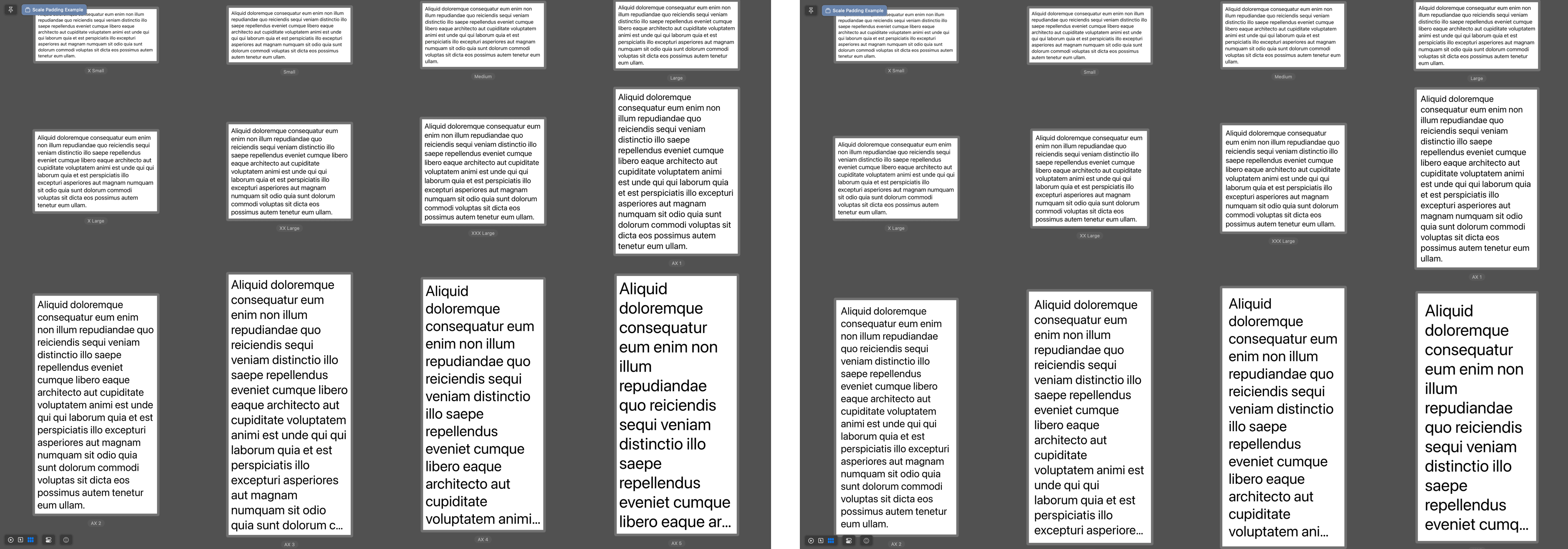
My client wants the site to be responsive and have a fixed-top bar. This is the layout in full width. But he also wants it to be responsive, so when I resize elements should adapt nicely. The body

How to FIX RIGHT-SIDE WHITESPACE PROBLEM IN HTML/CSS

Laying Out Views, Using Designer, Designer, Tools

Position · Bootstrap v5.0

WebKit Features in Safari 16.4

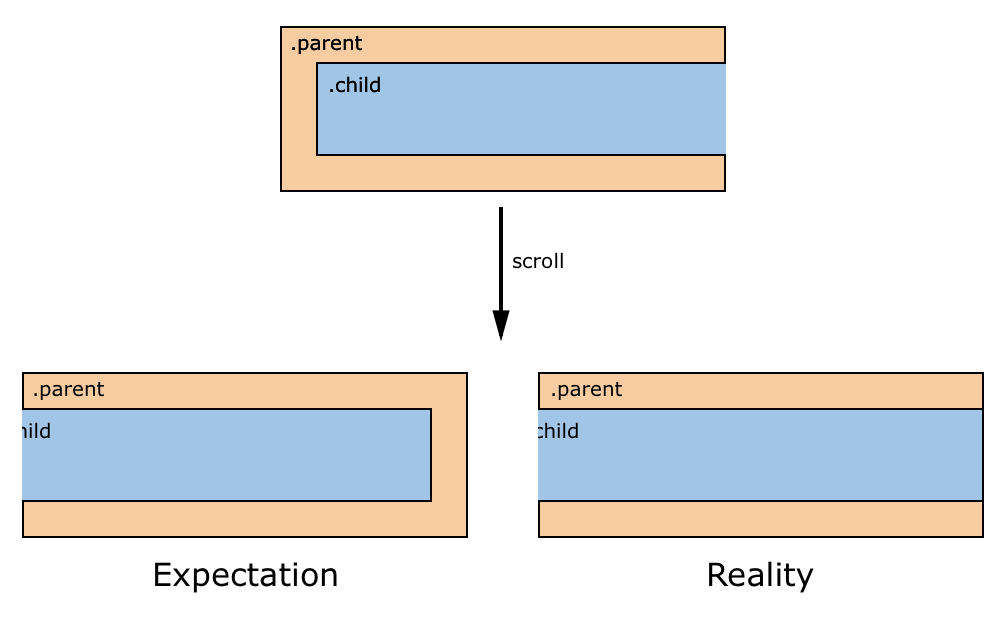
overflow:scroll and The Right Padding Problem - A CSS Only Solution, by Xander Gottlieb

Do you know why a blank space appears on the right side of my website when it is for mobile devices? : r/react

global.discourse-cdn.com/business7/uploads/streaml

Generating and Using UUIDs in React
Stack-Overflow-Tags-Communities/dataset/E_llda at master · imansaleh16/Stack -Overflow-Tags-Communities · GitHub

Creating a Responsive Navbar with HTML, CSS, and JavaScript