CSS align-self - override align-items for flex-item - InfoHeap
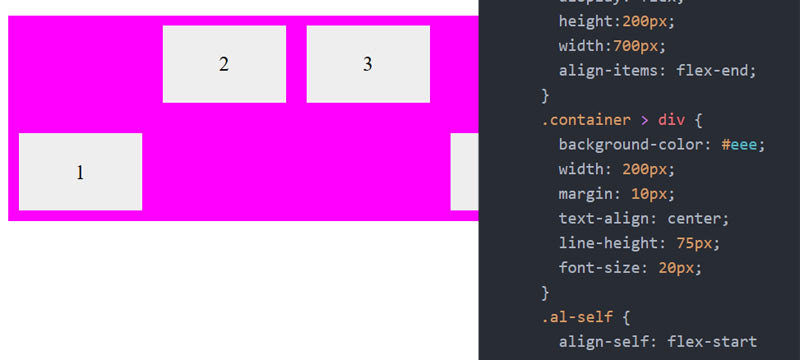
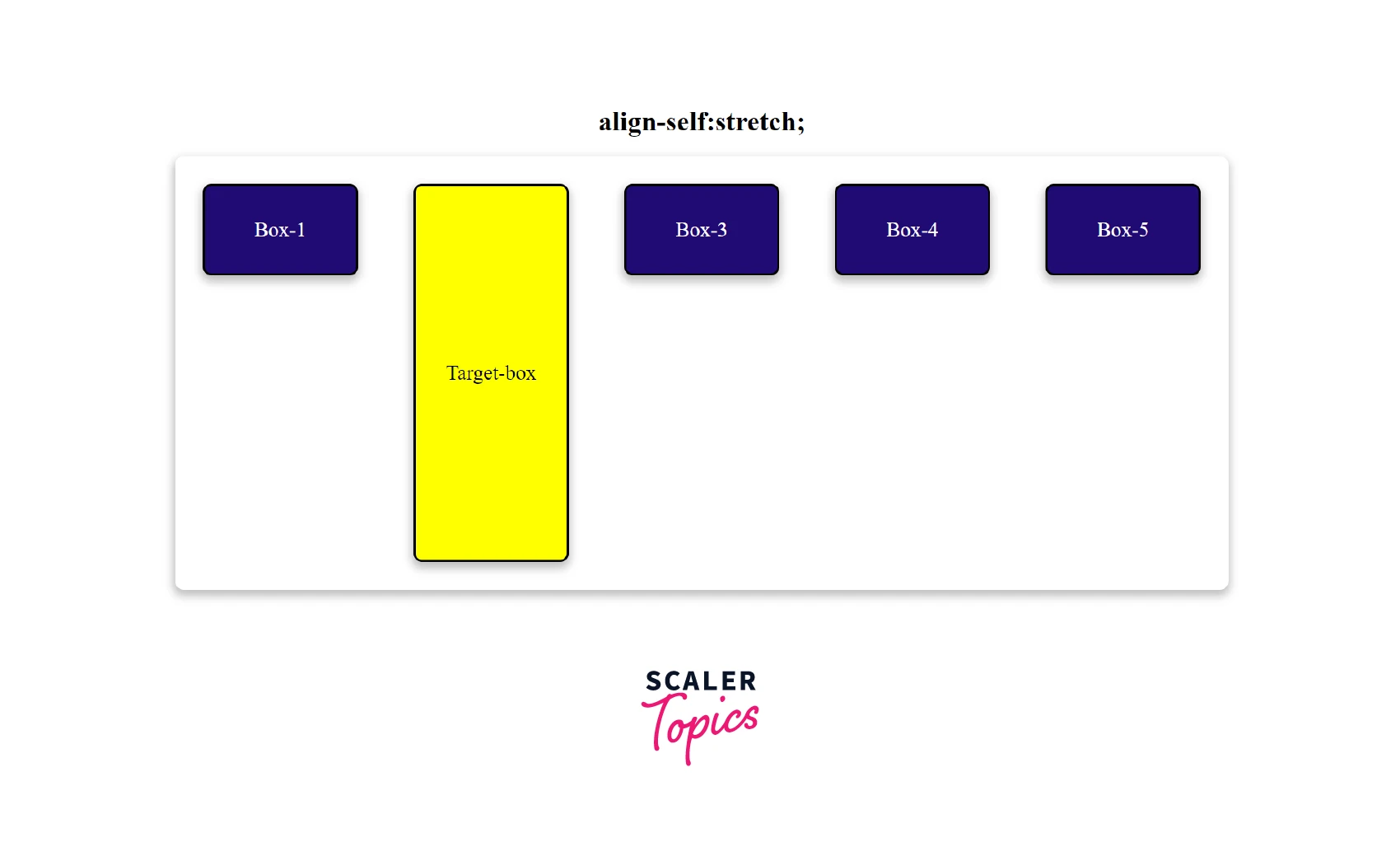
CSS align-self property can be used to override align-items value (defined at flexbox level) for a specific flex-item. Syntax: Example – align-self This example uses read more

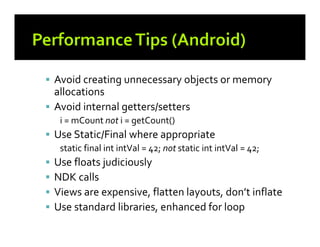
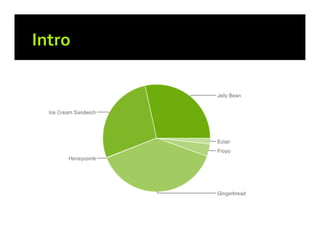
Android performance

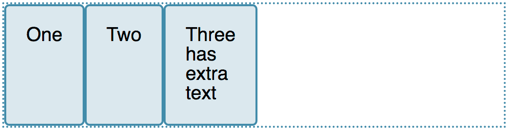
css - How does flex-wrap work with align-self, align-items and

Tailwind CSS Align Self - GeeksforGeeks

Align self, allineamento box nei CSS, align self CSS

CSS Align-Self Property - Scaler Topics

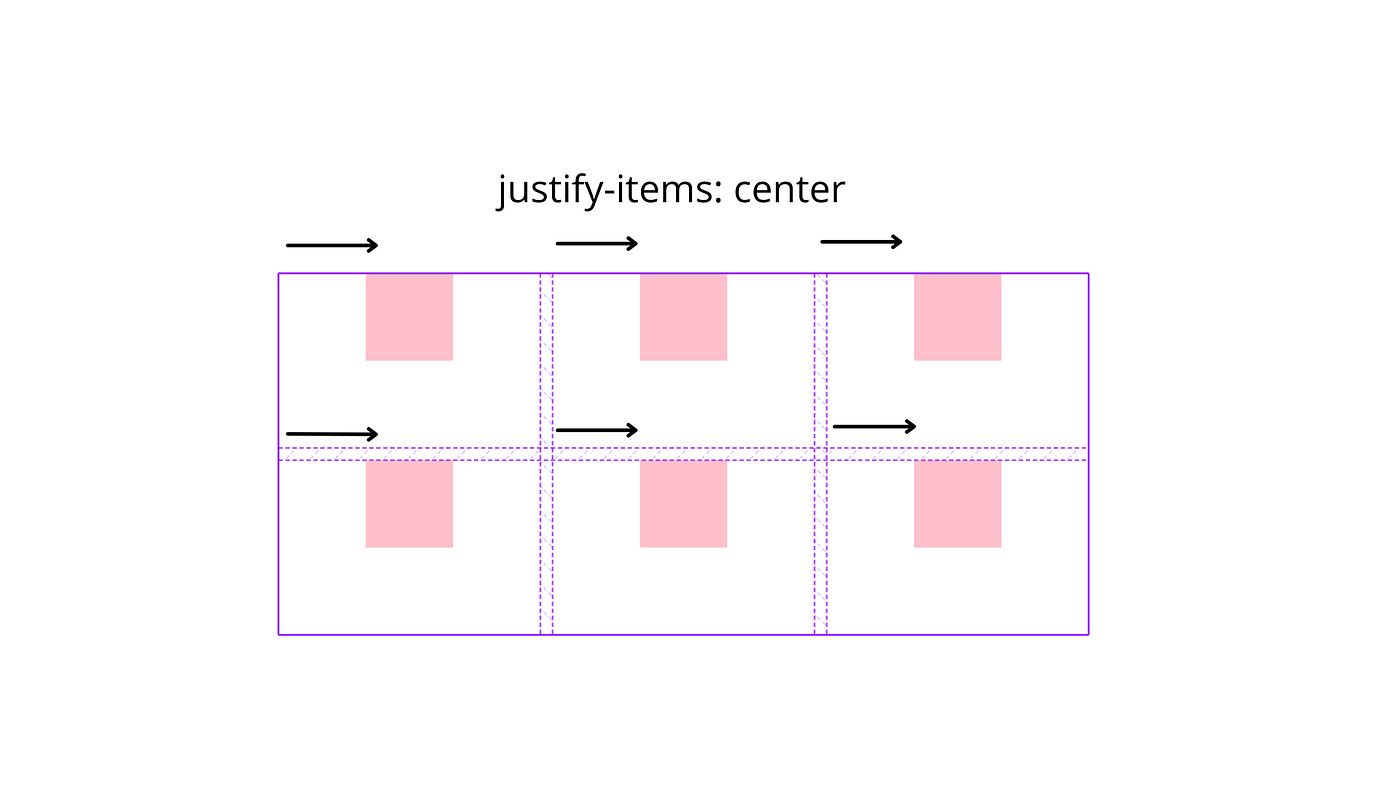
Aligning items in a flex container - CSS: Cascading Style Sheets

Align items and justify content - Create Web Page Layouts With CSS

Aligning items in a flex container - CSS: Cascading Style Sheets

Aligning items in a flex container - CSS: Cascading Style Sheets

Android performance

Flexbox - Align Self

css - How does flex-wrap work with align-self, align-items and

Android performance

Align-Items dan Align-Self - Belajar CSS 3 Flexbox #05