
html - Correct padding or margin when using fixed top bar - Stack
My client wants the site to be responsive and have a fixed-top bar. This is the layout in full width. But he also wants it to be responsive, so when I resize elements should adapt nicely. The body

HTML Image Padding Adjustments in Email Code

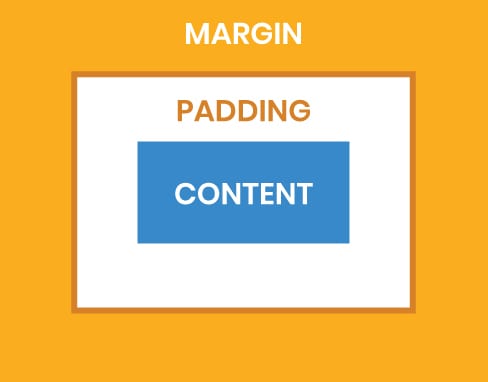
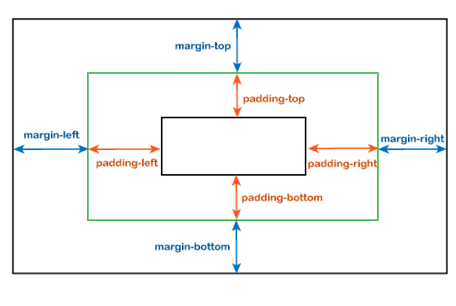
Margin vs Padding - javatpoint

SafeAreaView adds extra padding on top inside of react-navigation

Addressing the iOS Address Bar in 100vh Layouts

Edit the space between items (paddings) in auto layout

Full Stack Web Development for Beginners- Part 1: HTML, CSS
Build a Fixed Top Navigation that Disappears as Users Scroll

HTML and CSS Tutorial: The Basics

Navbar - Webflow University Documentation

i0.wp.com//wp-content/uploads/2022/0

How to create a top progress bar on the right side using CSS

Column Settings – Uncode Theme - Documentation and Help Center









