
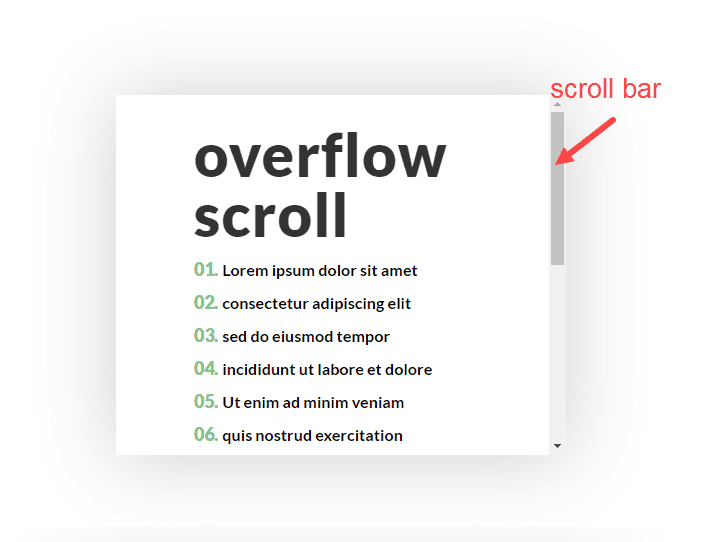
overflow:scroll and The Right Padding Problem — A CSS Only
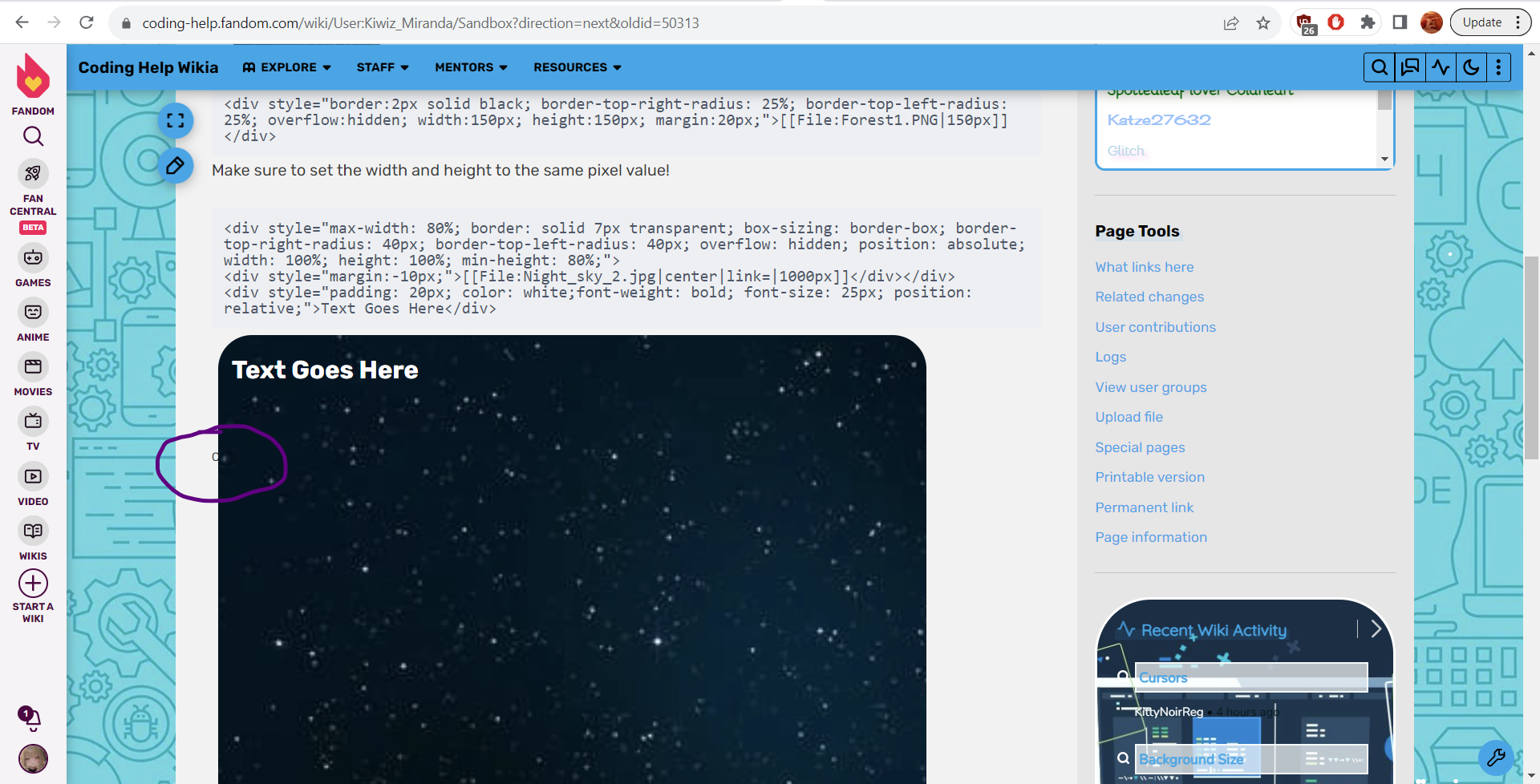
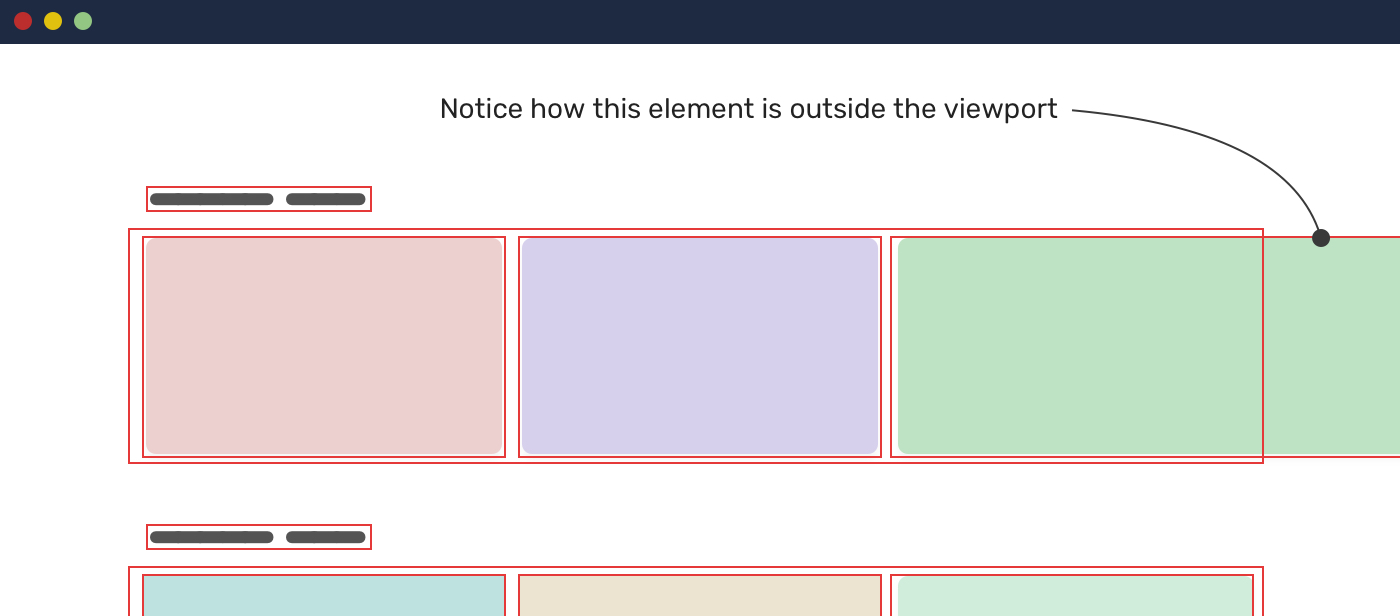
If you’re using absolute children, you’re probably already simulating padding on the top, left and bottom of the parent by adding margin to the children. But, annoyingly, browsers ignore the right margin…

Is There a Horizontal Scrollbar Overflow on Your Website? 10 Ways To Prevent It, by Dr. Derek Austin 🥳

Xander Gottlieb – Medium

How can I fix this?

javascript - Is it possible to auto-margin elements with scrollbar and without it to same position using css/js? - Stack Overflow

CSS { In Real Life }

overscroll-behavior - CSS: Cascading Style Sheets

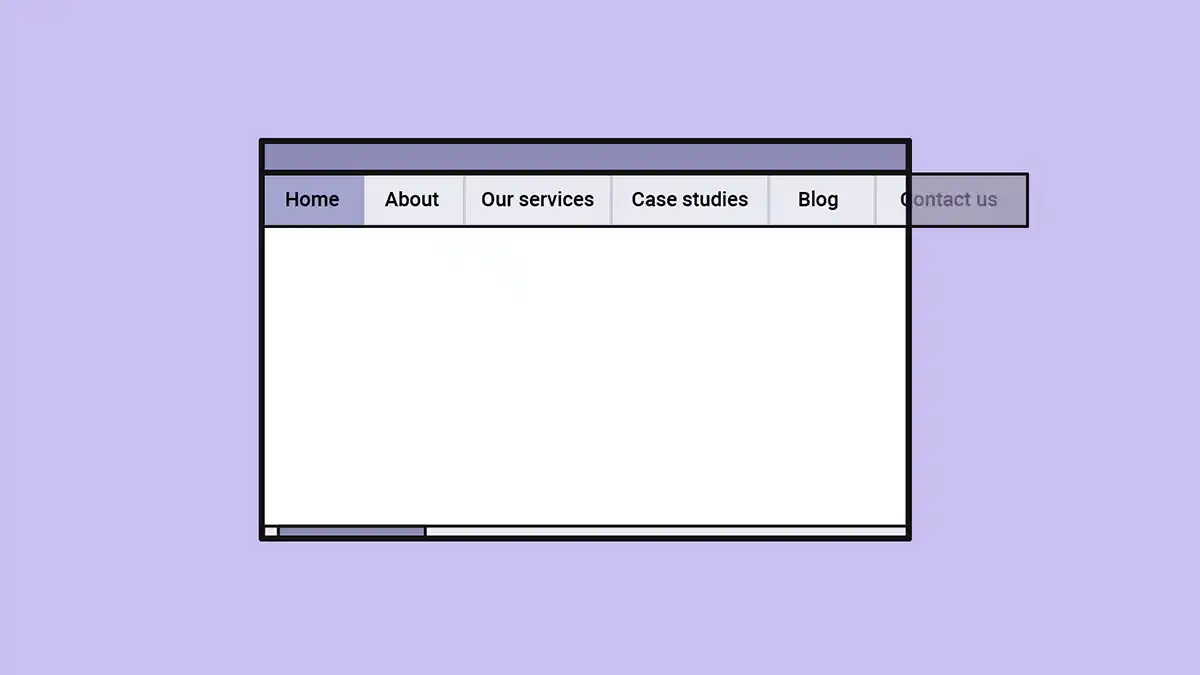
Using best practices to create CSS scroll snapping tabs

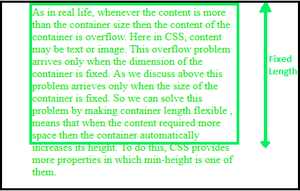
How to fix CSS underflow & overflow ? - GeeksforGeeks

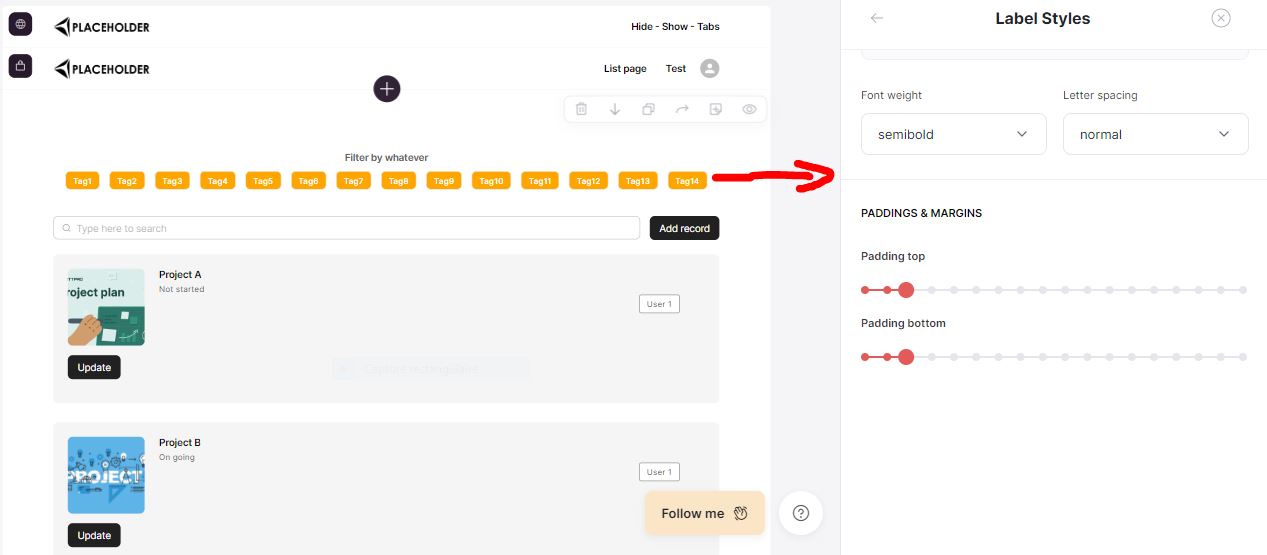
Transform inline filters of any dynamic block into horizontal scrollable filters - Custom Coding - Softr Community

Overflow Issues In CSS — Smashing Magazine

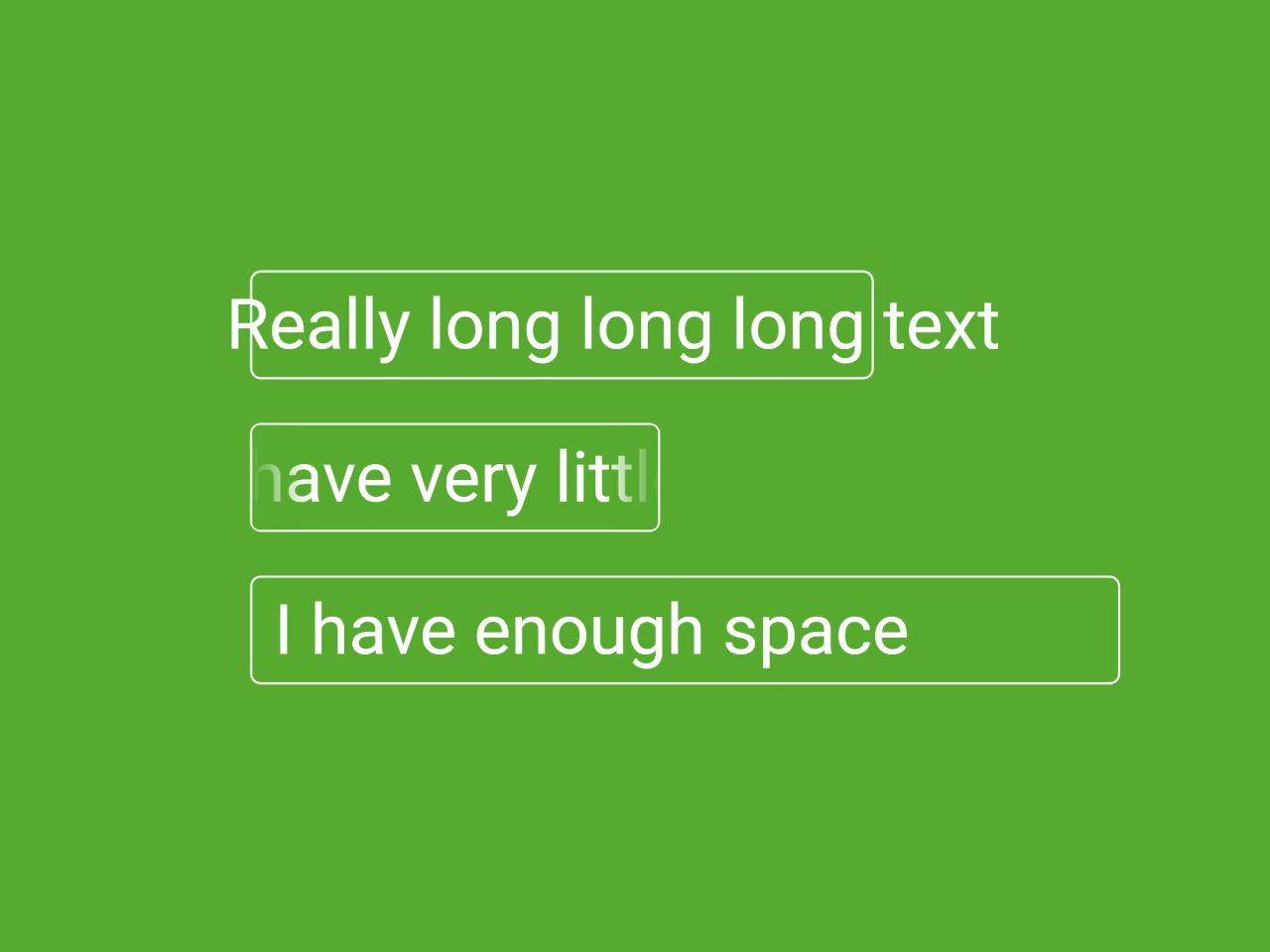
CSS Text Overflow Scroll Animation — CodeHim

3 Helpful Ways to Use Overflow Options in Divi

How to Prevent Overflow Scroll in CSS - DEV Community







