
How to get horizontal scrolling padding only at beginning and end - Ask the community - Figma Community Forum
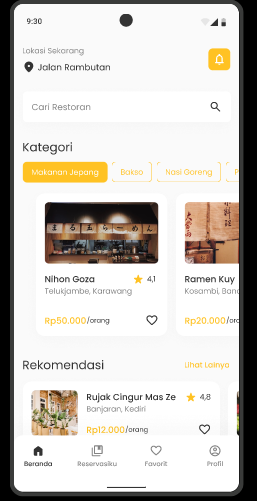
I’m a beginner to Figma. As one of my first projects, I’m trying to recreate the Spotify app homepage. There is supposed to be padding only on the beginning and end cards. Scrolling in the middle should have the cards extend from end to end without padding. I added left padding to the beginning card, but can’t figure out how to add right padding to the end card. The inner auto frame has no padding and fits all the cards (individual cards have the rectangle and artist text grouped). The outer au

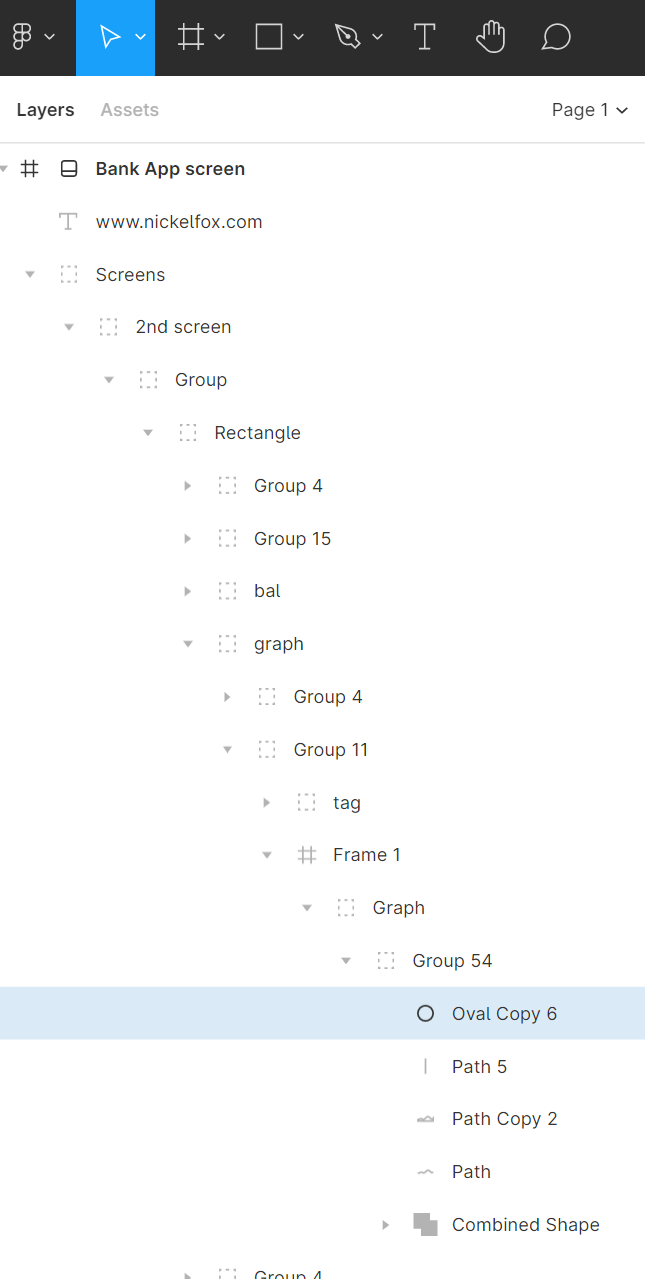
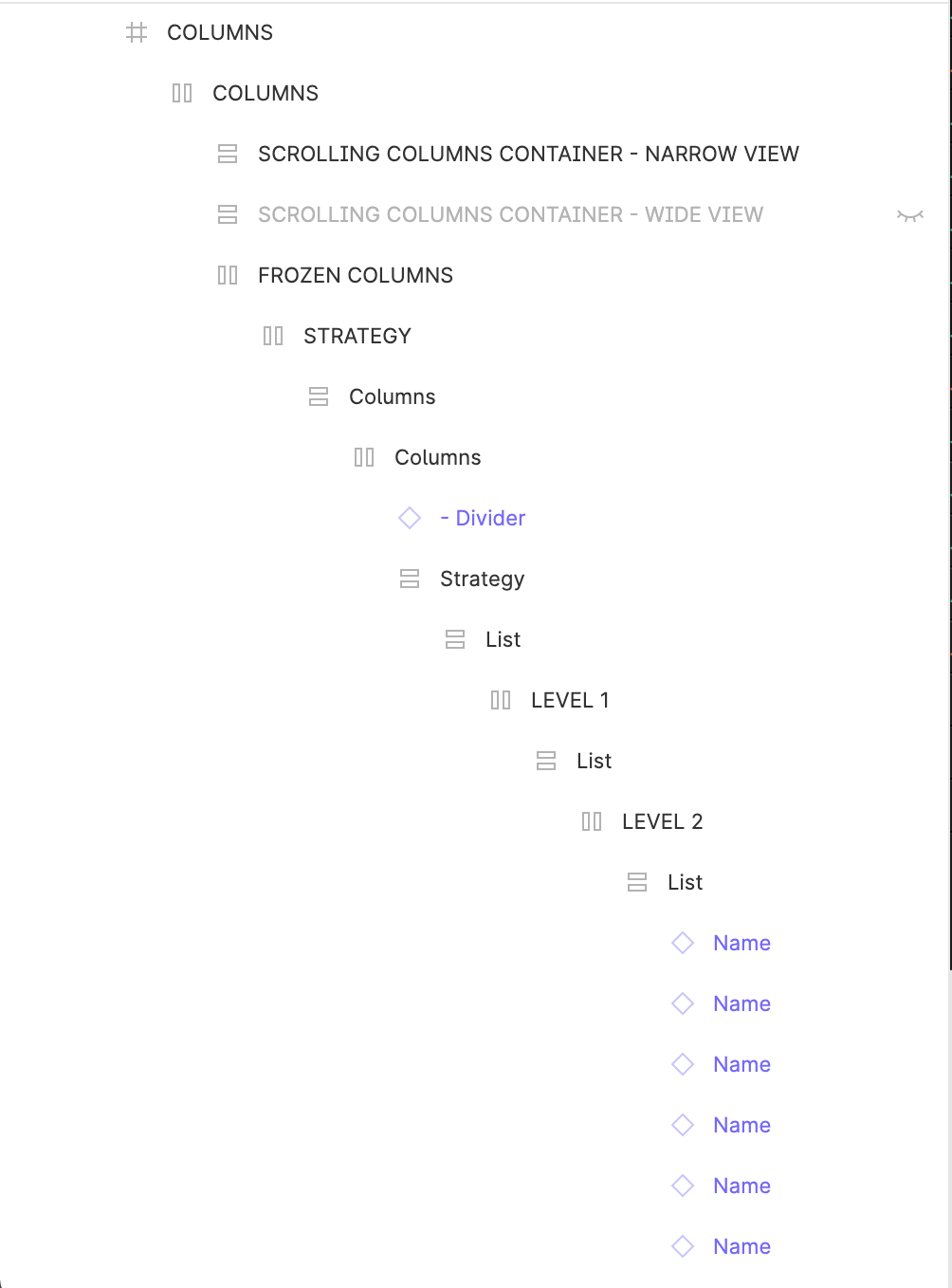
Expand/Horizontal scroll the layers/libraries panel - Share an idea - Figma Community Forum

Expand/Horizontal scroll the layers/libraries panel - Share an idea - Figma Community Forum

Fix Position When Scrolling not working as part of a component instance - Ask the community - Figma Community Forum

Horizontal Scroll issue - Ask the community - Figma Community Forum

Fix Position When Scrolling not working as part of a component instance - Ask the community - Figma Community Forum

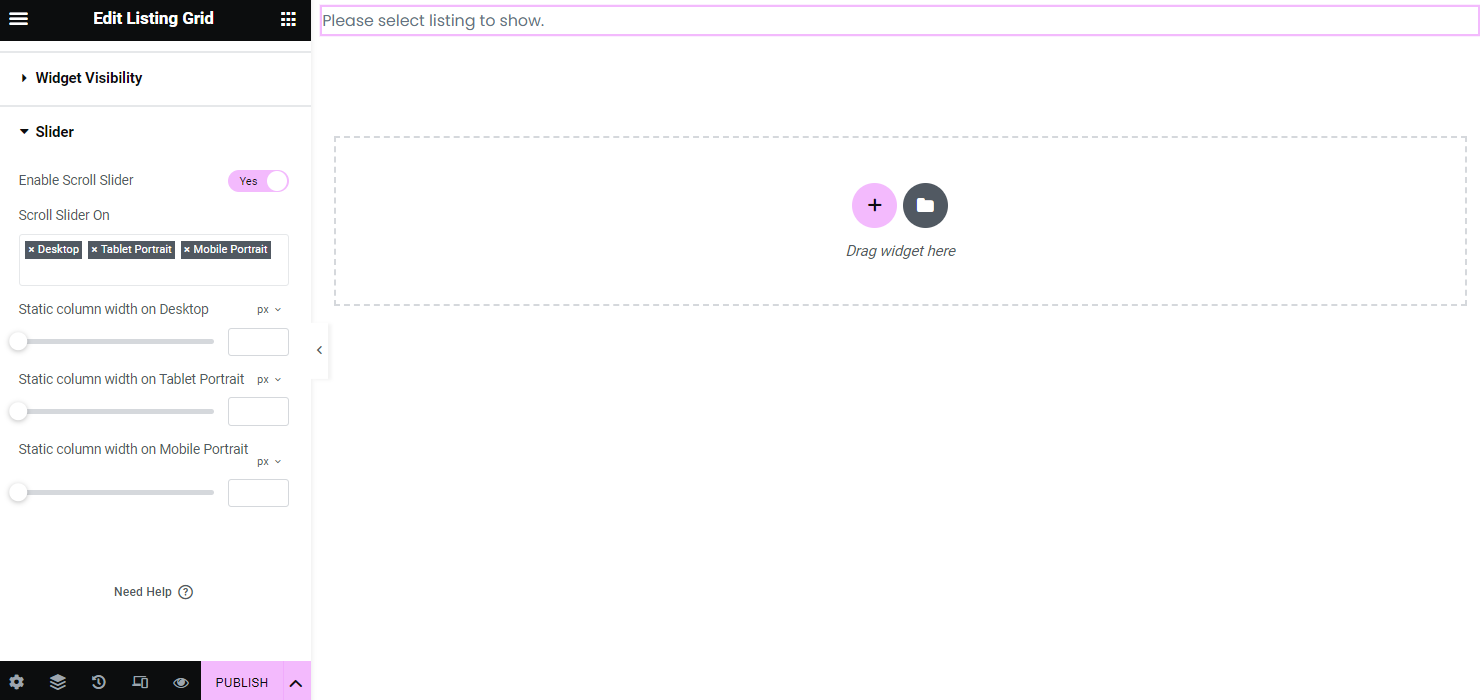
Listing Grid Widget Overview — JetEngine

assets.circle.so/e9d9t2vzgc3kwimdntz8oujq3dgo

Prototype: Horizontal scrolling add padding left and right but weird - Ask the community - Figma Community Forum

Expand/Horizontal scroll the layers/libraries panel - Share an idea - Figma Community Forum

Missing “fix position when scrolling” option under Constraints section Figma - Ask the community - Figma Community Forum

Figma to BabylonJS Babylon.js Documentation





,aspect=fit)



