html - CSS img align: how to set a img middle-right align in a DIV - Stack Overflow
I am looking for a simple way to middle-right align a img in a DIV, i.e., vertical-middle and horizontal-right align, like this: I tried using vertical-align:middle and float:right in IMG styles

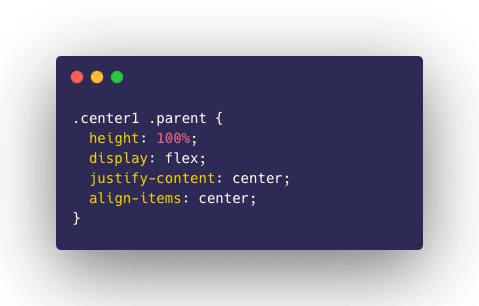
How To Center a Div

HTML Center Text – How to CSS Vertical Align a Div

Uzatvorte poistenie rozjímavý kaplnka css div box align náš nádejný mamička
Vertical Align - Tailwind CSS

css - Align text center to table header and right to siblings(html - table)? - Stack Overflow

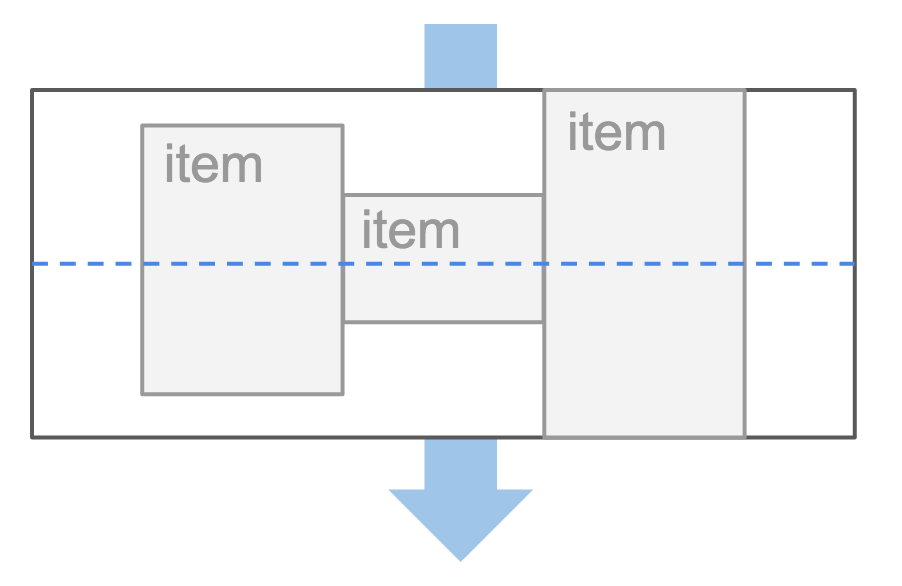
How to align images within CSS grid - Stack Overflow

CSS. All the ways to align elements left and right., by piotr szybicki, 12 developer labors

How to make div with left aligned text and right aligned icon using CSS ? - GeeksforGeeks

css - How to align image to top left of div - Stack Overflow

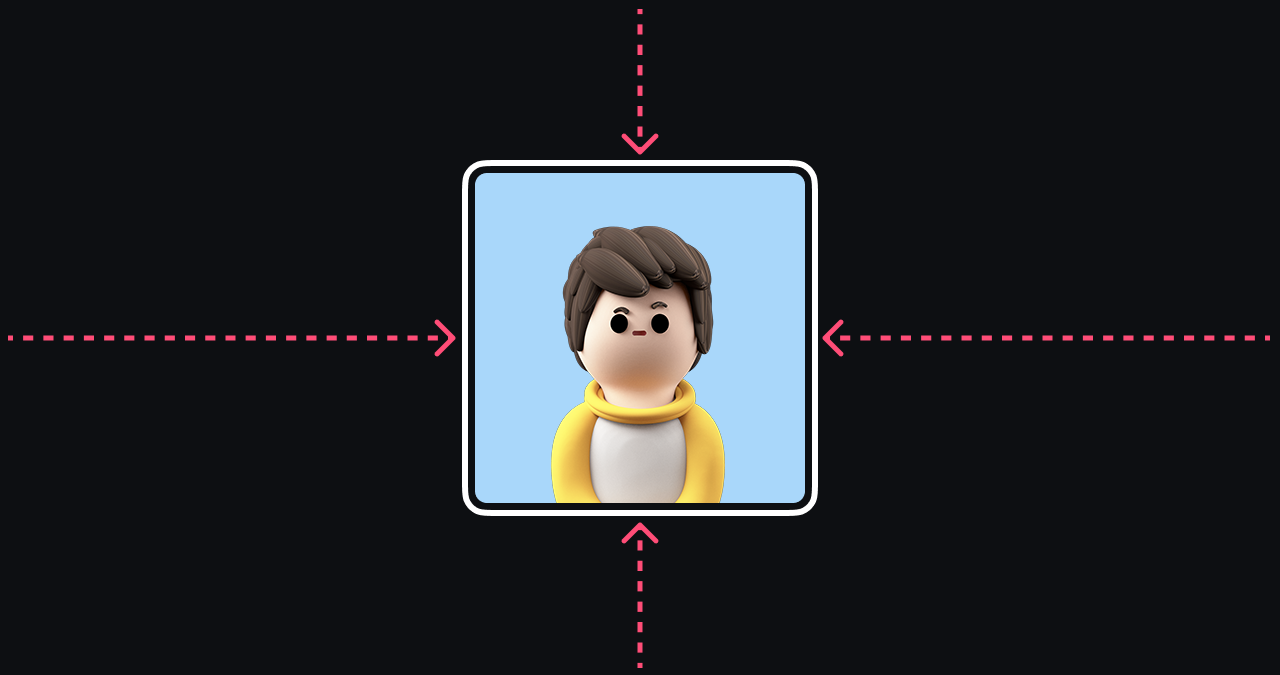
How to Vertically Align an Image Inside a Div in CSS ? - GeeksforGeeks