css - why isn't my flexbox flex-stretch property working? - Stack Overflow
4.6
(717)
Write Review
More
$ 21.00
In stock
Description
I'm trying to get the three flex children boxes to stretch using flexbox to fill the container so that all three boxes are the same size. However, I don't want the first two inside boxes to stretch

In CSS Flexbox, why are there no justify-items and justify-self properties? - Stack Overflow

8 CSS gotchas to start your morning off right, by Isaac Lyman

Equal Columns With Flexbox: It's More Complicated Than You Might

html - How to center a flex container but left-align flex items - Stack Overflow
As a professional front-end web developer, how often do you use

Listen to Coding Blocks podcast

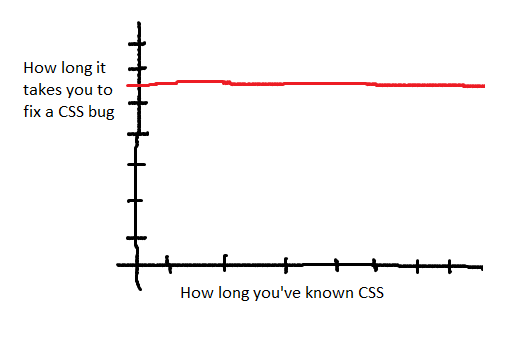
What's Wrong With CSS

An Interactive Guide to Flexbox in CSS

An Interactive Guide to Flexbox in CSS
You may also like