
flutter - Make the text editable after press the button - Stack Overflow
4.7
(82)
Write Review
More
$ 21.00
In stock
Description
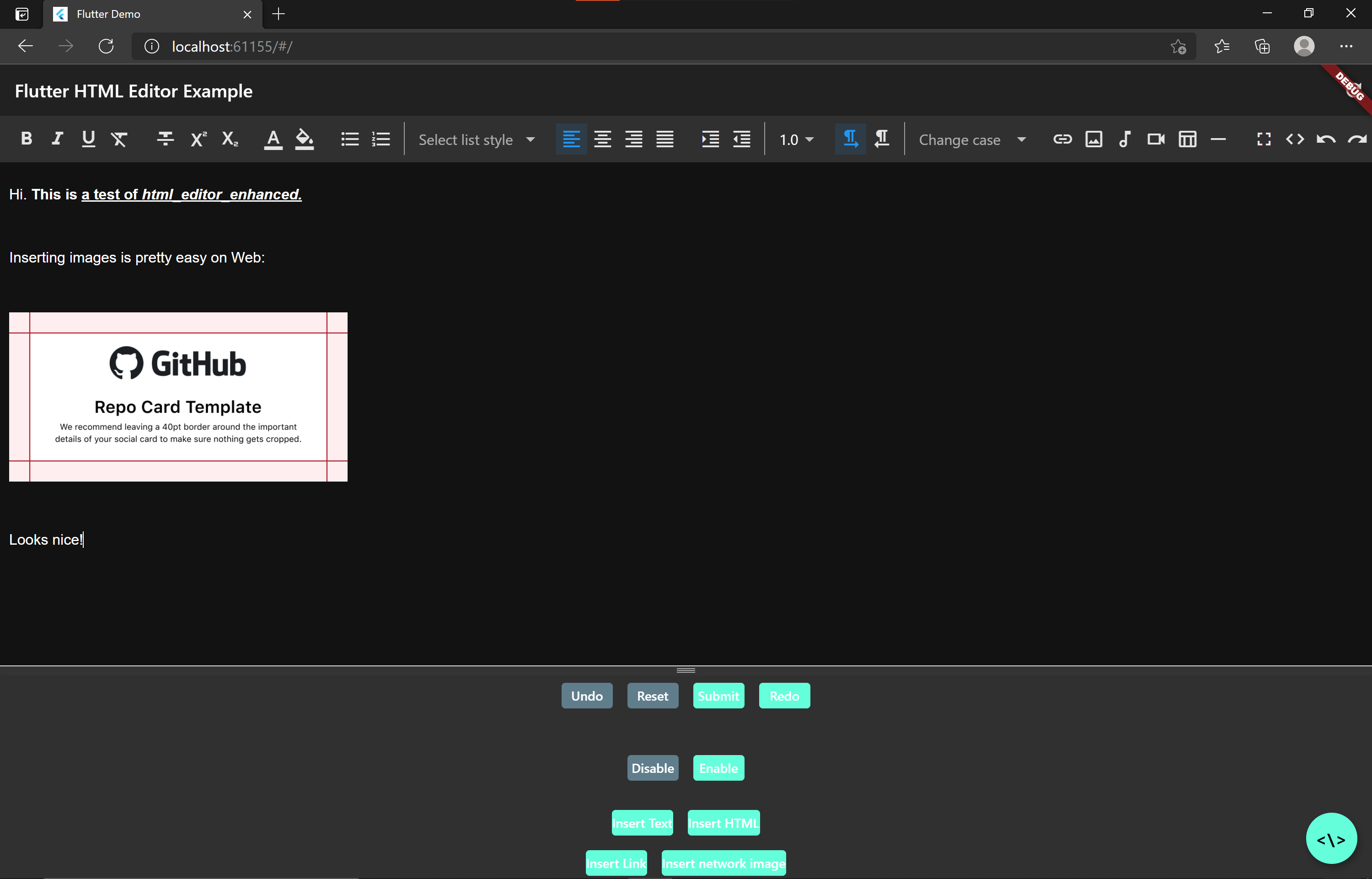
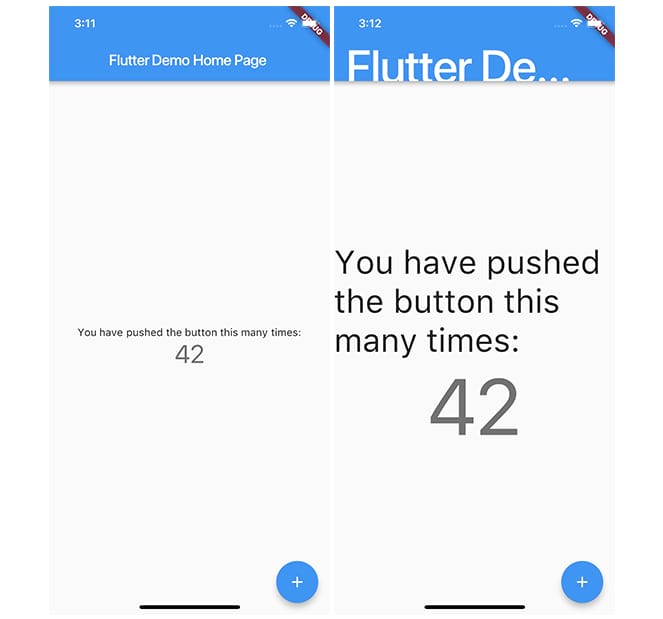
Is anyone know how to make the text editable after I press the button? I want it to be editable only when the user clicks the button. Below is the result that I needed. If I want to edit the text "

html_editor_enhanced

Pros and Cons of Flutter App Development

Flutter TextField Validation: How to work with TextEditingController, Form, and TextFormField

The best database pagination technique is - DEV Community

How to Display the Modal Bottom Sheet Programmatically in Flutter, by Matt Croak Code

Build a Full Stack App with Next.js, Tailwind, tRPC and Prisma ORM - DEV Community
Icon in text field flutter

Play video in fullscreen via API

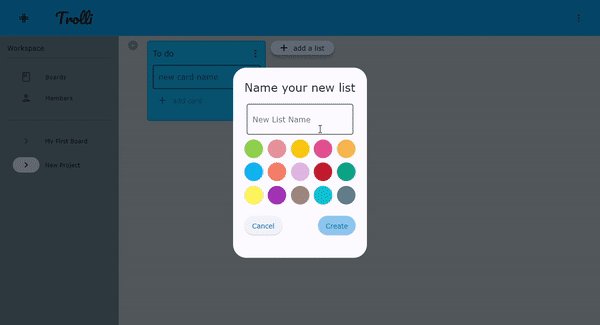
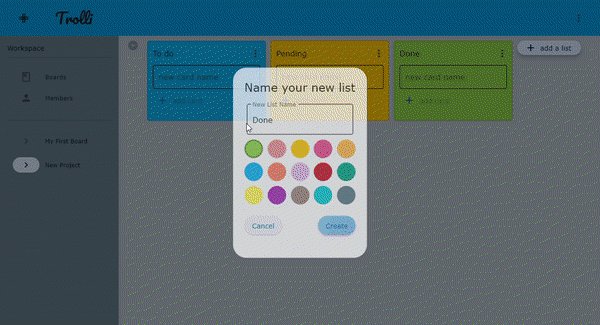
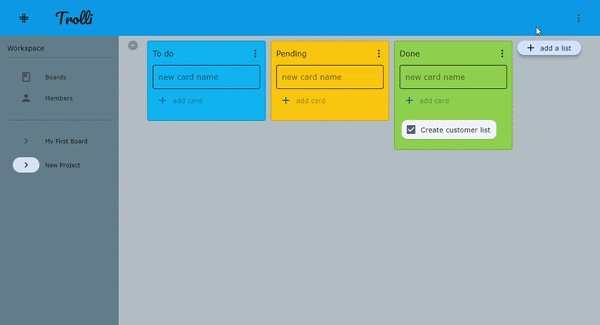
Making a Trello clone with Python and Flet
Related products
You may also like







:quality(80)/granite-web-prod/a4/be/a4be1f6d0dc848fabd44b4ece09b6db4.png)