html - flex-wrap causing next line to have too big of a gap - Stack Overflow
I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente

✓ 🚀 Elementor v3.6.0 Beta 5 Release 🚀 · Issue #18063

CSS lobotomized owl selector: A modern guide - LogRocket Blog

Mastering Flutter Wrap Text on overflow: Tips and Tricks

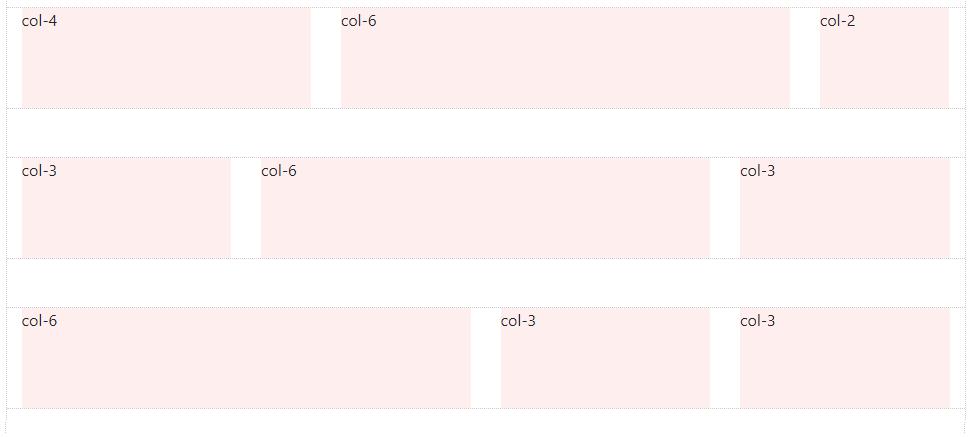
How the Bootstrap 4 Grid Works. Understanding the Flexbox Powered…, by Carol Skelly

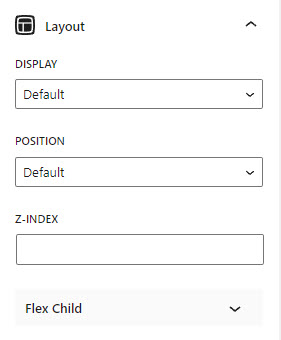
Layout Options Overview - Documentation

Why My Text Is Going Off Screen? The Truth about React Native Text

Position: stuck; — and a way to fix it, by Dannie Vinther

Flexbox - Learn web development

How to Fix Overflow Issues in CSS Flex Layouts - Modus Create

Text doesn't wrap when row is selected as child layout - CMS

Customize your interface for ChatGPT web -> custom CSS inside - ChatGPT - OpenAI Developer Forum

Using CSS Grid and Flexbox to Create Responsive Web Pages

Why isn't flex-wrap:wrap working in my navbar? : r/Frontend

Jaya Prasad Kavuru on LinkedIn: #day92 #100daysofcodechallenge