
css - Weird artifacts with transparent png background-image in Chrome - Stack Overflow
I'm trying to create a pattern with a png with a transparent background. It works fine both on Firefox and Safari, but on Chrome it's displaying with some white space in between. The code to repro

News – Joel on Software

New or Unique Formats for Serving Web Images and When to Use Them

javascript - How to use hover effect on images with no background edge-to-edge? - Stack Overflow

java - Artifacts on transparent Background - Stack Overflow

css - Chrome shrinking images look sharpen/glitch with background-image but normal with image tag - Stack Overflow

Azure DevOps – cuteprogramming

javascript - How to use hover effect on images with no background edge-to-edge? - Stack Overflow

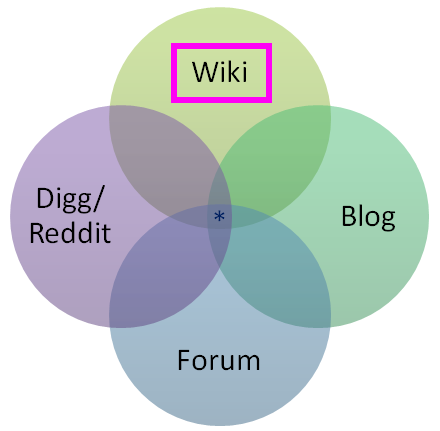
What does Stack Overflow want to be when it grows up?

Guide to image overlays in CSS - LogRocket Blog







