
New Component: streamlit-tree-select, a simple and elegant checkbox tree - 💬 Show the Community! - Streamlit
Hello everyone, I created my first custom component for a simple and elegant checkbox tree user input. It’s super useful if you if you would like to improve the user experience when it comes to user inputs with underlying tree like structures. Check out the documentation on GitHub: streamlit-tree-select

New Component: Streamlit-antd-components,more widgets to extend streamlit! - 🧩 Custom Components - Streamlit

Components • Streamlit

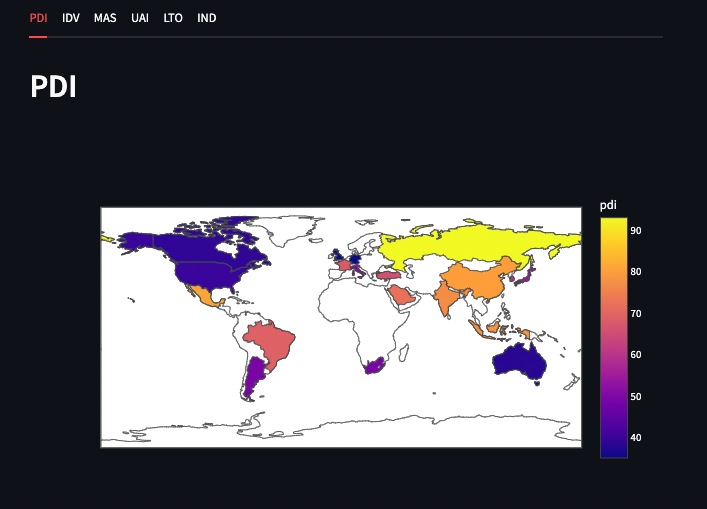
How to make a culture map - 💬 Show the Community! - Streamlit

Streamlit Components - Community Tracker - 🧩 Custom Components - Streamlit

Streamlit • A faster way to build and share data apps

How to make Check Box, Toggle Button, Text Input in streamlit

Streamlit-option-menu is a simple Streamlit component that allows users to select a single item from a list of options in a menu - 🧩 Custom Components - Streamlit

How to create multiple node for single node in Tree chart (chart component) - 🧩 Custom Components - Streamlit

New component: streamlit-condition-tree, an elegant way to filter a DataFrame & build a query - 🧩 Custom Components - Streamlit

New Component: streamlit-tree-select, a simple and elegant checkbox tree - 💬 Show the Community! - Streamlit

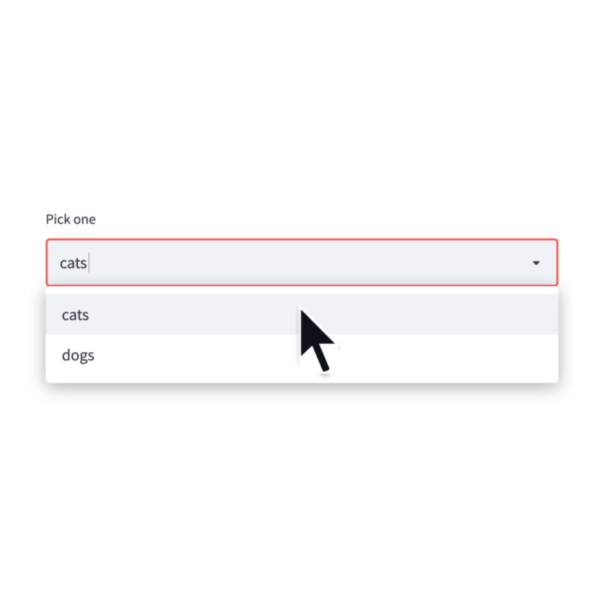
st.selectbox - Streamlit Docs

app · Streamlit









