
How to make 3 vertical dots using CSS? - Stack Overflow
I want to have 3 dots on my page to, for example, toggle the display of a contextual menu. How can I achieve this using CSS?

css - how to add three dots to text when overflow in html? - Stack Overflow

html framework 7 - Is there a More options (vertical ellipsis) menu component in Framework7? - Stack Overflow

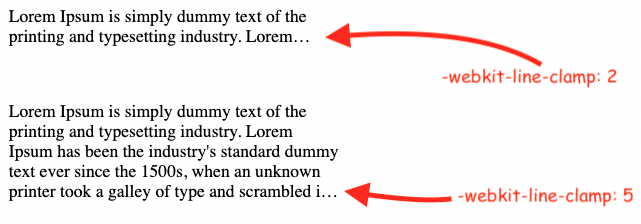
CSS ellipsis (the 3 dots) on multiple lines – Js Craft

css - HTML button style with 3 horizontal dots - Stack Overflow

How To Turn On Vertical Tabs in Microsoft Edge? - GeeksforGeeks

html - make curved dotted line - Stack Overflow

tables - Vertical and Horizontal three dots icon button usage - User Experience Stack Exchange

html - How to create an horizontal Line with dots over it - Stack Overflow

alignat - 3 equations + vertical dots - TeX - LaTeX Stack Exchange

css - webkit-line-clamp: text-align: right; breaks text-overflow: ellipsis; - Stack Overflow

javascript - .net Core Fullcalendar show dots - Stack Overflow







