vue.js - How to align v-cols horizontally in vuetify? - Stack Overflow
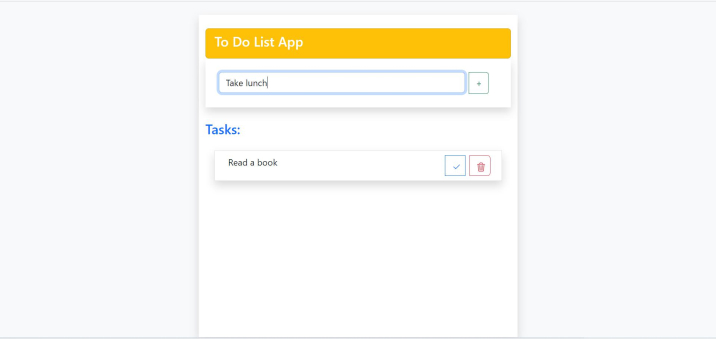
I would like to align all seven of those buttons centered. As you can see the last one is a bit off compared to the first one. How do I achieve this? I've already tried justify="center" and justi

Community Solving Problems You Can't See: How AWS X-Ray and CloudWatch Provide User-Level Observability in Serverless Microservices Applications

UI/UX Design Archives - anteelo

Vuetify Fundamentals: Cheat Sheet, PDF, Html Element

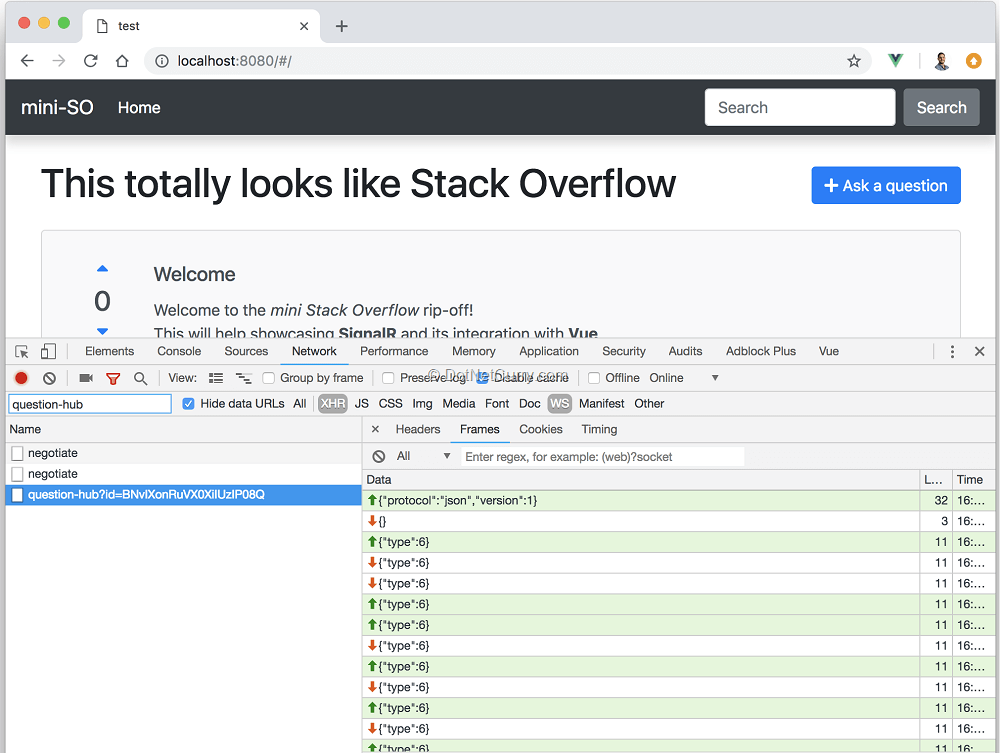
Using ASP.NET Core SignalR with Vue.js (to create a mini Stack Overflow rip-off)

vue.js - How to align v-cols horizontally in vuetify? - Stack Overflow

vue.js - how to align item horizontally in vuetify - Stack Overflow
Can't trigger input event · Issue #266 · vuejs/vue-test-utils · GitHub

vuetify.js - Vuetify: Horizontally align v-select and v-btn components - Stack Overflow

Fetching Data from a Third-party API with Vue.js and Axios — SitePoint

Divider component — Vuetify

vue.js - How to create equal height v-cols in Vuetify and vertically center image? - Stack Overflow

Z-index · Bootstrap v5.0

Vue vs Angular: Which Framework to Choose? - TatvaSoft Blog

Icons Simple - Responsive Bootstrap 4 Admin Dashboard

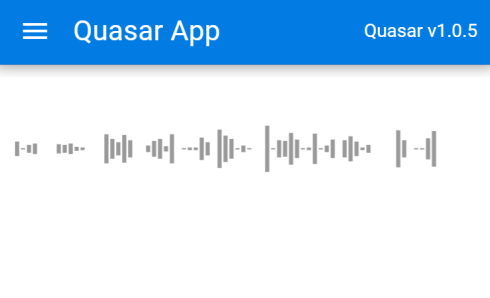
How to build a SoundCloud-like audio player app with VueJS, Quasar and WaveSurfer