How do I know when to use back or close button (or both) on mobile apps - User Experience Stack Exchange
I want to know when and why should I use the X or back button on top of the page. And additionally, related to that, how should I judge the transitions, when should a page just slide from the right

android - Back vs close icon in Material Design - User Experience

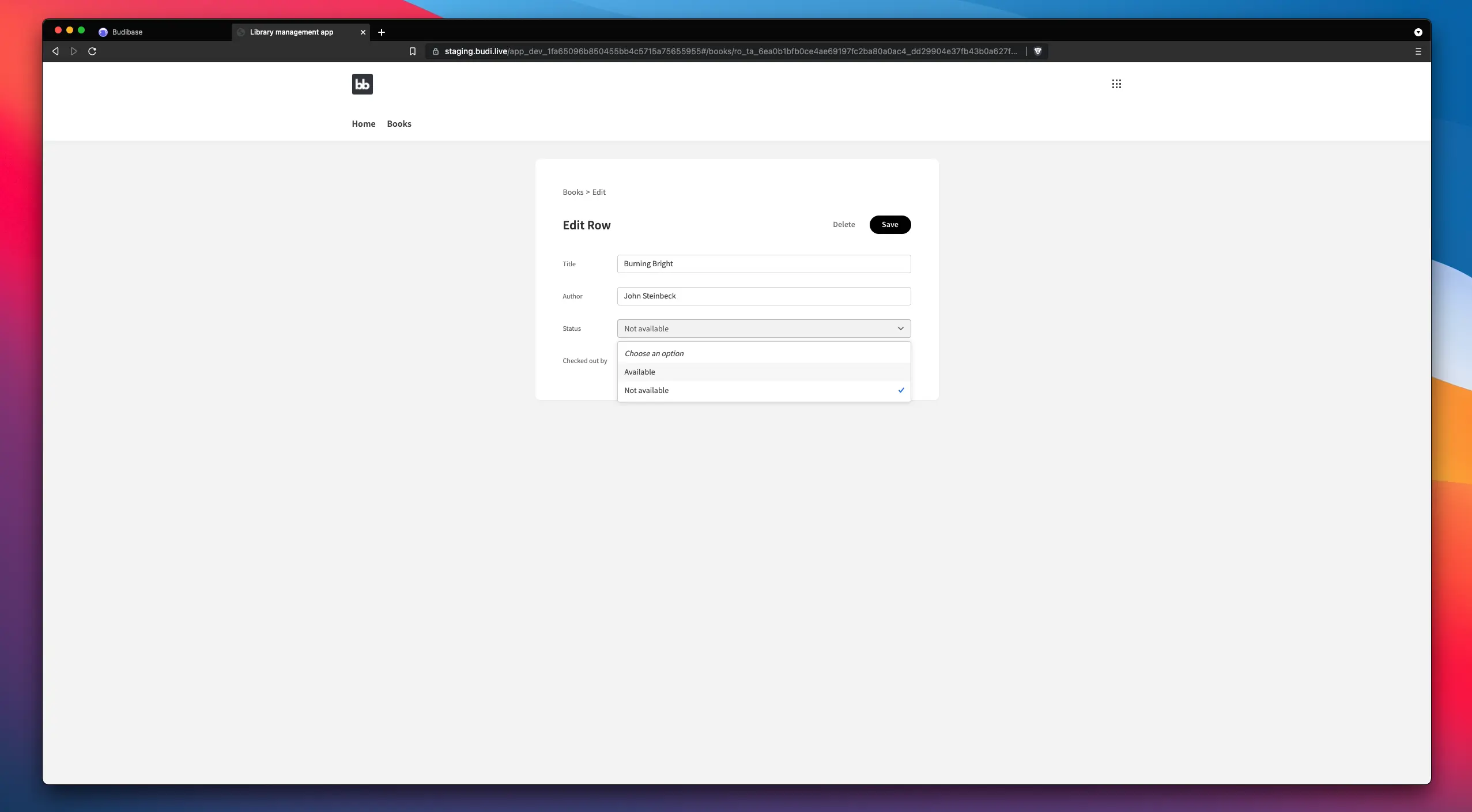
What is a CRUD App and How to Build One

navigation - UX idiom for closing activity: X-icon vs up-button vs

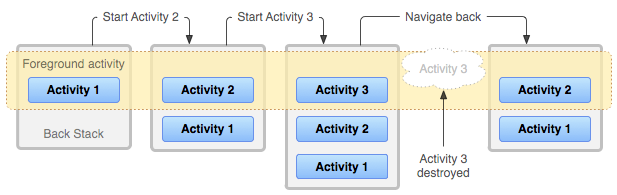
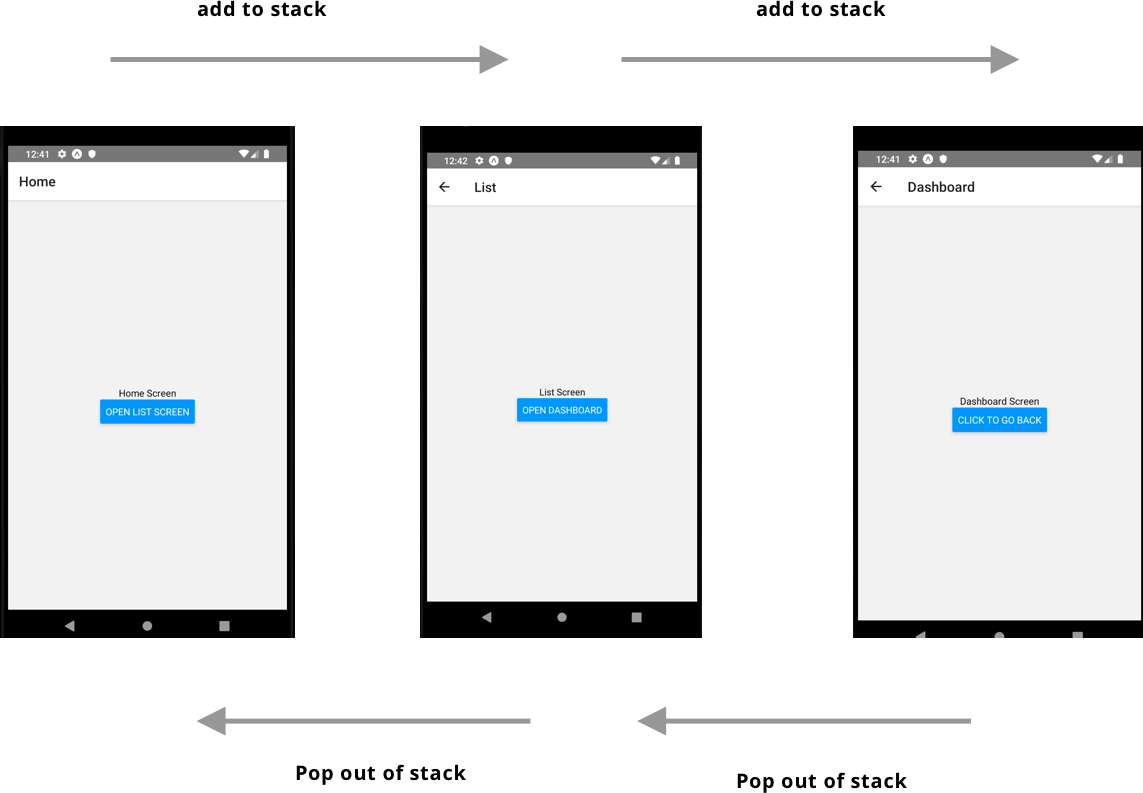
Tasks and the back stack

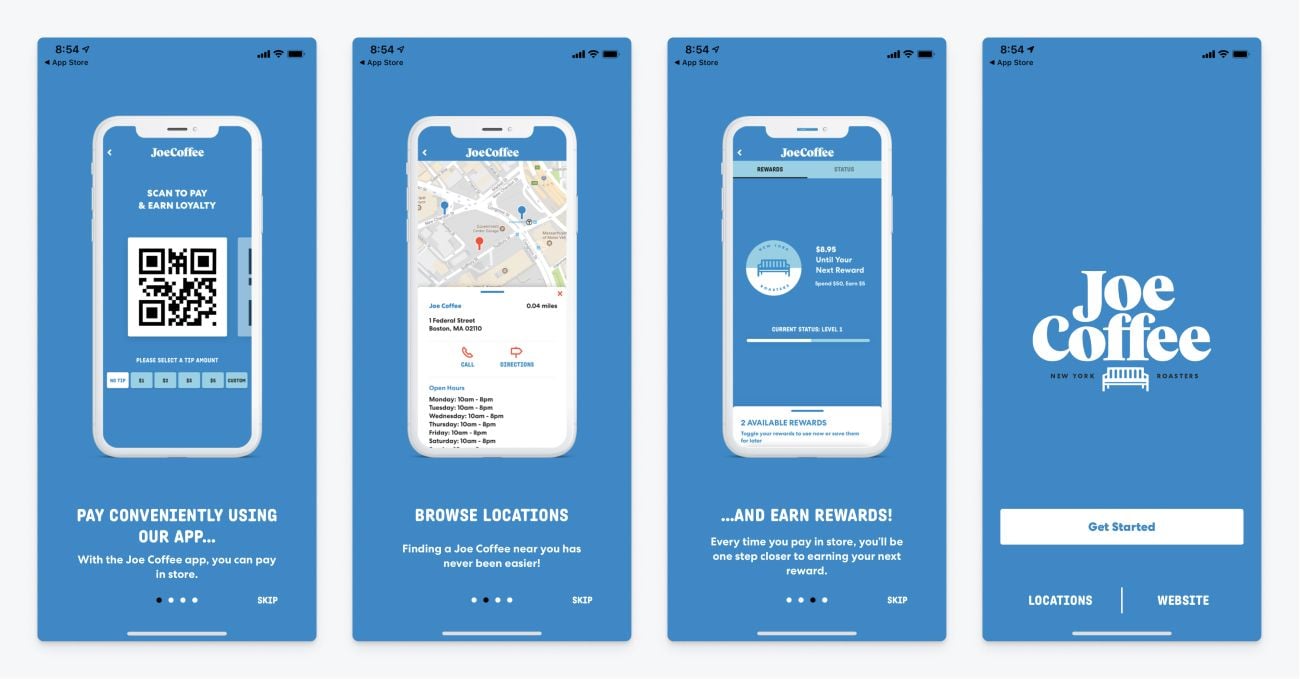
How to Improve the User Experience on Your Mobile App

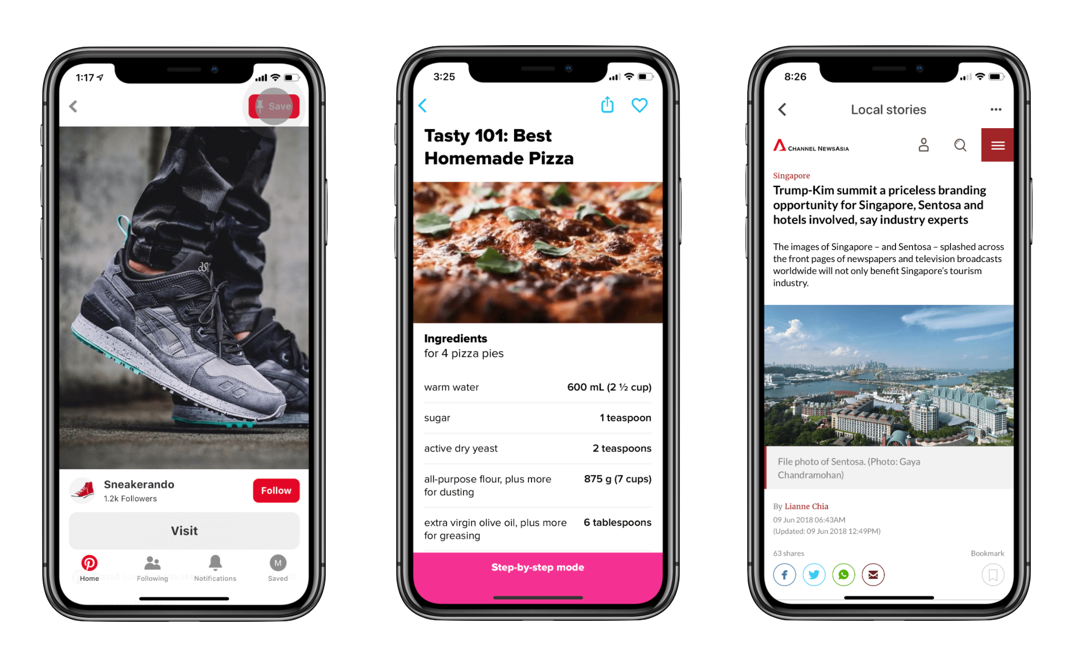
Navigate between pages in a React Native App

Use Notification Center on Mac - Apple Support

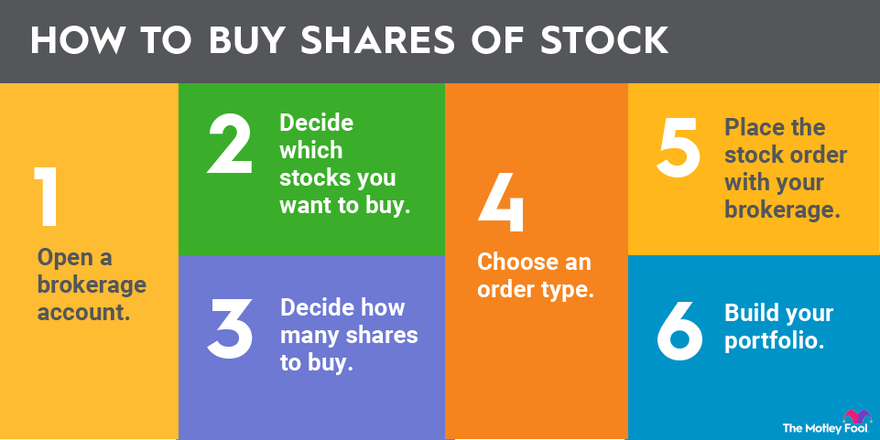
How to Invest in Stocks: A Beginner's Guide

The best screen sharing software in 2024

WatchOS 10's Side Button Change Almost Ruined My Apple Watch - CNET

Optimal Placement for Mobile Call to Action Buttons

What should you know about a navigation history stack in iOS 14

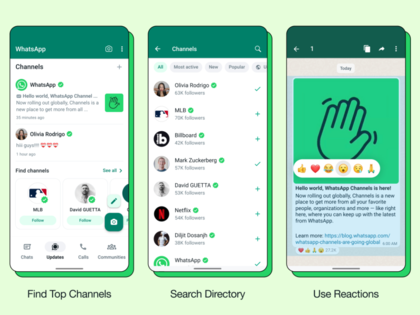
WhatsApp Channels: WhatsApp Channels: Here is a complete guide on

iOS - Wikipedia
Is it better for UX to place both 'close pop-up' button and 'back