How to set the width and height of an image using HTML ? - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The height and width of an image can be set using the height and width attribute. The height and width can be set in terms of pixels. The img height attribute is used to set the height of the image in pixels. The img width attribute is used to set

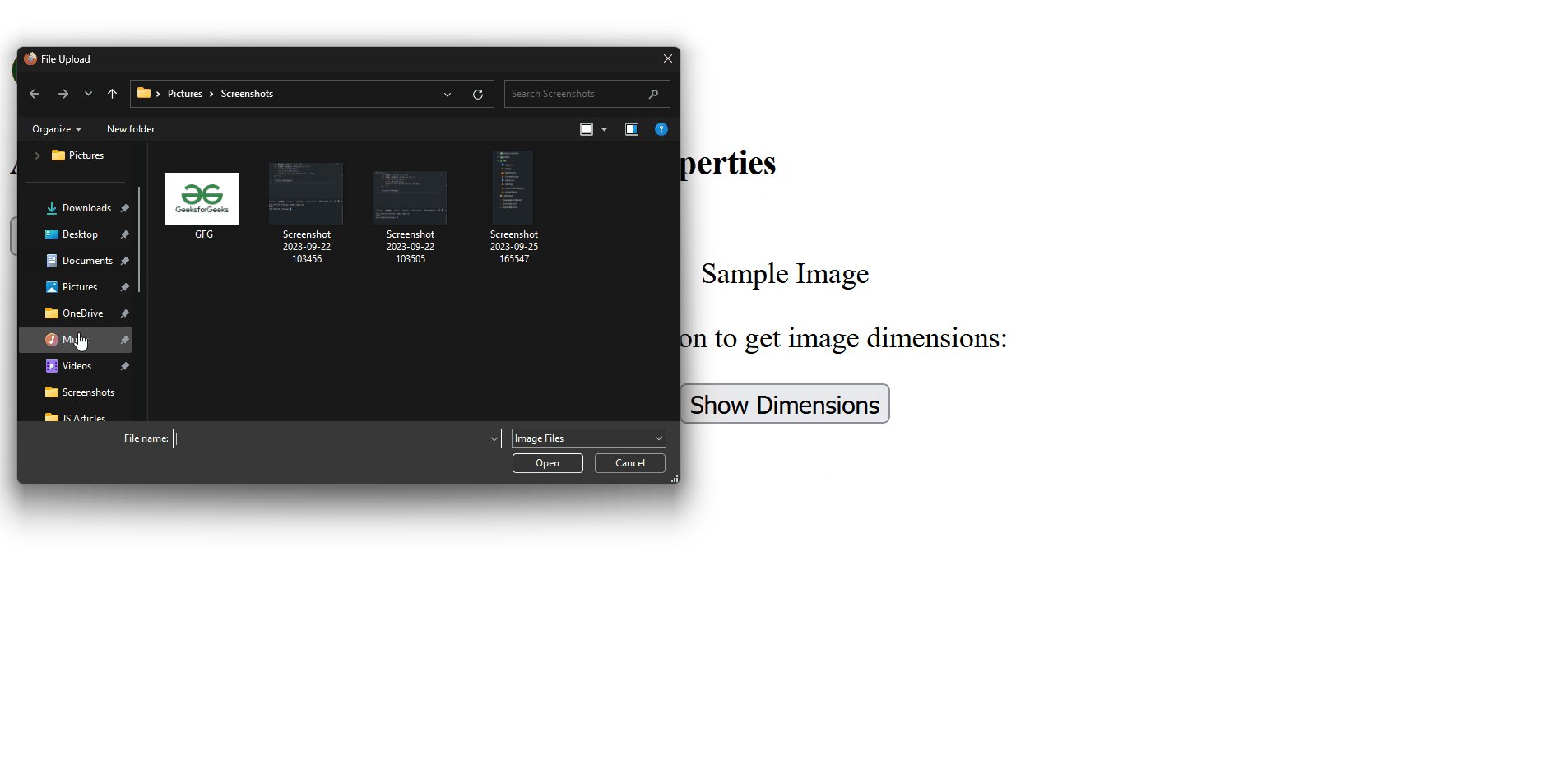
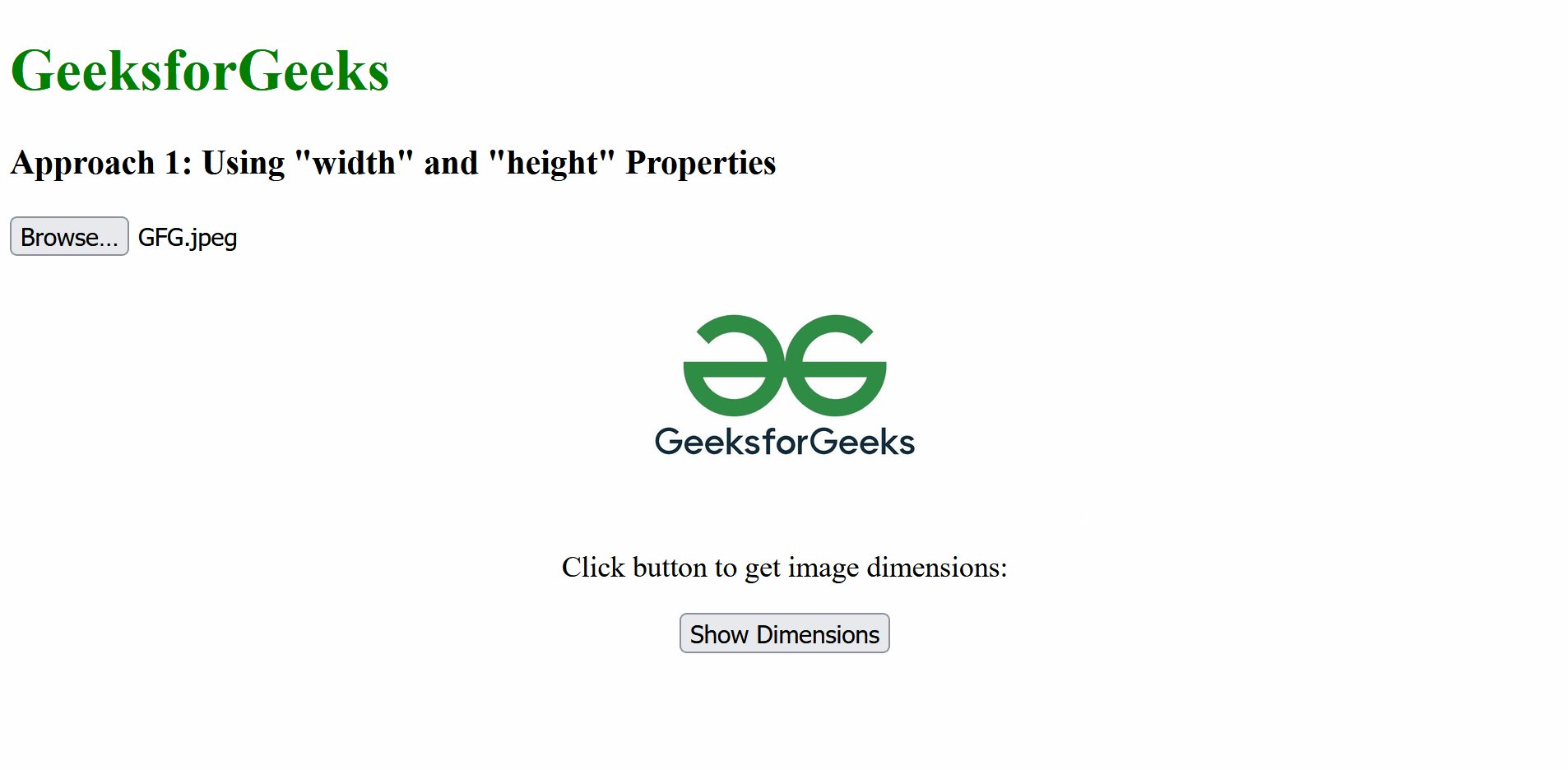
JavaScript Program to Get the Dimensions of an Image - GeeksforGeeks

html - CSS values for DIV structure setup - Stack Overflow
.png)
How to Set 100% Height with Padding/Margin in CSS ? - GeeksforGeeks

GeeksforGeeks

Measure width and height of Html element in Dart - Stack Overflow

How to Make body height to 100% of the Browser Height ? - GeeksforGeeks

How to Create a Shopping Cart UI using CSS & JavaScript - Designmodo

Set the size of background image using CSS ? - GeeksforGeeks

Getting Width & Height of an Element in JavaScript

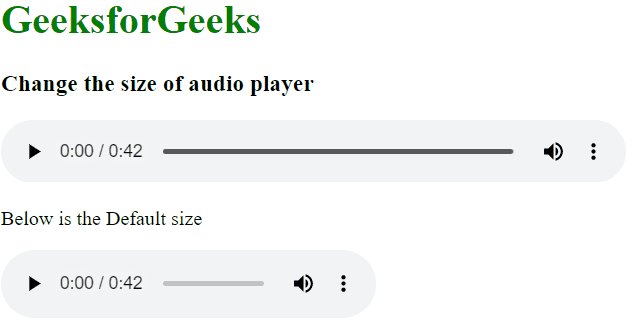
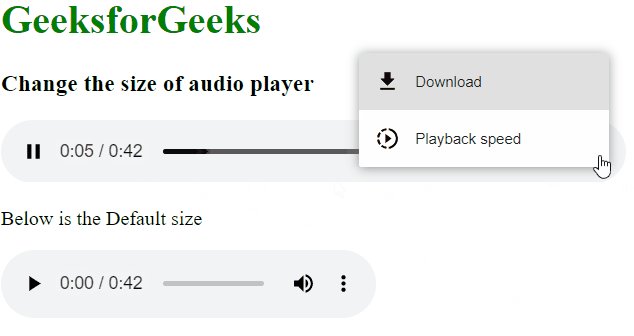
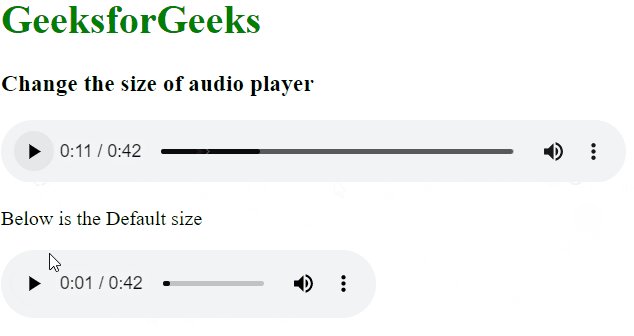
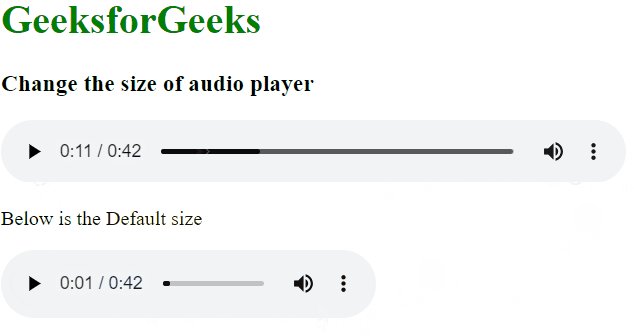
How to Change the Size of Audio Player in HTML 5 ? - GeeksforGeeks

How to set the width and height of an image using HTML

How to adjust the width and height of iframe to fit with content

make full height div in html and css - Stack Overflow

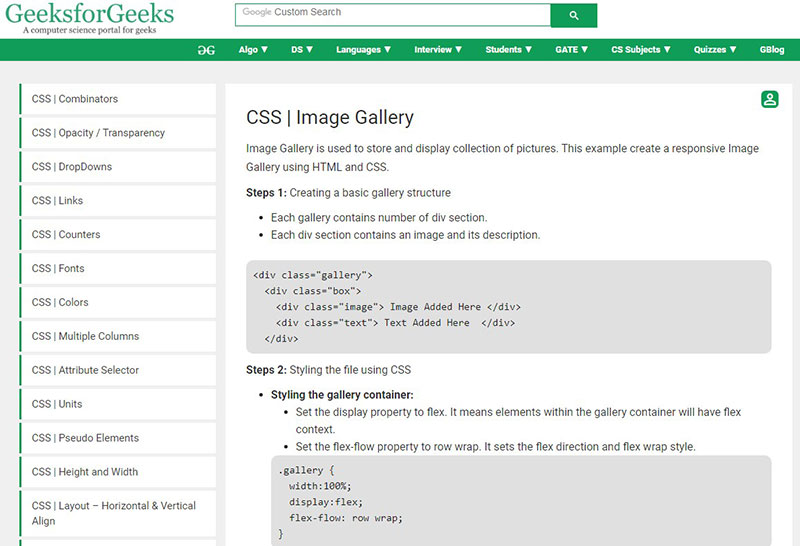
CSS Image Gallery Examples That You Can Use on Your Site

100%width not working for video - HTML & CSS - SitePoint Forums