html - Flexbox column align items same width but centered without wrapper ( css-only) - Stack Overflow
This is for a mobile menu, which of course needs to be responsive. The longest child should set the width for all the other children .index needs to be full width and height with a background-color

CSS Fix] When justify-content: space-evenly overflows, un-center the content - DEV Community

Some ways to align the last row in a flexbox grid

CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

html - How to make the buttons equally aligned and of the same width? - Stack Overflow

8 Flexbox Layouts You Should Know, by Muggle-born

Flexbox - Learn web development

html - flex-flow: column wrap doesn't stretch the parent element's width - Stack Overflow

A Guide to CSS Flexbox - CoderPad

The peculiar magic of flexbox and auto margins

i.stack.imgur.com/AJHct.png

Eight CSS Tips for Real Layout Problems

html - Flexbox layout - aligning element at the edge of one another - Stack Overflow

css - flex setting items below each other - Stack Overflow

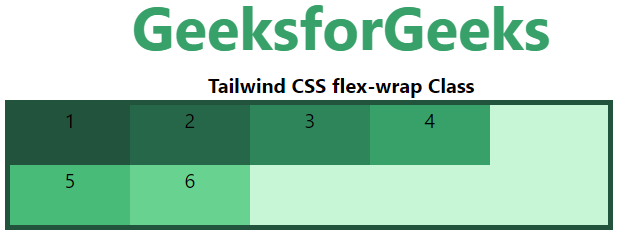
Tailwind CSS Flex Wrap - GeeksforGeeks