html - Polygon with a hole in the middle with HTML5's canvas
Using the <canvas> tag I need to be able to draw a hole in a polygon. Right now I have something very simple that uses beginPath() then does lineTo() for each point. It is then filled with f

html - How to create a polygon shape with flat sides in HTML5

Stardust Starbeamrainbowlabs

Create Your Own HTML5 Canvas Toolkit With Vanilla JavaScript

Drawing Polygons - DrawerJs - A HTML Canvas Editor for drawing and

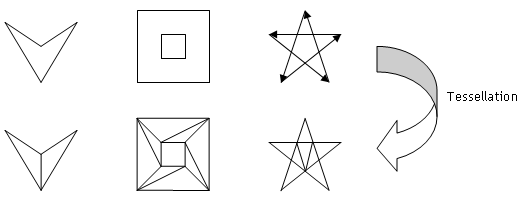
OpenGL Tessellation

javascript - How do I create a canvas html5 clipping region with a

javascript - Canvas - fill area below or above lines - Stack Overflow

html - Polygon with a hole in the middle with HTML5's canvas

Tricks to Cut Corners Using CSS Mask and Clip-Path Properties

html - Keeping shape of clip-path polygon and add a hole effect

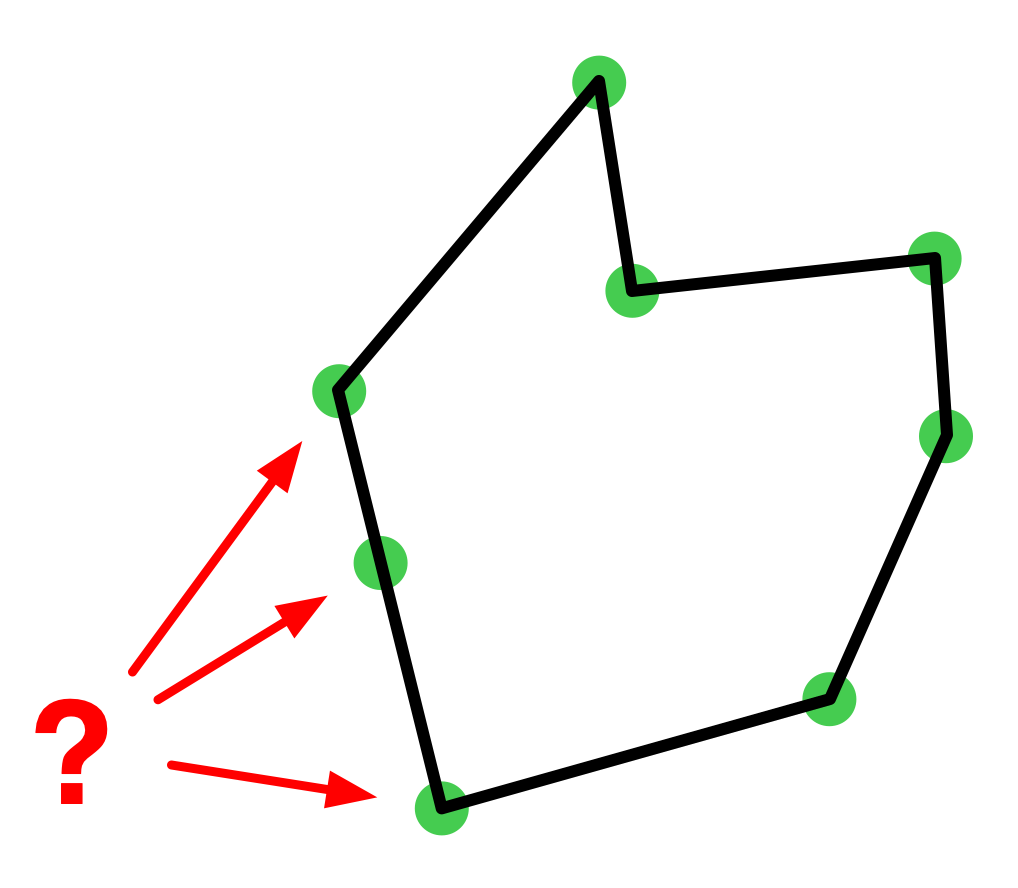
Polygon Triangulation With Hole — Example Code In JavaScript and