
html - flex-wrap causing next line to have too big of a gap
4.6
(555)
Write Review
More
$ 6.99
In stock
Description
I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente
Flex Wrap - Tailwind CSS

html - Why does my flex-wrap have large gaps and why does it change the flex-direction to a column? - Stack Overflow
Basic concepts of flexbox - CSS: Cascading Style Sheets

html - CSS Flexbox/Grid dynamic columns and gaps - Stack Overflow

A Guide to CSS Flexbox - CoderPad

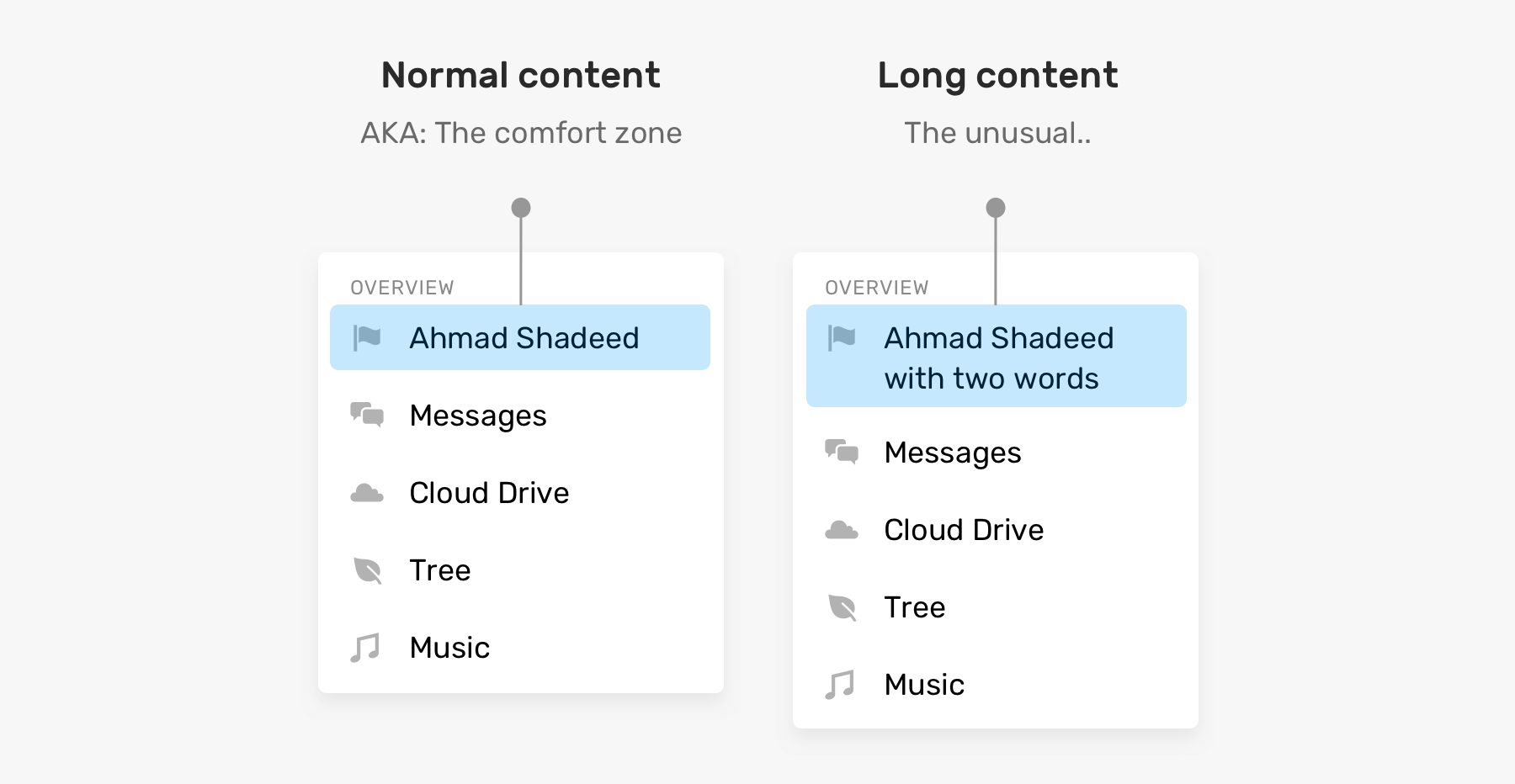
Handling Short And Long Content In CSS

Handling Short And Long Content In CSS

When to use Flexbox and when to use CSS Grid - LogRocket Blog

CSS Flexbox Tutorial: A Complete Guide
Related products
You may also like








